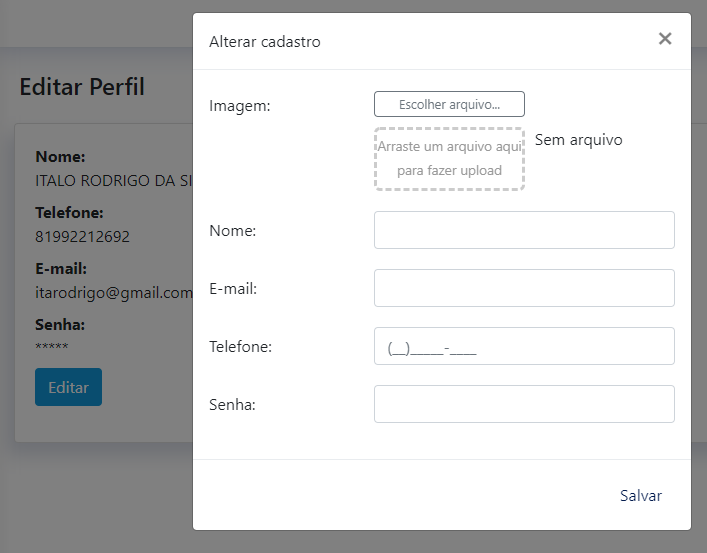
Standalone open edit screen but the fields are empty
Standalone open edit screen but the fields are empty
 itarodrigo
Posts: 15Questions: 6Answers: 0
itarodrigo
Posts: 15Questions: 6Answers: 0
in Editor
Link to test case:
Debugger code (debug.datatables.net): oricim
Error messages shown: none
Description of problem: I'm trying to use simple standalone. The button work but when the modal is open, the fields are empty.

My code HTML:
<div class="panel" data-editor-id="row_4">
<dl>
<dt data-editor-label="nome">Nome:</dt>
<dd data-editor-field="nome">ITALO RODRIGO DA SILVA PEREIRA</dd>
<dt data-editor-label="telefone">Telefone:</dt>
<dd data-editor-field="telefone">81992212692</dd>
<dt data-editor-field="email">E-mail:</dt>
<dd data-editor-label="email">itarodrigo@gmail.com</dd>
<dt data-editor-field="senha">Senha:</dt>
<dd data-editor-field="senha">*****</dd>
<br />
<button id="edit" class="btn btn-primary">Editar</button>
</dl>
</div>
My code JS:
$(document).ready(function() {
editor = new $.fn.dataTable.Editor({
ajax: "assets/tabelas/tb_usuario.php",
fields: [
{ label: "Imagem:", name: "tb_usuario.imagem", type: "upload",
display: function (imagem) {
return '<img src="assets/tabelas/' + editor.file('tb_imagem', imagem).web_path + '" style="width:100px;" />';
},
clearText: "Limpar",
noImageText: 'Sem imagem'
},
{ label: "Nome:", name: "tb_usuario.nome" },
{ label: "E-mail:", name: "tb_usuario.email" },
{ label: "Telefone:", name: "tb_usuario.telefone", type: "mask", mask: "(99)99999-9999" },
{ label: "Senha:", name: "tb_usuario.senha" },
]
});
$('#edit').on('click', function(){
editor
.title('Alterar cadastro')
.buttons('Salvar')
.edit('row_4');
});
});
This discussion has been closed.
Answers
SOLVED
I change
data-editor-field="nome"todata-editor-field="tb_usuario.nome"