Not getting exact data from datatables
Not getting exact data from datatables
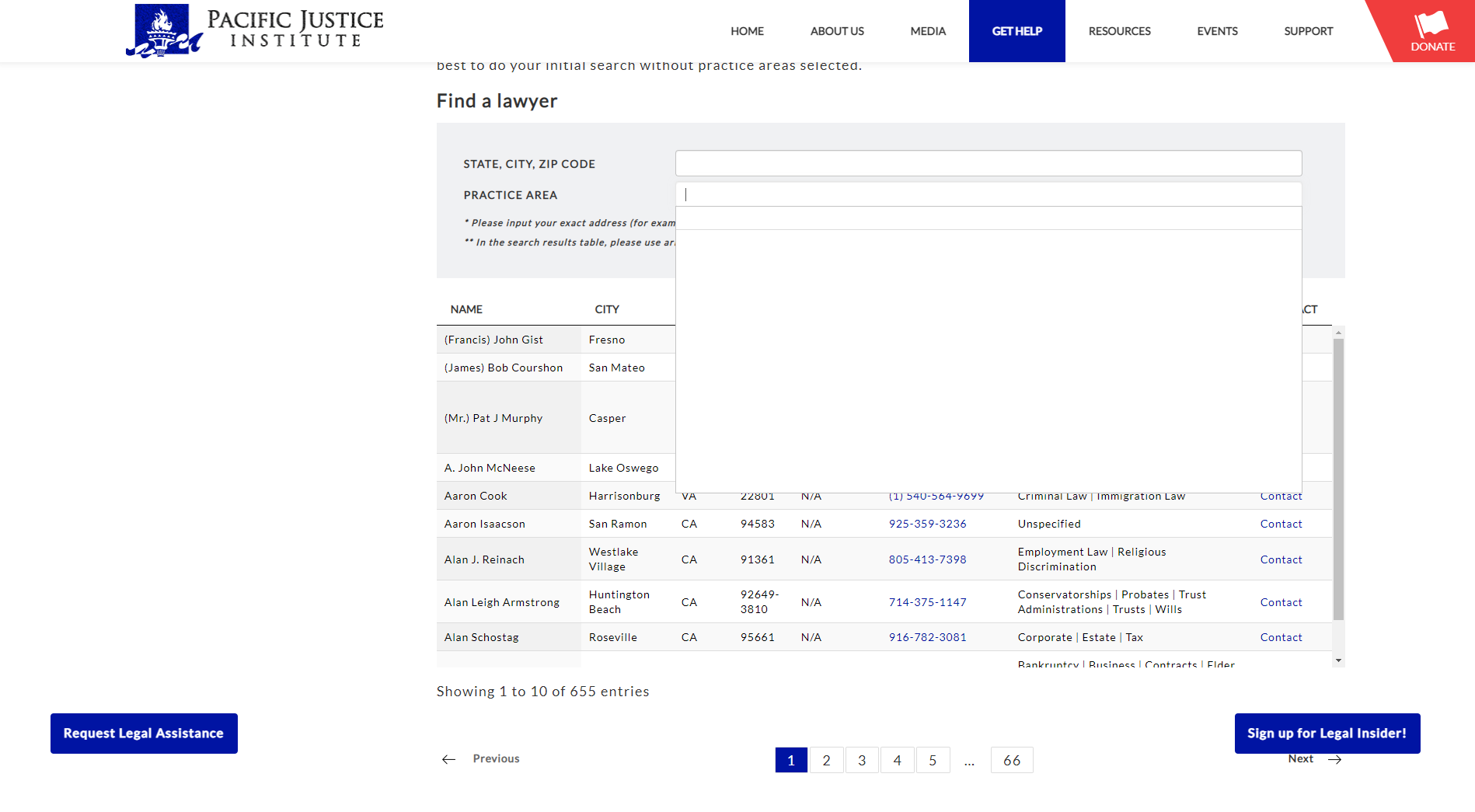
Link to test case: https://pacificjustice.org/get-help/find-an-affiliate-attorney/ (try to open the from down Practice Area and you will see no data in it)
Debugger code (debug.datatables.net):
var tableAttorney = $('#table_affliate_attorney').DataTable({
destroy: true,
searching: true,
bLengthChange: false,
scrollX: true,
scrollY: 440,
autoWidth: false,
"language": {
"emptyTable": "We are sorry but there are no Affiliate Attorneys within a 150 mile radius of your requested search"
},
ajax: {
type: 'get',
url: "/wp-admin/admin-ajax.php",
dataType: 'json',
cache: false,
data: {
'action': 'get_attorney_ajax',
'center_lat': center_lat,
'center_long': center_long,
'state': state,
'city': city,
'zip': zip
}
},
columns: [
{"data": "title"},
{"data": "city"},
{"data": "state"},
{"data": "zip"},
{"data": "distance"},
{
"data": "phone",
className: 'datatablePhone',
render: function (data) {
return '<a href="tel:' + data + '">' + data + '</a>';
}
},
{
"data": "email",
className: 'px190EM',
render: function (data) {
return '<a href="mailto:' + data + '">' + data + '</a>';
}
},
{
className: 'js-practice-area',
"data": "practice_area",
},
{
"targets": -1,
"data": 'email',
render: function (data) {
return "<a class='contact-lawyer' href='#' data-toggle='modal' data-target='#exampleModal' data-whatever='@mdo' data-email='"+data+"'>Contact</a>";
}
},
],
columnDefs: [
{"width": "150px", "targets": [0]},
{"width": "130px", "targets": [5]}
],
//Select option choose practice area
initComplete: function () {
let i = 0;
this.api().columns().every(function () {
i++;
var column = this;
if(i == 8){
var select = $('.individual-column-searching').on('click', 'li', function () {
var val = $.fn.dataTable.util.escapeRegex($(this).text());
var search_text = $.map($(this).text().split("|"), $.trim);
search_text = search_text.join("|");
column.search(search_text, true, false).draw();
});
}
var arrayPracticeArea = [];
column.data().unique().sort().each(function(d,j){
//select.append('<li>' + d + '</li>');
var practiceArea = d.practice_area;
var jsonPacticeArea = JSON.stringify(practiceArea);
if (jsonPacticeArea !== undefined) {
var res = $.map(jsonPacticeArea.split("|"), $.trim);
for (var i = 0; i < res.length; i++) {
var str = res[i];
str = str.replace(/"/gi, '').trim();
if (arrayPracticeArea.indexOf(str) === -1) {
arrayPracticeArea.push(str);
}
}
}
});
if (arrayPracticeArea.length !== 0) {
arrayPracticeArea.sort();
for (var k = 0; k < arrayPracticeArea.length; k++) {
if (arrayPracticeArea[k].replace(/"/gi, '') === '') {
continue;
}
$('.individual-column-searching').append('<li>' + arrayPracticeArea[k].replace(/"/gi, '') + '</li>');
}
}
});
Error messages shown: I am not getting the specific data from datatable that is practice_area.
Description of problem: I am trying to fetch the only practice_area from my datatable, but its simply returning undefined value, and if I just use the d parameter from column.data().unique().sort().each(function(d,j) returns all of the data that is names, cities, addresses, practice areas, etc. I just need practice_area values. Please help me out.
Answers
Is that the contact form? If I click on that, the practice area is filled in. Can you give steps on how to reproduce, please,
Colin
No, its the drop down of Practice area. Please take a look at screenshot:

One problem is that you're going through all the columns on line 492:
This means the last column of your table will be used to fill the array, rather than the column for the practice area.
Try using the specific column instead, something like
This example may also help too, as it's creating those
selectelements.Colin
Colin, thanks a lot man. I added this and it worked and now it's getting the exact data that I wanted.
But here is a quick question: Why it does not filter the table on selecting a value from the dropdown? It used to work before. All other code is same.
I just looked at your site, and selecting a Practice Area now does filter the table, so guessing you've resolved this?
Colin