DataTable is not working after storing data into database
DataTable is not working after storing data into database
in Responsive
Hi guys I'm using DataTable in my Livewire project... When I tried to store or delete data the DataTable is not working and you need to reload your page again for the DataTable to be working again..
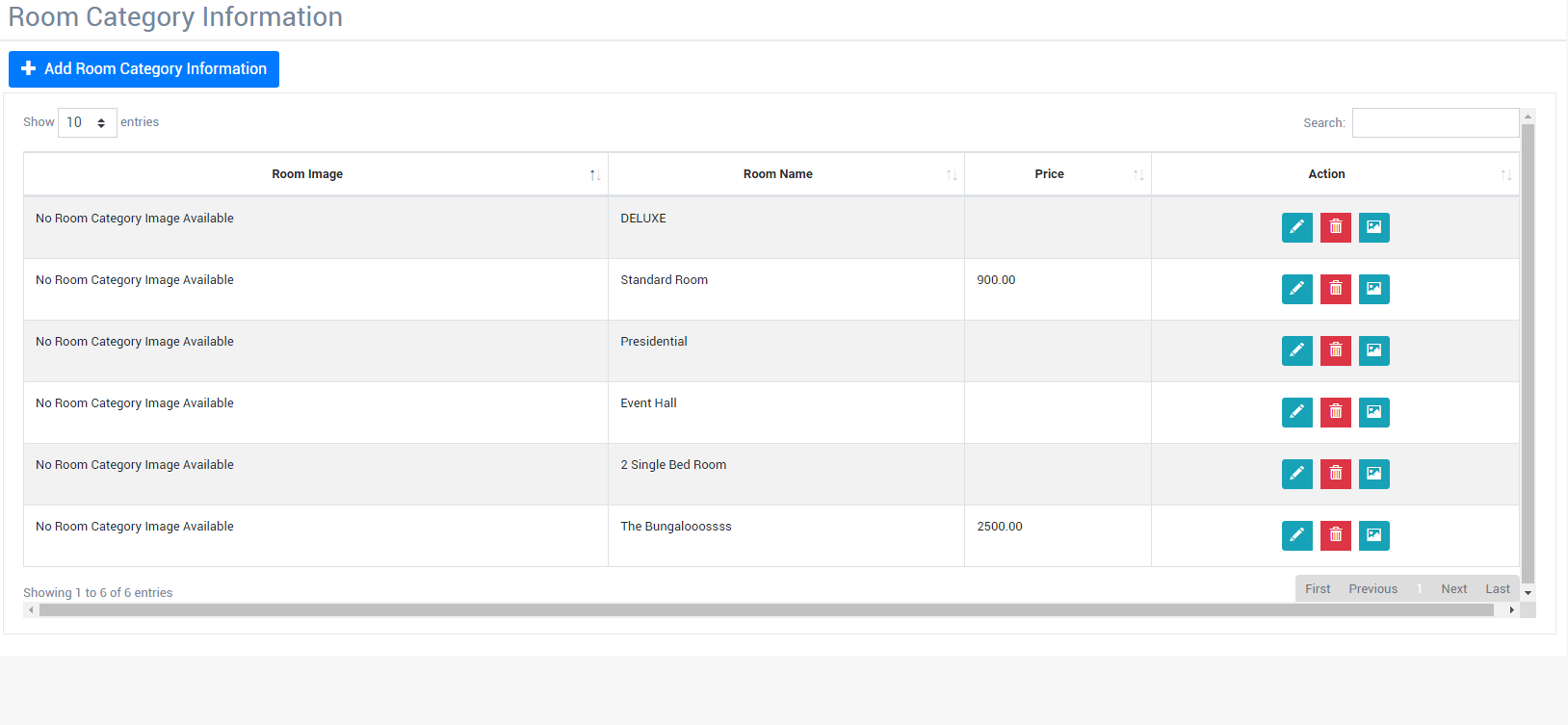
This is the index

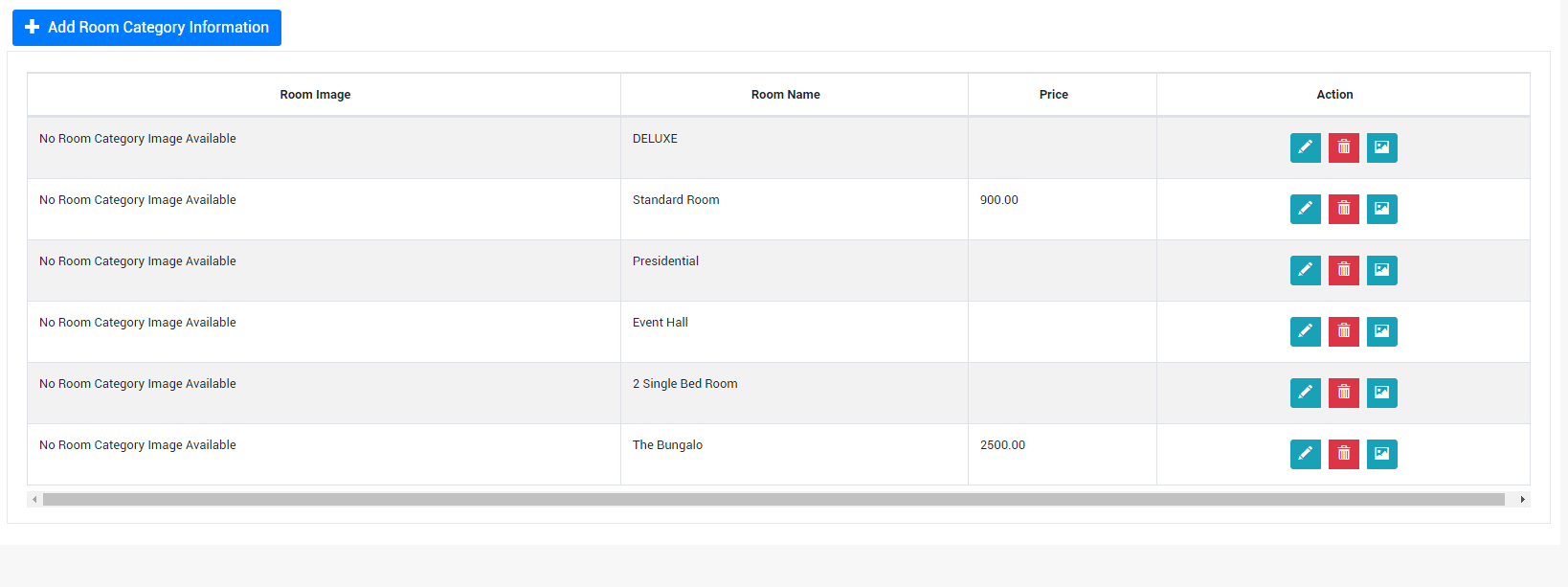
but after saving it will go something like this

and this is my code in storing and edit in livewire
public function store(){
$action = '';
$roomCategory = $this->validate([
'name' => 'required',
'description' => 'required',
'base_price' => 'required|integer',
]);
if($this->roomcatId){
RoomCategory::find($this->roomcatId)->update($roomCategory);
$action = 'edit';
}else{
RoomCategory::create($roomCategory);
$action = 'store';
}
$this->emit('showEmitedFlashMessage', $action);
$this->resetInputFields();
$this->emit('refreshParent');
$this->emit('closeRoomCategoryModal');
}
and this is my script
$(document).ready(function() {
$('#roomCategoryTable').DataTable({
"pagingType": "full_numbers"
});
} );
This discussion has been closed.
Answers
Are you using Editor to edit the table? I've no experience of Livewire.
Colin
@colin Nope... I'm just using the same form (component) in my edit and create.
Have you found the solution??