How to show Checkbox on datatable with database values 1 or 0
How to show Checkbox on datatable with database values 1 or 0
Good day,
Im new into php and datatables.
What i have is a datatable filled with an employee table from MySQL.
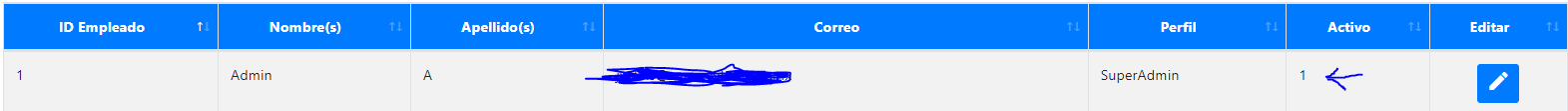
Example:

As you can see, the database stores 1 or 0 on the field "Activo".
1 Means user is Active and 0 Means is Inactive.
I want that row to show a checkbox instead of a number, i dont know if its possible.
And also to be able to send 1 or 0 to the database when Checked or unchecked.
Here is my DT code:
$(document).ready(function() {
var id_employee, opcion;
opcion = 4;
tablaPermisos = $('#tablaPermisos').DataTable({
"language": {
"url": "https://cdn.datatables.net/plug-ins/1.10.20/i18n/Spanish.json"
},
"ajax":{
"url": "bd/crudPermisos.php",
"method": 'POST', //usamos el metodo POST
"data":{opcion:opcion}, //enviamos opcion 4 para que haga un SELECT
"dataSrc":""
},
"columns":[
{"data": "id_employee"},
{"data": "firstname"},
{"data": "lastname"},
{"data": "email"},
{"data": "name"},
{"data": "active"},
{"defaultContent": "<div class='text-center'><div class='btn-group'><button class='btn btn-primary btn-sm btnEditar'><i class='material-icons'>edit</i></button>"}
]
});
var fila; //captura la fila, para editar o eliminar
//submit para el Alta y Actualización
$('#formPermisos').submit(function(e){
e.preventDefault(); //evita el comportambiento normal del submit, es decir, recarga total de la página
firstname = $.trim($('#firstname').val());
lastname = $.trim($('#lastname').val());
email = $.trim($('#email').val());
name = $.trim($('#name').val());
active = $.trim($('#active').val());
$.ajax({
url: "bd/crudPermisos.php",
type: "POST",
datatype:"json",
data: {id_employee:id_employee, firstname:firstname, lastname:lastname, email:email, name:name, active:active, opcion:opcion},
success: function(data) {
tablaPermisos.ajax.reload(null, false);
}
});
$('#modalCRUD').modal('hide');
});
And i have another class with the Database connection and query to fill the table.
$consulta = "SELECT id_employee,firstname,lastname,email,ppl.name,active
from prstshp_employee pe inner join prstshp_profile_lang ppl on
ppl.id_profile = pe.id_profile where pe.id_lang = 2 GROUP BY pe.id_employee
HAVING COUNT(id_employee) > 1";
$resultado = $conexion->prepare($consulta);
$resultado->execute();
$data=$resultado->fetchAll(PDO::FETCH_ASSOC);
break;
Thats pretty much my question.
Already have done some research but i cannot find anything like this.
Thanks for the time and help.
Have a good day!
Answers
It doesn't look like you are using Editor but this example will show you how you can handle the Datatables portion to display the checkbox and checked state based on 1 or 0.
Kevin