$.fn.dataTable.Editor is not a constructor (Trial installed today, 20/09/2021)
$.fn.dataTable.Editor is not a constructor (Trial installed today, 20/09/2021)
Below is my code, very simple; but for some reason i am getting the following error:
jquery-3.5.1.js:4055 Uncaught TypeError: $.fn.dataTable.Editor is not a constructor
at HTMLDocument.<anonymous> (home:262)
at mightThrow (jquery-3.5.1.js:3762)
at process (jquery-3.5.1.js:3830)
I have tried a lot of different solutions on the internet but no luck, different documentation asks you to use different cdns / local files but none work unfortunately.
some help regarding this would be extremely helpful.
<div class="container-fluid">
<div class="row mb-4">
<div class="col-lg-12 col-md-12 mb-12">
<div class="card">
<div class="card-body">
<table id="data-table" class="table table-striped table-valign-middle">
<thead class="thead-light">
<tr>
<th> First Name </th>
<th> Second Name </th>
<th> Email </th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.11.0/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/2.0.0/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/select/1.3.3/js/dataTables.select.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/datetime/1.1.1/js/dataTables.dateTime.min.js"></script>
<script type="text/javascript" src="Editor-2021-10-05-2.0.5/js/dataTables.editor.min.js"></script>
<script>
var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function () {
editor = new $.fn.dataTable.Editor( {
ajax: "/home/getData",
table: "#data-table",
fields: [ {
label: "First name:",
name: "firstName"
}, {
label: "Last name:",
name: "lastName"
}, {
label: "Email:",
name: "email"
}
]
} );
})
<script>
Answers
Generally that means that the Editor code is not installed. Have you verified the
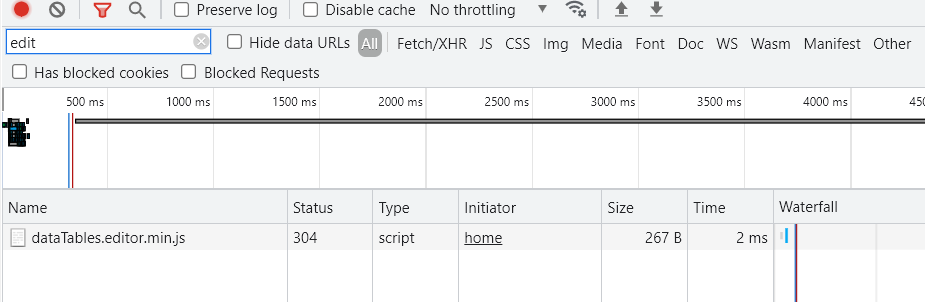
Editor-2021-10-05-2.0.5/js/dataTables.editor.min.jsfile is being loaded and not getting a 404 error?Kevin
@kthorngren firstly, thank you for your reply, I really appreciate it!
unfortunately this is not the case,

on google chrome i am receiving a status of 304 as seen below,
and on firefox, when i disable caching i am receiving a successful 200 status
Hi,
Sorry to hear you've run into a problem. What package is it you have downloaded to try out? I've just tried a test account with the PHP package and it appears to download and run Editor okay.
Allan
Hi @allan , luckily i have solved my problem... for some reason, another one of my scripts was creating a conflict with the datatables editor, once playing around with the position of when calling the scripts, i managed to get it to work.
Great to hear - thanks for the update.
Allan