Can't change pagination style (BS5)
Can't change pagination style (BS5)
in General
Well.. after researching for hours, i surrender to the forums ![]()
I can't find a way to change my bootstrap 5 pagination generated by datatables, i want to center it on the screen and change things like swapping the non-active color to black and active color to green, also i want to remove borders.
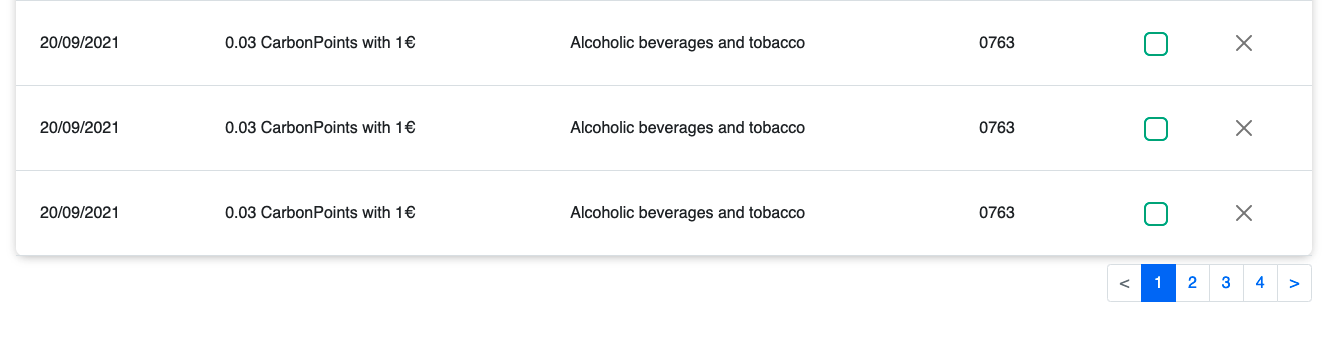
Actual result

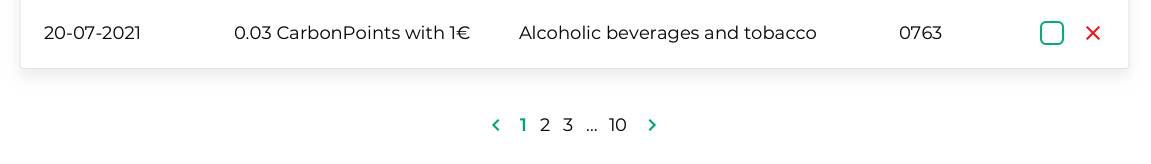
Desired One

Thanks in advance!!
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Are you using a Bootstrap theme that we aren't applying the required colours from? Or are you just looking for information on how to customise the Bootstrap paging control?
If the former, please link to a test case showing the issue.
If the latter, I'd just "Inspect" the elements and derive the CSS you need from the information shown in the browser - e.g. to remove the border:
http://live.datatables.net/jetafigu/1/edit
Allan
Thanks for the answer!
yeah im looking to customize the Bootstrap paging control, i have to add that all of these is inside an Angular 12 project, i loaded the scripts and the CSS of the BS5 example on angular.json file. I don't know why but i can't target the classes to override the styles like i did with all the other screens on the App.
just tried once again with the solution you said, but the styles doesn't apply
I'd need a link to your page showing the issue to be able to offer any help then.
Allan
Can't give you a link cause the project is under NDA conditions, but i solved the problem by manually modifying the "jquery.dataTables.css" it's a pretty ugly solution but...well it's something!
thanks anyway Allan!
If you are using Bootstrap 5 you shouldn’t be including that file. Use dataTables.bootstrap5.css.
Allan
yeah you are right, but in the meanwhile of these topic i switched to Angular-datatables library, which uses jquery file, if i come back to bs5 i will! thanks!