Table data is blank in all exports
Table data is blank in all exports
Hello, I've got a table where I use a lot of:
render: function(data, type, row, meta) {}
for editing data and rendering in right format.
I also use:
drawCallback: function(settings, json) {}
for deleting some rows after render.
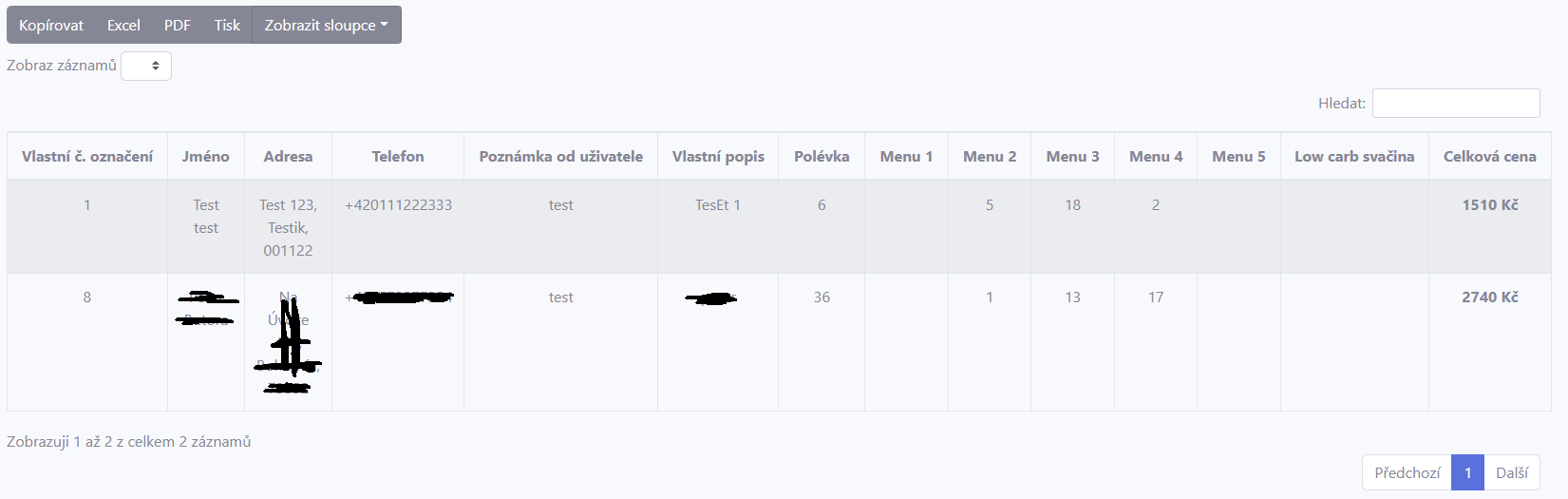
All things are working fine until i try to export. Here is image of my table:

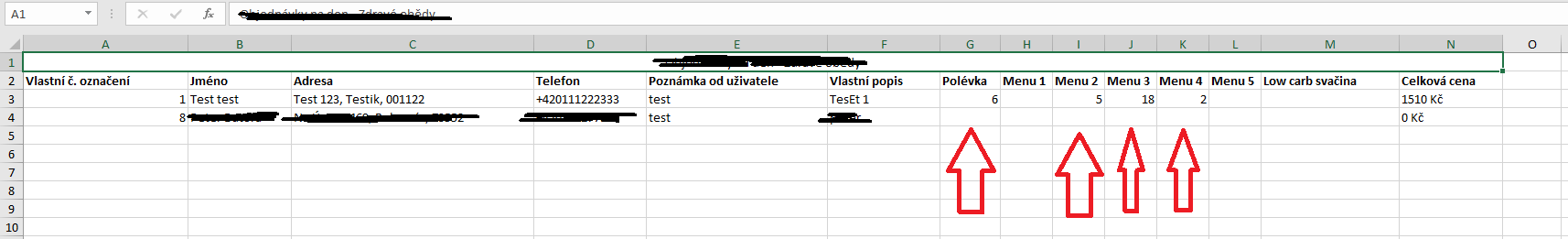
But when I try to export (for example to excel) some data is missing. And it's missing for the columns where i use render function, it's really weird:

I can't provide a test case, but I hope someone can help me. THANKS!
Answers
Yep, we'll need to see that. You don't need to use production data, just something that demonstrates the configuration. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Okay, I've tried, but it's weird, here it says "processing" but on my page it's showing the table correctly (but the export is not working)
I've provided really short version of my code, but I know that error is in these lines of code:
nodes.forEach(function(node) {
table.row(node).remove().draw();
});
If i comment them, I can export and no data is missing, everything is fine, except I NEED to delete those table rows...
http://live.datatables.net/pivejeqe/1/
If you pop open the console in your browser you'll see the script is throwing an error:
It is referring to this line in the
drawCallbackyou are using:And indeed,
previousRowis undefined at that point.Adding
var previousRow = {};at the top of the draw callback function resolves that error.Allan
Oh, I see, but that's not the problem. I just forgot including it.
The problem is that when I dont remove rows with this:
nodes.forEach(function(node) {
table.row(node).remove().draw();
});
Everything is working, but when i remove the rows the table is showing perfectly but in the export the data is missing
I updated your test case to include Allan's fix and the Buttons library.
http://live.datatables.net/pivejeqe/4/edit
It used the Excel export and all the columns for the one remaining row are in the exported file. Please update the test case or provide the steps need to show the problem.
Kevin