The code shown is updating the database, but isnt updating the table, the row just flashes yellow and reverts back to the previous value, it does however show the correct value upon refreshing the page
"{\"ContentEncoding\":null,\"ContentType\":null,\"Data\":{\"draw\":null,\"data\":[{\"DT_RowId\":\"row_8129\",\"OrderItemID\":8129,\"VATCodeID\":4,\"AccountCodeID\":16}],\"recordsTotal\":null,\"recordsFiltered\":null,\"error\":null,\"fieldErrors\":[],\"id\":null,\"meta\":{},\"options\":{},\"searchPanes\":{\"options\":{}},\"files\":{},\"upload\":{\"id\":null},\"debug\":[{\"Query\":\"UPDATE [OrderLineItem] SET [AccountCodeID] = @AccountCodeID WHERE [OrderItemID] = @where_0 \",\"Bindings\":[{\"Name\":\"@where_0\",\"Value\":\"8129\",\"Type\":null},{\"Name\":\"@AccountCodeID\",\"Value\":16,\"Type\":null}]},{\"Query\":\"SELECT [OrderItemID] as 'OrderItemID', [VATCodeID] as 'VATCodeID', [AccountCodeID] as 'AccountCodeID' FROM [OrderLineItem] WHERE [OrderItemID] = @where_0 \",\"Bindings\":[{\"Name\":\"@where_0\",\"Value\":\"8129\",\"Type\":null}]}],\"cancelled\":[]},\"JsonRequestBehavior\":1,\"MaxJsonLength\":null,\"RecursionLimit\":null}"
The actual table itself contains more columns than just those 3 though, do I need to return a value for all of them? Or just the columns that are editable?
The response is wrapped as a string, and also inside a Data object. Are you using something on the client-side to de-wrap it? If not, then that is the issue, you ideally just want the server to respond with the plain JSON from the .Data() method. Whatever controller type you are using must be wrapping it I guess?
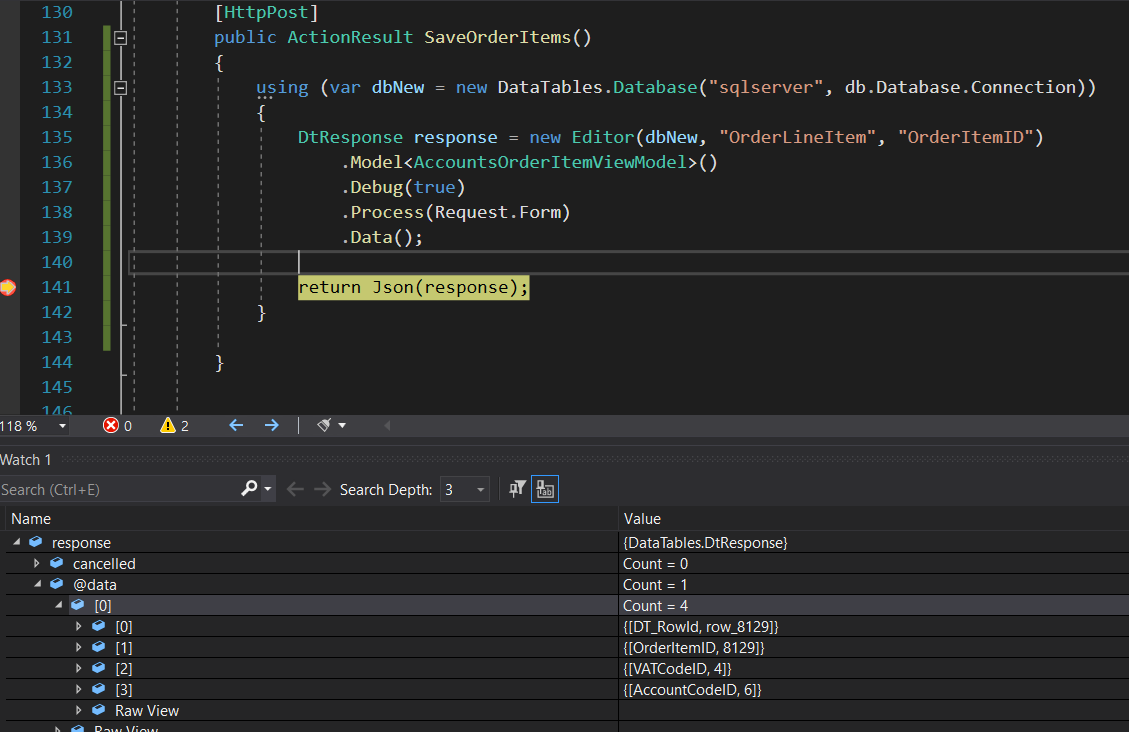
Screenshot attached is the whole controller, which is set up basically the same as in the .net getting started documentation
Should I just be returning the data object within the response?
When I do that, I get the same issue but without the yellow flash animation that suggests it's updated, and if I return data[0] the whole row is removed from the table until it's refreshed
I'm not familiar with MVC so can't give a specific answer but this doc shows what Editor expects in the response. Hopefully that helps you update your controller code to work. Let us know the results.
I would have expected an ActionResult from an MVC controller through the return Json(...); would give just the JSON and not wrap it up in a string.
Try this approach - I'm not sure why we don't need that in the MVC example I've got running here though. There must be a configuration option somewhere...
Answers
Is this still an issue, or was it resolved with your other thread?
Colin
This is still an issue
Just before the
.Process(...)call, can you add.Debug(true)and then show me the JSON return from the server when you submit an edit?Thanks,
Allan
"{\"ContentEncoding\":null,\"ContentType\":null,\"Data\":{\"draw\":null,\"data\":[{\"DT_RowId\":\"row_8129\",\"OrderItemID\":8129,\"VATCodeID\":4,\"AccountCodeID\":16}],\"recordsTotal\":null,\"recordsFiltered\":null,\"error\":null,\"fieldErrors\":[],\"id\":null,\"meta\":{},\"options\":{},\"searchPanes\":{\"options\":{}},\"files\":{},\"upload\":{\"id\":null},\"debug\":[{\"Query\":\"UPDATE [OrderLineItem] SET [AccountCodeID] = @AccountCodeID WHERE [OrderItemID] = @where_0 \",\"Bindings\":[{\"Name\":\"@where_0\",\"Value\":\"8129\",\"Type\":null},{\"Name\":\"@AccountCodeID\",\"Value\":16,\"Type\":null}]},{\"Query\":\"SELECT [OrderItemID] as 'OrderItemID', [VATCodeID] as 'VATCodeID', [AccountCodeID] as 'AccountCodeID' FROM [OrderLineItem] WHERE [OrderItemID] = @where_0 \",\"Bindings\":[{\"Name\":\"@where_0\",\"Value\":\"8129\",\"Type\":null}]}],\"cancelled\":[]},\"JsonRequestBehavior\":1,\"MaxJsonLength\":null,\"RecursionLimit\":null}"
The actual table itself contains more columns than just those 3 though, do I need to return a value for all of them? Or just the columns that are editable?
The response is wrapped as a string, and also inside a
Dataobject. Are you using something on the client-side to de-wrap it? If not, then that is the issue, you ideally just want the server to respond with the plain JSON from the.Data()method. Whatever controller type you are using must be wrapping it I guess?Allan
Screenshot attached is the whole controller, which is set up basically the same as in the .net getting started documentation
Should I just be returning the data object within the response?
When I do that, I get the same issue but without the yellow flash animation that suggests it's updated, and if I return data[0] the whole row is removed from the table until it's refreshed
Is this MVC, WebAPI, WebForms or something else?
Allan
This is MVC
Any help gratefully received :-)
I'm not familiar with MVC so can't give a specific answer but this doc shows what Editor expects in the response. Hopefully that helps you update your controller code to work. Let us know the results.
Kevin
I would have expected an
ActionResultfrom an MVC controller through thereturn Json(...);would give just the JSON and not wrap it up in a string.Try this approach - I'm not sure why we don't need that in the MVC example I've got running here though. There must be a configuration option somewhere...
Allan