Select and Input boxes are not aligned in Bootstrap 4 (mvc)
Select and Input boxes are not aligned in Bootstrap 4 (mvc)
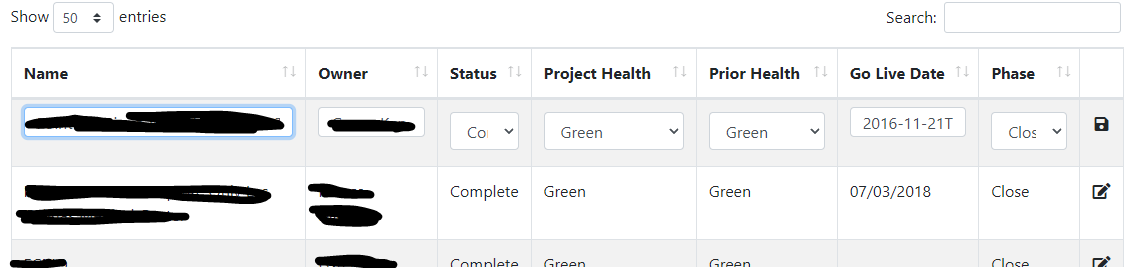
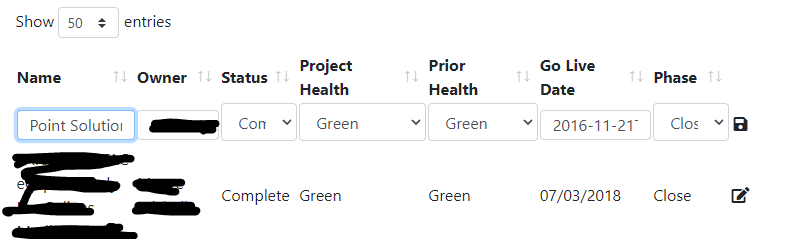
Here it is replicated:
http://live.datatables.net/fikutesa/1/
And from my actual solution:

Now, on the actual live datatables, if I change the class to "display" on the main table, the issue disappears... however in my solution using .net 5 mvc default css (bootstrap 4.3.1) if I change it to "display" it looks like this:

So I know something is off... My solution looks like this:
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-append-version="true" />
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs4/dt-1.11.3/b-2.0.1/b-print-2.0.1/date-1.1.1/fh-3.2.0/datatables.min.css" />
<link href="~/lib/datatables.net-editor/css/editor.bootstrap4.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" rel="stylesheet">
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/lib/moment.js/moment.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs4/dt-1.11.3/b-2.0.1/b-print-2.0.1/date-1.1.1/fh-3.2.0/datatables.min.js"></script>
<script src="~/lib/datatables.net-editor/js/dataTables.editor.js"></script>
<script src="~/lib/datatables.net-editor/js/editor.bootstrap4.js"></script>
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I've upgraded my solution to use bootstrap 4.6 and the issue still persist.
I looked at the test case you provided but it doesn't show the select and input elements.
I would start by inspecting the elements to see what CSS is applied. This should help you determine what CSS overrides you can add to adjust the input elements the way you want. If you still need help with this please update the test case to replicate the issue or a link to your page so we can take a look.
Kevin
Oops,
http://live.datatables.net/fikutesa/2
Simply change "display" to "table table-striped" and the issue occurs. I've inspected CSS but haven't gotten anywhere. I'll continue to do so until maybe I find something.
"display" shows a white box for me. In order to get the right look/feel, I have to add "table table-striped" as a class on the datatable. When I do that, the input/select boxes are not aligned. The latter is replicated in the above link (2).
Looks like this CSS is needed in addition to our Editor / Bootstrap 4 integration:
http://live.datatables.net/fikutesa/4/edit
I'm not sure why things have gone wrong there - I'll look into that. Thanks for the test case.
Allan
Thank you allan.
I replaced the CSS on line 146 of editor.bootstrap4.css with the supplied CSS and it is looking as it should now with
table table-stripedstyles.Perfect!