Datatable Inside Tab & Modal, Bootstrap 4, AdminLte Templates
Datatable Inside Tab & Modal, Bootstrap 4, AdminLte Templates
Hi All, im getting stuck in fixing my datatable that inside tab, and modals
im using html datasource.
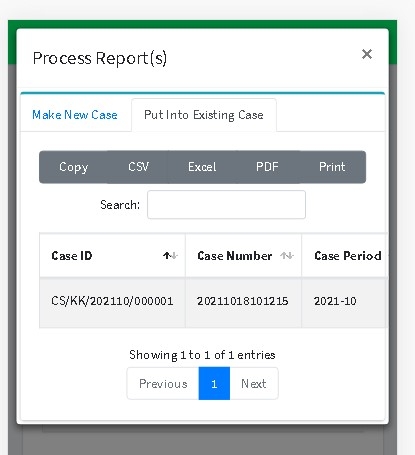
Here's The Picture, its like the data streching good but the th is shrinking.

this is my code
var existingtable = $("#existingtable").DataTable({
"responsive": true,
"scrollX": true,
"lengthChange": false,
"autoWidth": false,
"stateSave": true,
"buttons": ["copy", "csv", "excel", "pdf", "print"]
}).buttons().container().appendTo('#existingtable_wrapper .col-md-6:eq(0)');
so when im trying to fixing it, i find that if i set the scollX to false, its fixing it on the wide screen.
But its disabling the datatable responsiveness (that with + Button) when i open it in smaller screen
also it cant scroll to right (oc cause false hehe),

Please if anyone knows anything about this help me ![]()
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
I can add a little to that - have a look at this example which shows how to use DataTables inside tabs. Basically you need to call
columns.adjust()when the tab with a DataTable is made visible.Allan