Left Join without "id_coloumn" of the second table in the main table
Left Join without "id_coloumn" of the second table in the main table
Hello I have two tables. How do I properly set up a one-to-many relationship via left join.
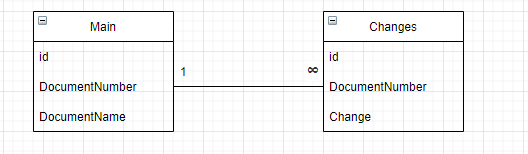
Here's an example of two tables:

That is, I do not have an "id_change" column in the main table.
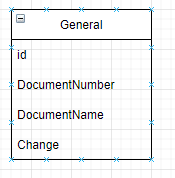
Here's the final table:

Correct display-display works for me.
But, it doesn't work for me:
1. Editing "DoumentNumber" in two tables at once (changes only in the main one);
2. Editing the "Change" field (does not change anything).
How can i fix this?
JS
<script>
var editor;
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: {
"url" : 'query_move_card.php',
},
table: "#empTable",
fields: [
{
label: "DocumentName:",
name: "main.DocumentName",
type: "textarea"
},
{
type: "textarea",
label: "DocumentNumber:",
name: "main.DocumentNumber"
},
{
label: "Change :",
name: "changes.Change",
},
]
} );
// Activate an inline edit on click of a table cell
$('#empTable').on( 'click', 'tbody td', function (e) {
editor.bubble( this );
} );
table = new $('#empTable').DataTable({
'processing': true,
'serverSide': true,
"lengthMenu": [[10, 25, 50, 1000000000], [10, 25, 50, "All"]],
"pageLength": 25,
dom: 'lBrtip',
buttons: [
'excelHtml5',
],
select: true,
'serverMethod': 'post',
'ajax': {
url:"query_move_card.php",
},
'columns': [
{ data: 'main.DocumentName' },
{ data: 'main.DocumentNumber' },
{ data: 'changes.Change' },
],
});
});
</script>
ServerScript
<?php
// DataTables PHP library
include("../../../../../DataTables/Editor-PHP-1.9.4/lib/DataTables.php");
// Alias Editor classes so they are easy to use
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate,
DataTables\Editor\ValidateOptions;
// Build our Editor instance and process the data coming from _POST
Editor::inst($db, 'main', 'id')
->fields(
Field::inst('main.DocumentName'),
Field::inst('main.DocumentNumber'),
Field::inst('changes.Change')
)
->leftJoin('changes', 'changes.DocumentNumber = main.DocumentNumber')
->process($_POST)
->json();
Thank you for the attention
This discussion has been closed.
Answers
Is a left join what you want here? A left join is 1:1 mapping, but it sounds like you have one-to-many here, which would be a use case for the
Mjoinclass.Allan