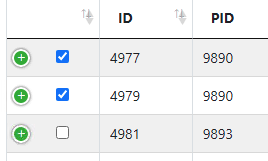
Checkbox is on the plus sign area
Checkbox is on the plus sign area
Hi, I have a Checkbox defined in my Datatable, the problem is, isn't in a new column, it's just beside the plus sign. So when I click the checkbox the row is expanded.
Does anyone know how to put the checkbox in a new column?
Thanks

var table = $('#example').DataTable({
processing: true,
responsive: true,
//ajax: JSON.parse(this.state.tableItems),
data: this.state.tableItems,
columnDefs: [{
"defaultContent": "-",
"targets": "_all"
}],
columns: [
{
className: styles['details-control'],
orderable: false,
data: null,
defaultContent: ''
},
{
data: "PrtStatus",
render: function (data, type, row) {
if (type === 'display') {
if (data == 1) {
return '<input type="checkbox" checked>';
} else {
return '<input type="checkbox">';
}
}
return data;
},
className: "dt-body-center"
},
{ data: "ID" },
{ data: "Participant.Id" },
{ data: "CalculatedCertificateNumber" },
{ data: "Participant.FirstName" },
{ data: "Participant.LastName" },
{
data: "Date1", render: function (data, type, row) {
if (type === "sort" || type === "type") {
return data;
}
return moment(data).format("l");
}
},
{
data: "Validto", render: function (data, type, row) {
if (type === "sort" || type === "type") {
return data;
}
return moment(data).format("l");
},
},
{
data: "IsPrinted", render: function (IsPrinted, type, full, meta) {
if (IsPrinted) {
return 'Yes';
} else {
return 'No';
}
}
},
{ data: "Level.Title" },
// { data: "Workshop.eTestUniqueNumber"},
// { data: "Workshop.Title"},
// { data: "Discipline.Title"},
],
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
You would create an additional column for the Responsive
+sign as shown in the example here. The key is to give that column the classdtr-control,Colin
Hi @colin
Didn't work, same behavior, or I'm missing something?
HTML
The
columnsoption applies to all columns in order. Thedetails-controlin line 25 is is being applied to column 0 not 1. Do something like this:Remove the
columnDefsdefinition you have in lines 16-20.Kevin