Adding Title attribute and button states to Colvis button options
Adding Title attribute and button states to Colvis button options
in General
Hi,
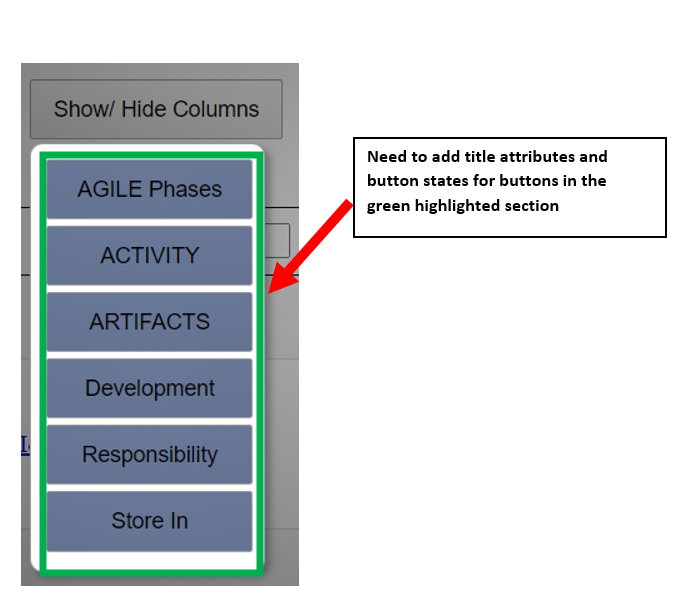
We are using datatables in our application, and having difficulty adding "Title" attribute and button states to button options under primary Colvis button as shown in the attached image.
Could you please share your thoughts on how to accomplish this. Thank you very much in advance.
Thanks
This discussion has been closed.
Replies
When using
colVisthere is no way to control thetitleattribute (without changing the library code, which you could do) I'm afraid.If you know what the columns are though perhaps you could go the custom button route which would let you have complete control over what the button does, its state and attributes. It would be more verbose in the code, but it would allow full control.
Allan
Hi Allan,
Thank you very much for your quick response. I really appreciate it.
When you mentioned "When using colVis there is no way to control the title attribute (without changing the library code, which you could do)" could you please mention exactly on what part of the library code needs to be modified. I would like to give this a try.
Thanks a lot again for your suggestions.
This is the base button that is used for the column visibility buttons. In its
initfunction you can manipulate the button, including adding attributes.Allan
Hi Allan,
Thank you very much for your suggestions. I was able to add title attributes to the buttons based on your guidance. Could you please advise me on how to add button state attributes dynamically to the ColVis buttons. (ex: active, inactive) when the ColVis Buttons are clicked. I would really appreciate if you could mention exactly what part of the library code needs to be modified to add this attribute.
Thanks again.
This is its action function. That is what is run when the button is triggered (be it by click or the keyboard). You could modify the button there based on the state if you needed.
Another option, if you don't want to modify the library code for that, is to use the
buttons.actionevent. It triggers once that function has completed.Allan
Hi,
I have modified button state code based on the guidance provided, but the testing failed. May be I am doing something wrong. Could you please share any specific code snippet if possible to set the button states (active, inactive) so my test would pass and the feature would work as expected.
Thanks again.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi,
Could you please assist with my couple of questions below:
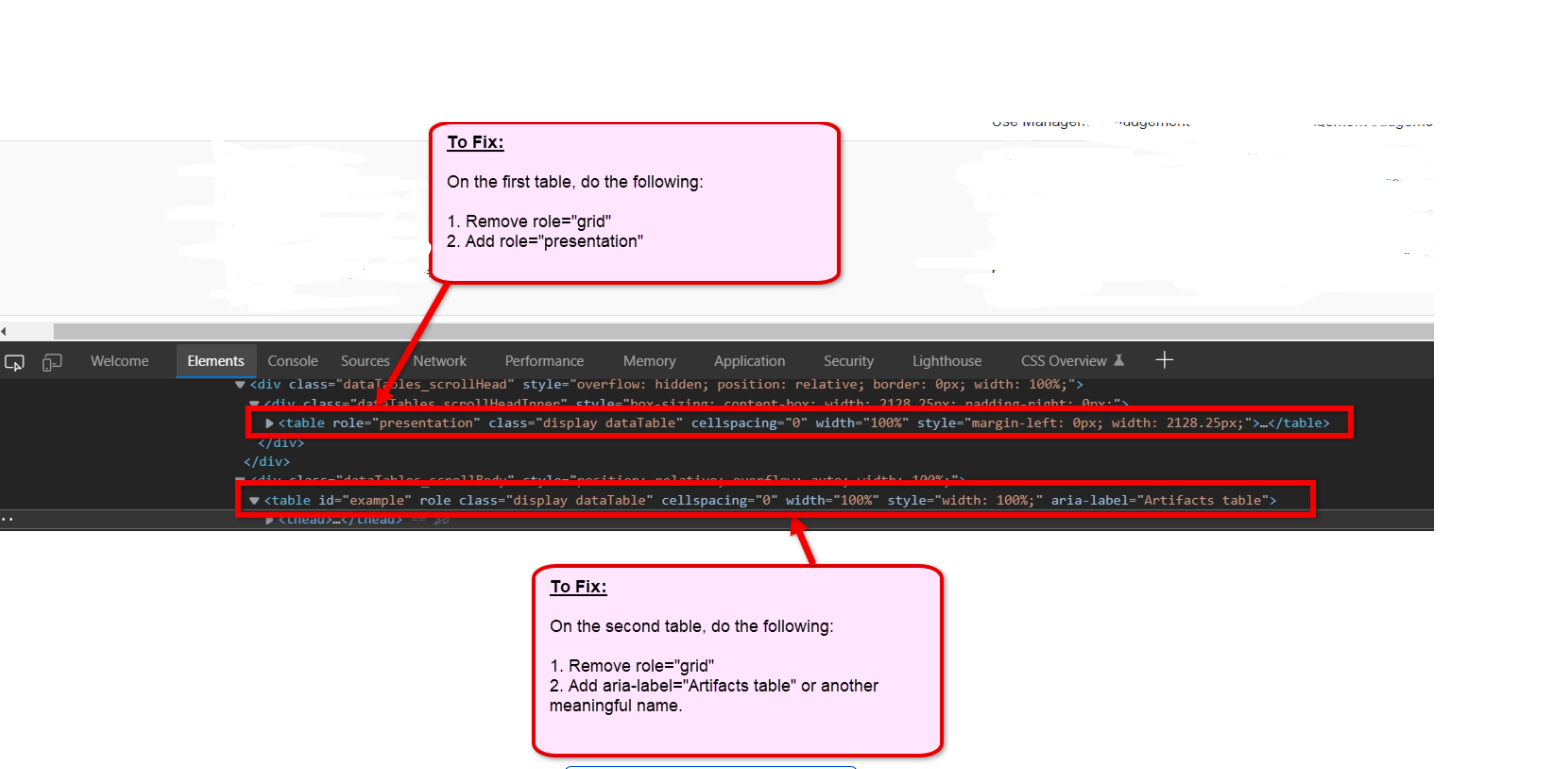
Is it possible to change table role attribute value? Currently we have table role set as "grid" and we would like it to be changed to table role = "Presentation"
Is it possible to add aria-label attribute to the table.
If possible could you point me exactly which part of the code needs to be updated.
FYI - Our testing team has suggested the fixes in the attached image.
Hi Colin / Admin,
I have created the following test case for your review.
http://live.datatables.net/bijosori/1/watch?html,js,output
I am trying to set the button states (active/ inactive) for each of the options under "Show/Hide Columns" button. I tried the previous recommendation but for some reason the test failed. Could you please assist me with fixing this issue.
Thank you so much in advance!
Thanks for the test case. I've taken a look, but I'm not clear what's not working - the buttons look to be changing state to me.
Please can you give steps on how to reproduce what's currently happening, and say what you would want to happen instead,
Colin
Hi Colin,
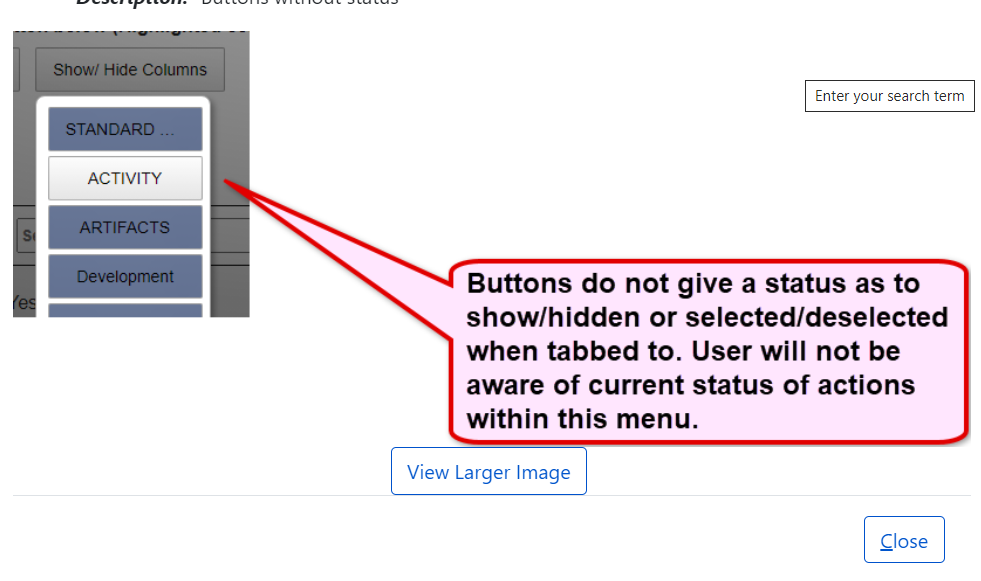
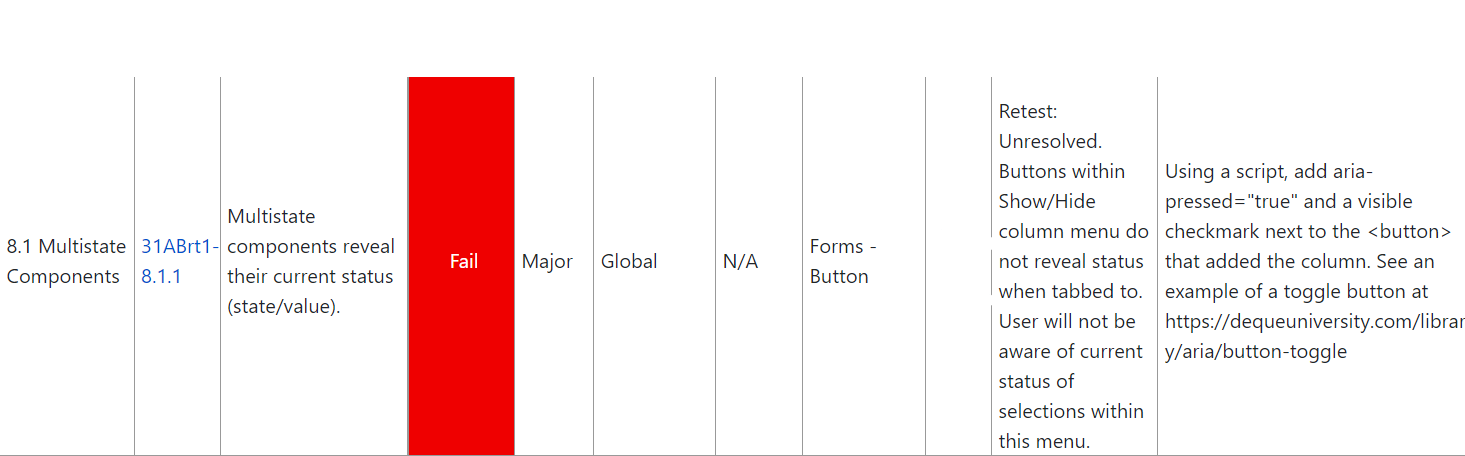
Thank you for the quick response. Please refer to my attached images on what my testing team was looking at, to give you more insight. Hope this helps.

If you try the nightly version of Buttons I've added some styles for the "active + focus" state in the last few days, which we were previously missing.
Allan