Fixed width not working
Fixed width not working
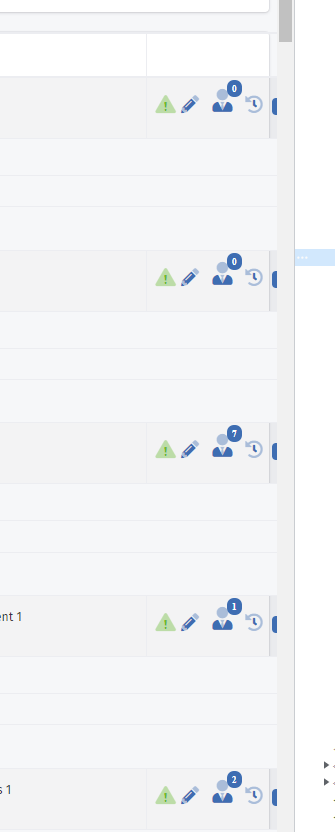
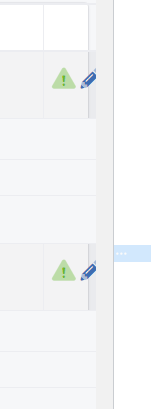
I have a pretty weird problem. Since I added a column (total of 7), the content of the last column is hidden as shown in the images.
This is the table header :
<th data-priority="1">@ReplacementCard.DateFrom</th>
<th>@ReplacementCard.DateTo</th>
<th>@ReplacementCard.School</th>
<th>@ReplacementCard.Title</th>
<th>@ReplacementCard.Replace</th>
<th>@ReplacementCard.Specialty</th>
<th data-priority="2" ></th>
This is the $(document),ready(function (){
$('#dtr').DataTable({
responsive: {
details: {
display: $.fn.dataTable.Responsive.display.childRowImmediate,
type: 'none',
target: ''
}
},
paging: false,
searching: false,
ordering: false,
bInfo: false
});
/..../
});
The last column contains a few icon each of which uses a <span>.
The property width does not change the reaction of the table. The content remains hidden by the window.


Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
I found the problem but thanks anyways! The problem was when a column was too large (too much characters) and the style nowrap was used, the right column would clip out of the table. Fixed by setting a max amount of character in the column.