Equal column width in section of a table
Equal column width in section of a table
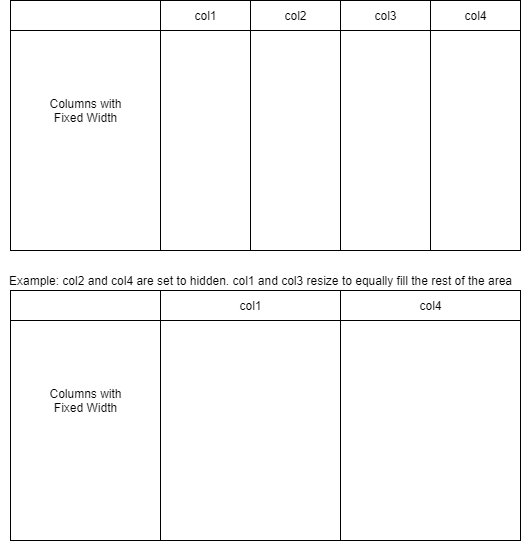
I want a set of columns (A) with a fixed width, and a set of columns (B) that are all of equal length. When I hide columns from (B), I want the rest of the columns in (B) to resize themselves equally while taking up the missing space, and vice-versa. Essentially, I want to be able to keep one part (A) fixed, and another part (B) dynamic.

NOTE: This is NOT what I'm referring to when I say "columns of fixed width": https://datatables.net/extensions/fixedcolumns/examples/initialisation/simple.html
I think the most difficult part of this is managing the equal part. If I didn't need to set columns visible/hidden, the solution would just be as easy as defining "%" widths inside of "columnDefs". Obviously, you can see why this doesn't work when the number of visible columns changes, because the "%" is no longer accurate (i.e. If 4 columns were of 10% width that means they take a total of 40% width. If I made 1 column hidden, there would now only be 3 columns still of 10% width, meaning that they now only take a total of 30% width. My goal is to keep those equal widths while also keeping that total width.)
Answers
The examples in
columns.widthare using percentages, but they all take any CSS value, such as "20px", so that should be the way to go,Colin
Right, but the same issue exists. I just mentioned % as one option, but the issue is the same no matter the CSS value type. If I were to hide a column, the remaining columns would not be resized to fill up the space equally. The key parts of my question are equal width columns, equal on resize, and only filling up the space that is not fixed. The picture example I drew in my original question should be representative of this.
Imagine that I have 4 columns that are 20px and then I hide a column, so now I have 3 visible columns. Ideally, I would like those 3 columns to take up the same amount of space that the 4 columns took up in total, which in this case would be 4 * 20 = 80px. In reality, those 3 columns, since they are set to 20px, will remain at 20px and now only 3 * 20 = 60px of space is taken up. Hope that clears things up.
I don't think there is anything built into Datatables to dynamically set the column widths. You will need to calculate and set the column widths. I built this simple example to show one option. It will need to be fully tested
http://live.datatables.net/wojuruqa/1/edit
It uses the following Datatables API's and events:
columns().visible()toArray()columns().header()column-visibilityYou may or may not need to set
autoWdithfalse. The key to making it work is this CSS:HTH,
Kevin
Thanks Kevin, your example worked great. Unfortunately I've realized that the issue is actually with
"scrollX": true. I've seen in other posts such as:https://datatables.net/forums/discussion/33283/header-alignment-mismatch-with-scrollx-true
that in order to avoid header-misalignment, you have to set
"autoWidth": true, but obviously that goes against what we're trying to do here.I can see that using the Datatables scrolling features would be problematic with this solution as you are trying to control the column widths instead of letting Datatables and the browser.. You would need to create your own scrollable
div. You can move the Datatables elements like the buttons, search, info element and paging outside the scrollabledivso they stay in place. This will give you an idea:http://live.datatables.net/wojuruqa/4/edit
It only moves the top elements. You can inspect the page to see what to use to move the bottom elements.
Kevin