Putting shorting arrows next to button on responsive mode
Putting shorting arrows next to button on responsive mode
Dear all,
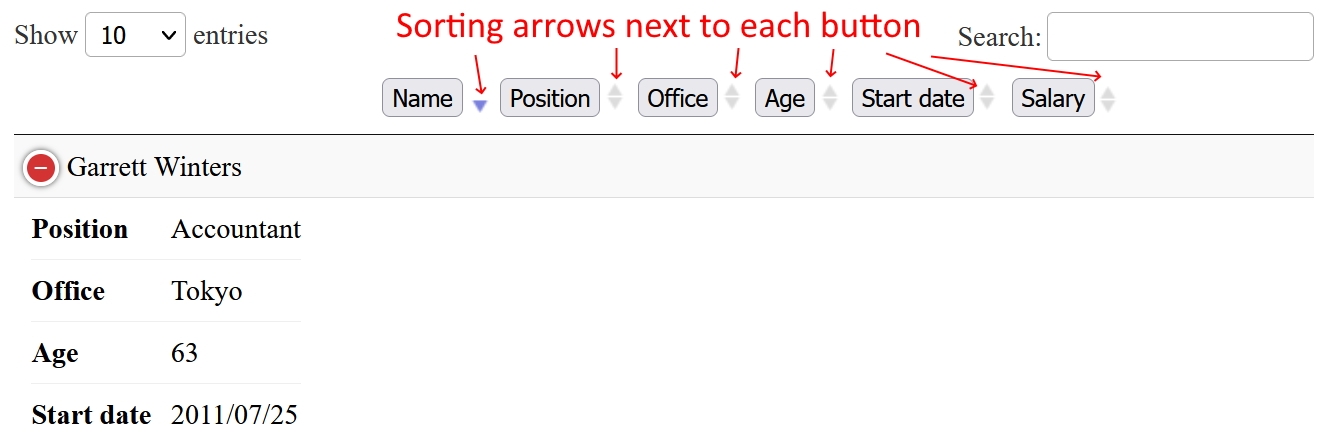
Ideally, I would like to have something like this on responsive mode:

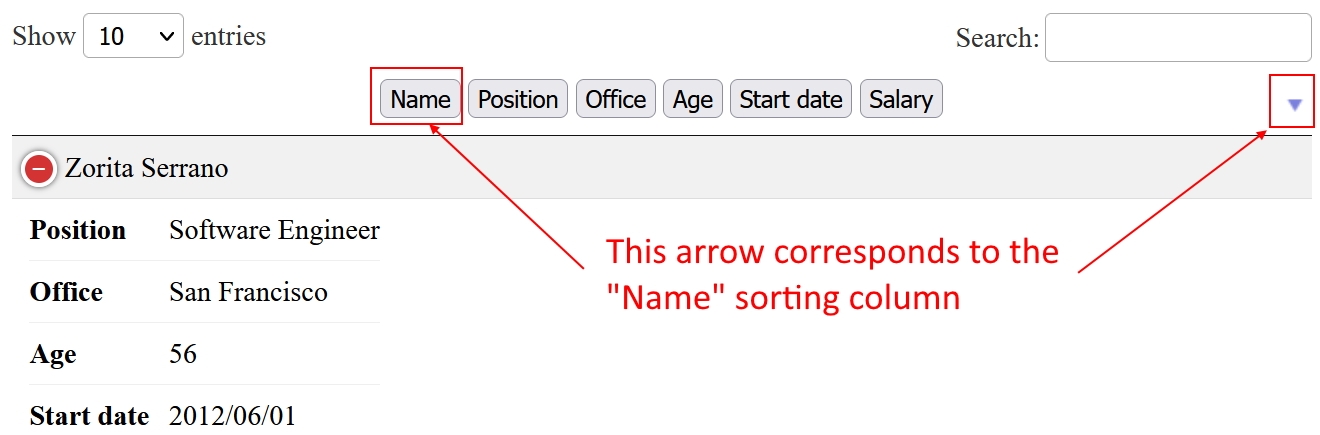
However, I'm getting this:

Which is only one sorting arrow, which belongs to the "Name" column sorting. So, how can I have several next to the button?
Another options that I would be happy to have instead:
1. Completely remove the sorting arrow on responsive view
2. To have only sorting arrow, but it should be set according to the current sorting. For example: if you press the "Position" button, then the down arrow should become blue; pressing it again, should activate the up arrow. The same if you press the other columns.
Here a test case:
https://jsfiddle.net/jmeile/vhjaz1o8/38/
Thanks in advanced
Best regards
Josef
Replies
I'm not seeing those Buttons on the test case you posted. Please can you take a look, and ensure the code reflects the issue you want support with,
Colin
They only appear if you reduce the window size. For desktops and landscape tablets, I just hide the buttons because clicking on the column header is enough
A nice idea this! This isn't going to be an easy out of the box way to do this though I'm afraid. The icon you see at the moment is the DataTable one for the name column. What you would need to do is actually hide the header altogether, render the buttons just above the table and update their styles based on the
orderevent (i.e. change their arrow state). So it is certainly possible!I don't think we'd build something quite like that into DataTables, but creating a dropdown button similar to our column visibility dropdown is something I would consider doing is that is of interest?
Allan
Hi Allan
I was seeing some examples you published on the past. They were iterating over the columns and locating the arrows in another place, but next to the column header.
I was also looking at several examples in jquery about doing this and concluded that I will work with a toggle class handler with three states like this:
http://jsfiddle.net/f3qR3/2
So, I will toggle between: no sorting (the two arrows will be shown), ascending (the down arrow), and descending (the up arrow). I think I have an idea in how to achieve this. As soon as I get it, I will post it here.
By the way, I managed to hide that arrow by setting the "background-position" to "-10% -10%" while in responsive mode. Then it will be restored to its original position when showing in desktop mode. Perhaps hiding the header would be better, I will try this with my final code.
Best regards
Josef
Ok, for the interested, I got this working:
https://jsfiddle.net/jmeile/9gs1m3v4/189
I'm happy with most of the code. The only think I dislike is that I have to use a global variable to keep track of the previous DataTable sorting. The main issue here is that I want to catch the click event on the table header before the sorting takes place; however, no matter which event I used: "mousedown" or "click", they will be triggered after the table has been sorted.
So here my final question: is there any way of capturing the "mousedown" event on the table header before the sorting takes place?
I think that if I could disable the "header click" event, then I could replace it by my own, just as I did it with the buttons.
Best regards
Josef
Update
I just saw that the buttons are not always doing the same as the buttons. For example, if you click the "Age" column, then you will see that it will be sorted ascendant by default, but the "Age" button shows as it was sorted descendant. Now, I figured out that the main cause is that I should set the order of all columns as explained here:
https://datatables.net/reference/api/order()
I guess, I will have to fix my logic error, but I don't think is that difficult.
Use
columns.orderableto disable the click events.Thats a neat solution you created!
Kevin
Very cool solution! Thank you for sharing that with us.
Allan
Hi Kevin
Thanks for your suggestion about "columns.orderable"; that's exactly what I was looking for.
Now I could get ride of that global variable I was using to track the previous order. So, here my final solution:
https://jsfiddle.net/jmeile/9gs1m3v4/226
Best regards
Josef