Custom dropdown blank after entry number change
Custom dropdown blank after entry number change
 LukasL
Posts: 26Questions: 10Answers: 0
LukasL
Posts: 26Questions: 10Answers: 0
Link to test case:
https://jsfiddle.net/s96t2hxe/1/
Debugger code (debug.datatables.net):
Error messages shown:
No error messages shown.
Description of problem:
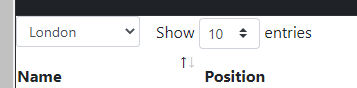
I have set up a dropdown filter to the left of the entry number component:

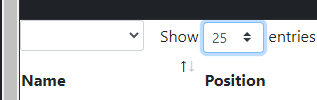
When I change the entry number, the selected dropdown's text becomes blank:

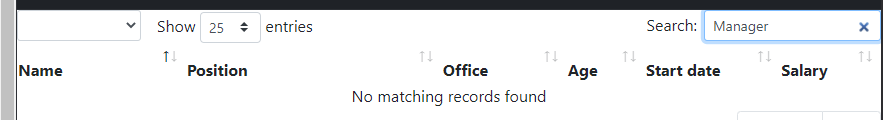
While the dropdown is blank, if the user reorders columns or searches the table, all records disappear until a value in the dropdown filter is selected again:

Why is this happening? What is it about changing the entry number that causes the dropdown filter become blank? This does not happen if I don't prepend the dropdown to the entry component, but I have to do that because I want it to be on the left. My only goal here is I want the dropdown filter to be to the left of the entry component and functioning properly. Thank you.
Note: The datatable uses the bootstrap4 theme.
This question has an accepted answers - jump to answer
Answers
Don't why the select dropdown becomes blank but I suspect it is caused by being placed in the Datatables
div.dataTables_lengthdiv:Use the technique to add custom toolbar components as shown in this example. You will need to use the
domoption using the Bootstrap 4 styling. I updated your example:https://jsfiddle.net/zvdkb7m1/
Kevin
Kevin, thank you for the solution. It was what I needed. You've helped me many times and I do appreciate it every time.
I made some style adjustments I needed for anyone who wants the dropdown to be less wide: https://jsfiddle.net/47hwxt2z/
Glad to help
Kevin