Can I have an interactive datatable show up as a modal??
Can I have an interactive datatable show up as a modal??
Hi, I have a selected datatable essentially copied from one of your examples
<script>
$(document).ready(function(){
$('#myTable').dataTable( {
select: true,
dom: 'frtliBp',
buttons: [
{
text: 'Get selected data',
extend: 'selected',
action: function ( e, dt, node, config ) {
var rows = dt.rows( { selected: true } ).count();
alert( 'There are '+rows+'(s) selected in the table' );
} } ]
} ); });
</script>
But I'd like this to show up as a modal when I click a button. When I do this, the table shows up correctly, but without its interactivity. Can you advise what I might be missing? Thanks, John
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Oh heck, that's embarassing. I think I have confused two companies with similar names. Please ignore question.
Possibly, this is DataTables, so you might be in the right place
Colin
yeh, I had muddle boostrapTable with datable. ok, the world is a happy place again now. Indeed, my original questions is answered. OK, so with this HTML below, then it declares a modal and the body of that is a Datatables.Net and everything is great. Almost. I did out dt-responsive into the data-table class.
the data-table is defined with javascript because I'm going to need that later
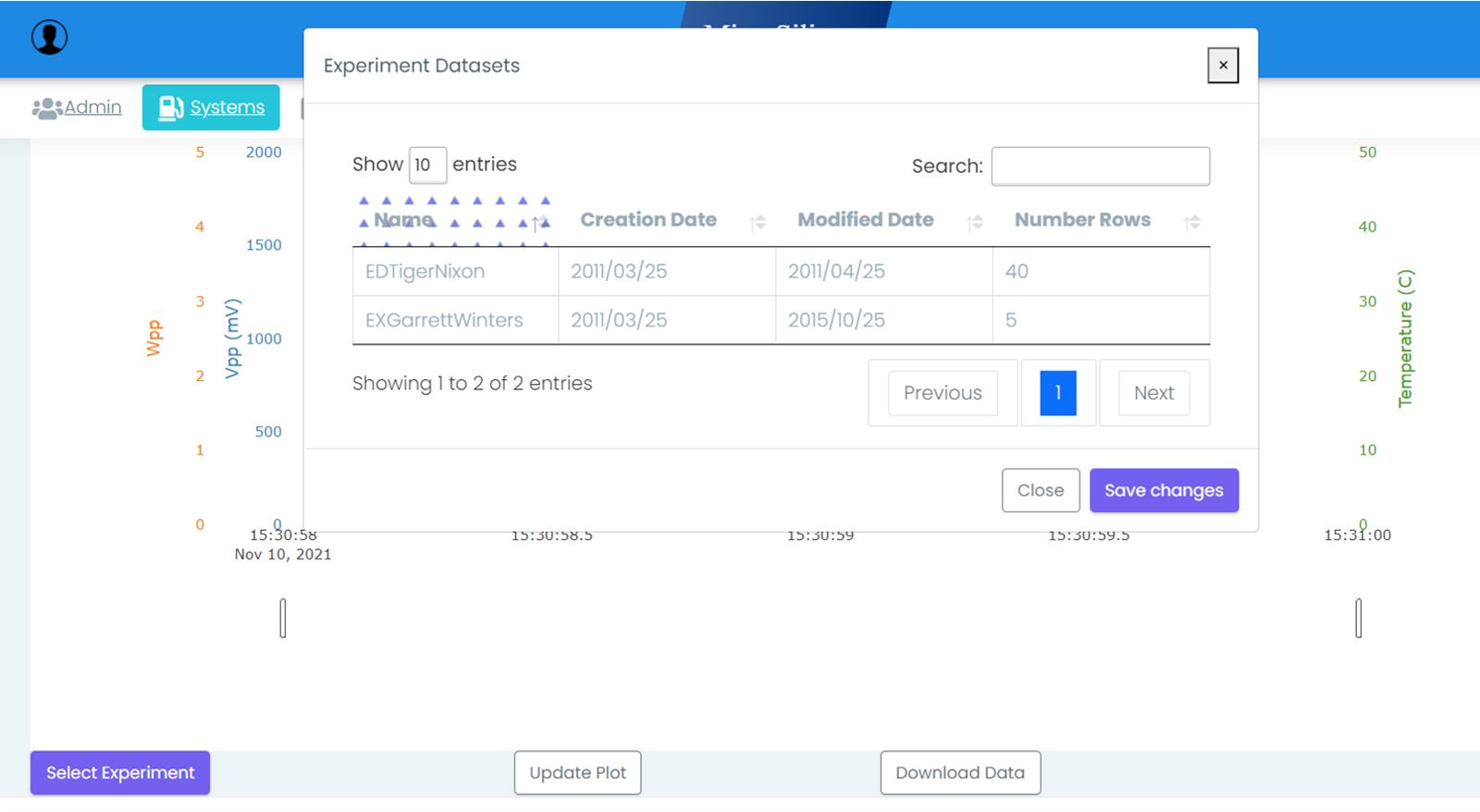
and the result is
That's almost exactly what I was looking for...
So my first question is, I guess, a CSS question:: why is the selection showing up as a bunch of triangles.... It doesnt do this if I select the datatable outside of the modal.
But much more interesting... I seem to have lost the ability to select a particular row. Also, how should I pass the result of the selection back to the javascript. E.g. so that I could have something like this when closed
Possibly pertinent, this is order that I am loading js
I found hatching, which I am attempting to disable. Something like this, but it is not working yet.
I took your modal code and copied it here:
http://live.datatables.net/piquzipi/1/edit
I used the Download Builder to generate the proper set of CSS and JS files for Bootstrap 4. Not sure what CSS files you have. I also included select and responsive.
We will need to see the problem to help debug. Make sure you have all the correct Datatables CSS and JS integration files for Bootstrap 5.
You didn't enable select, ie
select: true, like you have for your original code snippet.See this example of how to get the selected rows.
Note also you should use
columns.adjust()to recalculate the column widths when the modal is shows, similar to this example. My test case does the same when the modal is shown. If you want responsive then you might also need to useresponsive.recalc().IF you still need help please post a link to your page or a test case replicating the issue. Feel free to update my example.
Kevin
This worked, as long as I put it after the .css
You should need to do that. You have conflicting CSS:
You have two sets of sorting arrows; one for Bootstrap and one for the default Datatab;es styling. Basically that means you are loading both
jquery.dataTables.min.cssanddataTables.bootstrap5.min.css. You should only havedataTables.bootstrap5.min.csswith Bootstrap 5. See this example. As I suggested use the Download Builder to generate the proper set of files for your environment.Kevin
Duh, I was missing select :true
This is great feedback Kevin!!! Thanks so much.
This is all really working perfectly for me now. Datatables.net is a very nice package indeed.....
[...as for debugging when I'm using the wrong CSS and JS. Aargh, so complicated to debug... At one point I changed one tiny, tiny, thing and nothing would load on the screen at all, just a "page loading" icon. Sigh. I am never changing them again :-) ]]