Strategy for using 'rowspan' and the FixedHeader extension?
Strategy for using 'rowspan' and the FixedHeader extension?

Link to test case: https://gist.github.com/stephenyeargin/b0a203f6598b958943b43e766b65908d
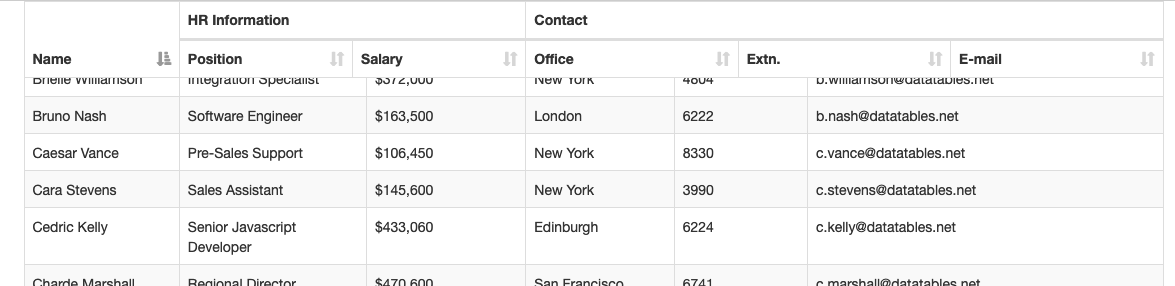
Curious if anyone has tackled this one before. I have a rather wide table with a lot of related columns. For usability, the columns are grouped under a heading. There is a request from the team to use FixedHeader, but it appears the calculated column widths get out of whack when the user scrolls. Doesn't happen if I remove the extra rowspan.
So far, my options appear to be:
- Don't use FixedHeader
- Manually specify the column widths (breaks responsive design a bit)
- Remove the
rowspanheadings entirely
Can anyone think of another approach?
Answers
Correction: I meant
colspan, notrowspan(unless that's messing with the math as well).We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin