my datatables "thead" is displayed in two lines.
my datatables "thead" is displayed in two lines.
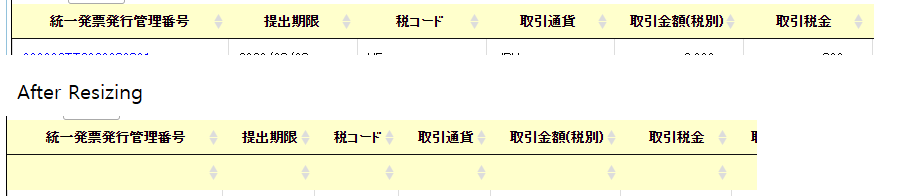
Normally, it looks like one,
When I think of resize, I suddenly see two rows of headers.
(But the column name on the lower line is marked with blanks.
The "sort" function is also used on the lower line.)
Is there any attribute that can be a problem?
<
div class="divablePushpinTableContainer" id="divablePushpinTableContainer" style="display: flex;">
<
div id="pushpinTableLeftDiv" style="width:100%; height: 100%; overflow: visible; white-space: nowrap;">
<
table id="pushpinTableLeft" class="display nowrap cell-border" style="width:100%;" >
<thead id="testTableHeader" style="background-color: #FFFFCC; height: 35px;" >

This question has an accepted answers - jump to answer
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin