Datatable.net auto Hiding columne during Modal initialization does not work.
Datatable.net auto Hiding columne during Modal initialization does not work.
---HTML---
---JS-----
var tiersDataTable = _$tiersTable.DataTable({
paging: false,
serverSide: true,
processing: true,
listAction: {
ajaxFunction: _servicesService.getAllTiers,
inputFilter: function () {
return {
serviceIdFilter: _serviceId
};
}
},
columnDefs: [{
className: 'control responsive',
orderable: false,
render: function () {
return '';
},
targets: 0
},
{
width: 120,
targets: 1,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
cssClass: 'btn btn-brand dropdown-toggle',
text: '<i class="fa fa-cog"></i> ' + app.localize('Actions') + ' <span class="caret"></span>',
items: [{
text: app.localize('Edit'),
iconStyle: 'far fa-edit mr-2',
visible: function () {
return _permissions.edit;
},
action: function (data) {
deleteTier(data.record.tier);
}
},
{
text: app.localize('Delete'),
iconStyle: 'far fa-trash-alt mr-2',
visible: function () {
return _permissions.delete;
},
action: function (data) {
deleteTier(data.record.tier);
}
}
]
}
},
{
targets: 2,
data: "tier.tierNumber",
name: "tierNumber"
},
{
targets: 3,
data: "tier.tierFrom",
name: "tierFrom"
},
{
targets: 4,
data: "tier.tierTo",
name: "tierTo"
},
{
targets: 5,
data: "tier.cost",
name: "cost"
},
{
targets: 6,
data: "tier.minCharge",
name: "minCharge"
}
]
});
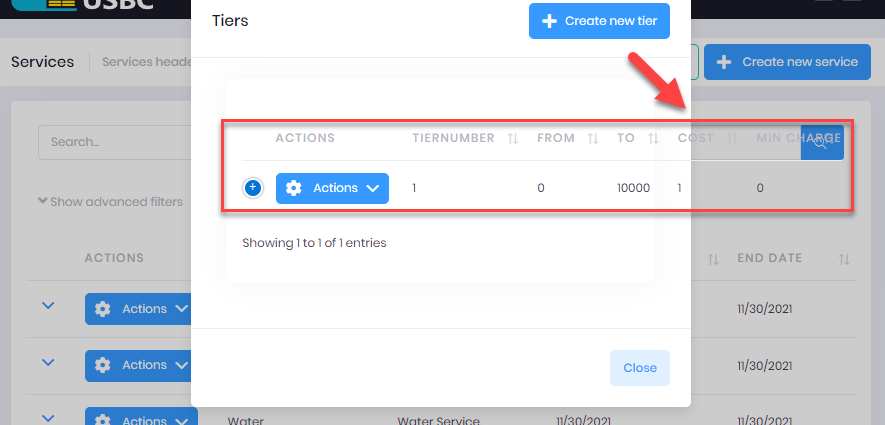
----Running effect-----

This discussion has been closed.
Answers
Oddly enough, when I changed the resolution of the display device, the Datatable responded and displayed normally, except that it was not automatically hidden based on Modal width during initial loading.
If the Datatable is initialized hidden then you will need to use
columns.adjust()when the Datatable is shown. See this example.Kevin