CSS Styling not working well with the DataTable
CSS Styling not working well with the DataTable
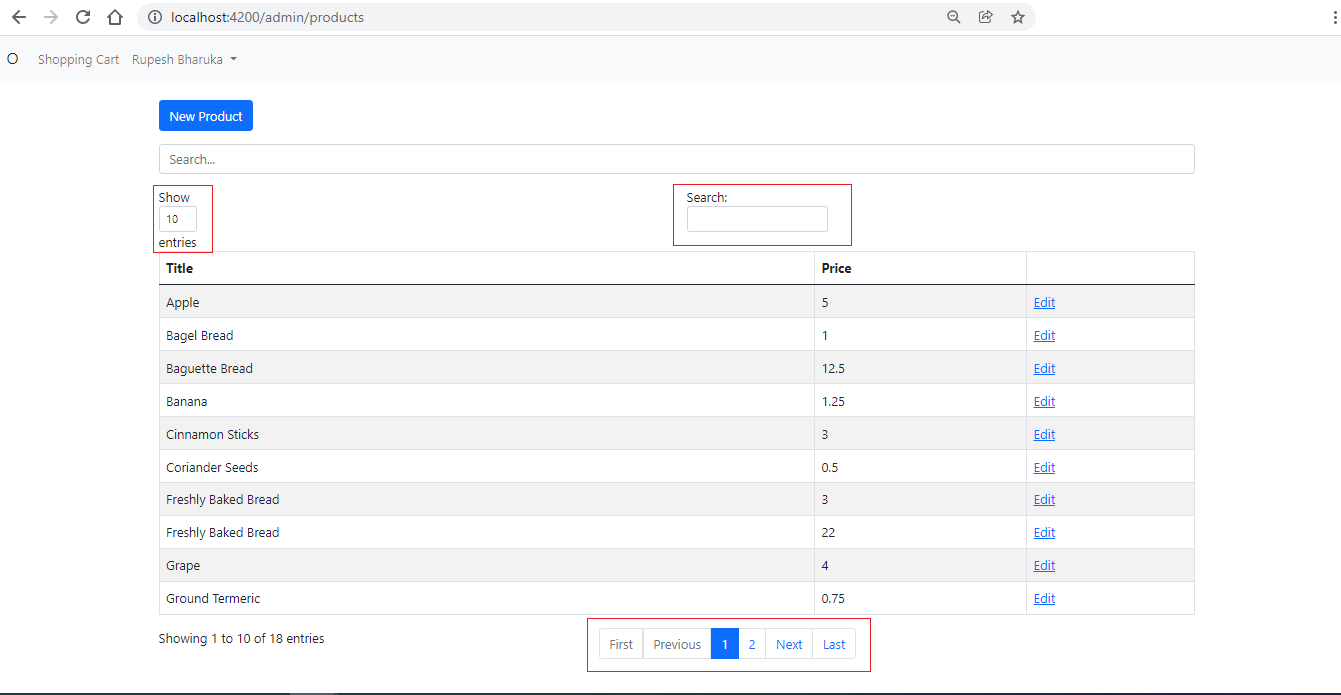
I've installed all the packages of DataTables using "ng add angular-datatables" command. I've also included the datatables, jquery and bootstrap files in my index.html for the data table and its styling purpose. Still I can see the issues in styling.
The components are not positioned well. Have a look at img attached to this.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @Rupesh Bharuka ,
Thanks for your question. As noted in the forum rules, please post a link to a running test case showing the issue so we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Thanks,
Sandy
Hello @sandy ,
Thanks for writing me here. I've resolved the CSS styling issue by adding correct CDNs to my index.html file. Basically, I had to import below 4 CDNs to work it properly,
1. dataTables.bootstrap4.min.css
2. jquery.min.js
3. jquery.dataTables.min.js
4. dataTables.bootstrap4.min.js
But, I still have a question to think about, while I installed all the packages using "ng add angular-datatables" command and it updated my** angular.json** file style and scripts section, then why do I need to add the above 4 CDNs to my index.html file?
I've noted your point about the running test case, I'll explore the possibilities of it and will provide you the same once I understand it's configuration.
That would be a question for the developers of angular-datatables. Maybe this tech article will help.
Kevin
@kthorngren I've already visited this article before even posting the query here. This article talk nothing about the configuration in index.html file.
It has simply installed all the packages required to configure the data table and the same thing is done by me but I had to add above 4 CDNs to my index.html to work it. I don't know why is that required?
It's required because those are the CDN files needed by DataTables. As Kevin said, angular-datatables is third-party, they'll have their own requirements, but those four are the ones needed by DataTables.
Colin
Thanks @colin for all your help and efforts in clarifying this.