cascadingLists - Uncaught Unknown field name
cascadingLists - Uncaught Unknown field name
Hello,
I am trying to apply this example to my needs.
I have 3 tables:
1. bibliotheque_editeurs, containing: editeur_id, editeur
2. bibliotheque_collections, containing: collection_id, collection, editeur
3. bibliotheque_oeuvres, containing: oeuvre_id, oeuvre , editeur, collection (with collection dropdown dependend from the editeur one)
As per the example, I added the following to my js file:
editor.dependent( 'bibliotheque_oeuvres.editeur', 'php/table.bibliotheque_collections.php' );
but I am getting the following message:
"Uncaught Unknown field name - bibliotheque_collections.editeur"
the equivalent in the example would be:
"Uncaught Unknown field name - country.continent"
I don't understand because I don't find such reference in the example.
Additionally, my php file seeems correct, with both leftjoin. (at least it works fine without the "editor.dependent" reference)
Editor::inst( $db, 'bibliotheque_oeuvres', 'oeuvre_id' )
->fields(
Field::inst( 'bibliotheque_oeuvres.oeuvre_id' ),
Field::inst( 'bibliotheque_oeuvres.editeur' )
->options( Options::inst()
->table( 'bibliotheque_editeurs' )
->value( 'editeur_id' )
->label( 'editeur' ))
->setFormatter( Format::ifEmpty( null ) )
->validator( Validate::dbValues() ),
Field::inst( 'bibliotheque_oeuvres.collection' )
->options( Options::inst()
->table( 'bibliotheque_collections' )
->value( 'collection_id' )
->label( 'collection' ))
->setFormatter( Format::ifEmpty( null ) )
->validator( Validate::dbValues() ),
Field::inst( 'bibliotheque_editeurs.editeur' ),
Field::inst( 'bibliotheque_collections.collection' )
)
->leftJoin( 'bibliotheque_editeurs', 'bibliotheque_editeurs.editeur_id', '=', 'bibliotheque_oeuvres.editeur' )
->leftJoin( 'bibliotheque_collections', 'bibliotheque_collections.collection_id', '=', 'bibliotheque_oeuvres.collection' )
->process( $_POST )
->json();
In the example, we are calling '../php/countries.php', which I don't have access to.
the equivalent in my case is 'table.bibliotheque_collections.php':
Editor::inst( $db, 'bibliotheque_collections', 'collection_id' )
->fields(
Field::inst( 'bibliotheque_collections.collection' ),
Field::inst( 'bibliotheque_collections.editeur' )
->options( Options::inst()
->table( 'bibliotheque_editeurs' )
->value( 'editeur_id' )
->label( 'editeur' )
)
->validator( Validate::dbValues() ),
Field::inst( 'bibliotheque_editeurs.editeur' )
)
->leftJoin( 'bibliotheque_editeurs', 'bibliotheque_editeurs.editeur_id', '=', 'bibliotheque_collections.editeur' )
->process( $_POST )
->json();
Any any of what I am missing?
This question has an accepted answers - jump to answer
Answers
That suggests you don't have the field
bibliotheque_collections.editeurdefined in your Javascript Editor instance assigned to the variableeditor. PLease post your relevant Javascript Editor code.Kevin
Hi Kevin,
Thanks for your prompt reply.
I do confirm.
Here is from table.bibliotheque_oeuvres.js
But I cannot replace
bibliotheque_oeuvres.editeurbybibliotheque_collections.editeurotherwise the field does no show off.In the example, the js does not mention
country.continentbutteam.continentDid you see the blog the example points to?
Looks like the
api/countriespoints to this PHP script which is doing a simple select query to get the options. Maybe that will help.Kevin
Hi Kevin,
I had a look, but I think I am not sure I understand all the data in:
I'm not familiar with PHP but the
dependent()request is simply fetching a list of options. There is no left join. Use the browser's network inspector tool with the blog example. Open the editor forCara Stevensand you will see the response is just an array ofcountryoptions.Look at the request sent and you will see the parameters sent including:
I believe this will build a SQL query something like this:
select id as value, name as label from country where continent = "4"This should result in an array of countries that match the continent of "4". See the response in the browser's network inspector.
Kevin
Hi Kevin,
Thank you for your message.
I finally managed to get it work based on this post.
Here is mycode in case it can help.
I am still confused though. The exemple mentions:
*
team.name*
team.continent*
team.countryThis supposes that the
tableteam contains bothcountryandcontinentfields.I was expecting
countrywould be enough, thecontinentbeing retreived from the tablecountry. Isn't it possible?If not, in case we want to use some more sub-divisions, we would have to multiply indefinitely the fields in the table team. Does not really make sense to me.
Yes, this is what the blog example has. You can view the source of the page to see the Editor definition.
The example you linked is just shows an example of a more complex data structure.
Kevin
Sorry Kevin but I don't know what you mean by "Yes, this is what the blog example has".
Does it mean that I must multiply all the regions in the subregions (for instance
continentincountry,land',county`, etc?You are absolutely correct, there is no need to have both
countryandcontinentfields on the host table. You could readily have a LEFT JOIN that would look up the continent id from the country id.Allan
Thank you Alan,

I amended the tables and my code and it apparently works fine for 3 cascading dropdowns (the 1st one filtering the 2nd and the 2nd one filtering the 3rd).
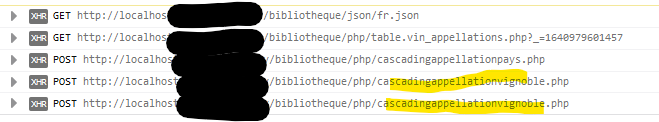
A question though. Any idea why when the page loads, a cascading php file appears twice?
I'd guess that there are two
dependent()calls? But they should only trigger an Ajax fetch when the form is shown, not on page load.If you could give me a link to your page I should be able to track down exactly why this is happening.
Allan
Hi Allan,
After investigating, I think I found out the reason why the cascading php was called twice.
This is due to the use of a Select2 field as first field.
1st time it is called:
set
***********************/js/editor.select2.js:267:18
update
***********************/js/editor.select2.js:294:33
2nd time it is called:
update
***********************/js/editor.select2.js:297:24
When I switch to a Selct field, the cascading php is then called once only.