how to apply data tables for child table in parent table?
how to apply data tables for child table in parent table?
```<table id="example" class="table table-striped table-bordered" style="width:100%" border ="1">```
``` <thead>```
``` <tr>```
``` <th>S.NO</th>```
```<th>Project Details</th>```
```<th>Job Details</th>```
``` <th>Page Split</th>```
``` <th>Total Pages</th>```
<th>Remaining Pages</th>```
```<th>Project Type</th>```
``` <th>Project Process Type</th>```
```<th>Project Work Flow</th>```
```<th>TAT</th>```
```<th>Assignee</th>```
```<th>Upload Time</th>```
```<th>Split Remarks</th>```
``` <th>Split Date</th>```
```<th>Status </th>```
```<th>worklog details</th>//i am inserting child table inside this
</tr>```
``` </thead>
<tbody>
$job_id =$dep_row["job_id"];
$qry_rep = "SELECT *, a.created_date split_date,a.remarks
FROM bi_job_split_details AS a
LEFT JOIN bi_job_creation AS j ON j.job_id = a.job_id
LEFT JOIN bi_job_rounds AS r ON r.RoundID = j.RoundID
LEFT JOIN bi_projects AS p ON p.project_id = j.project_id
LEFT JOIN bi_project_process_type AS t ON t.p_process_type_id=p.p_process_type_id
LEFT JOIN bi_process_info as b on b.process_id=a.process_id
LEFT JOIN bi_job_status as c on c.status_id=a.status_id
LEFT JOIN bi_user_info as d on d.user_id = a.user_id
where date(a.created_date)BETWEEN '".$fromdate."' AND '".$todate."' ORDER BY j.job_id DESC";
//echo $qry_rep;
$dep_row=[];
$dep_result =mysqli_query($conn,$qry_rep);?>
<?php
//echo $dep_row;
$i=1;
while($dep_row= mysqli_fetch_array($dep_result,MYSQLI_ASSOC))
{
?>
<tr>
<td><?=$i?></td>
<td>[<?=$dep_row["bi_project_name"] ?>] <?=$dep_row["project_name"]?></td>
<td>[<?= $dep_row["bi_job_name"] ?>] [<?= $dep_row["RoundLevel"] ?>] <?= $dep_row["job_name"] ?></td>
<td> <?= $dep_row["split_pages"]?> </td>
<td><?= $dep_row["total_pages"] ?></td>
<td><?= $dep_row["remaining_pages"]?></td>
<td><?= $dep_row["process_cat"]?></td>
<td><?= $dep_row["project_process_type"]?></td>
<td><?= $dep_row["process_name"] ?></td>
<td><?= $dep_row["p_est_date"]?></td>
<td><?= $dep_row["user_name"]?></td>
<td><?= $dep_row["act_date"]?></td>
<td><?= $dep_row["remarks"]?></td>
<td><?=date("d-m-Y",strtotime($dep_row["split_date"])) ?></td>
<td><?= $dep_row["status_name"]?></td>
<?php
$i++;
}
?>
<td>
<table class="table table-striped table-bordered" style="width:100%" border ="1">//child table
<thead>
<tr>
<th>S.NO</th>
<th>Page Count</th>
<th>Shift</th>
<th>Start Time</th>
<th>End Time</th>
<th>Elasped Time</th>
<th>Total Break Hours</th>
<th>Elasped Break Time</th>
</tr>
</thead>
<tbody>
<?php
$fromdate=date("y-m-d",strtotime($_POST['dat_1']));
$todate=date("y-m-d",strtotime($_POST['dat_2']));
//$job_id =$dep_row["job_id"];
$qry_rep = "SELECT *, w.created_date ,w.page_count,w.error_counts,t.shift_name,w.start_time,w.end_time,
w.elasp_time
FROM bi_job_split_worklog AS w
LEFT JOIN bi_shifts as t on t.shift_id=w.shift_id
LEFT JOIN bi_job_creation as j on j.job_id= w.job_id
LEFT JOIN bi_projects AS p ON p.project_id = j.project_id
LEFT JOIN bi_job_rounds AS r ON r.RoundID = j.RoundID
LEFT JOIN bi_user_info as u on u.user_id = w.user_id
LEFT JOIN bi_job_split_details AS s on s.split_id=w.split_id
where date(w.created_date)BETWEEN '".$fromdate."' AND '".$todate."' ORDER BY w.job_id DESC";
//echo $qry_rep;
$dep_res=mysqli_query($conn,$qry_rep);
$i=1;
while($row=mysqli_fetch_array($dep_res,MYSQLI_ASSOC)){
?>
<tr>
<td><?=$i?></td>
<td><?=$row["page_count"]?></td>
<td><?=$row["shift_name"]?></td>
<td><?=$row["start_time"]?></td>
<td><?=$row["end_time"]?></td>
<td><?=$row["elasp_time"]?></td>
<?php
$time=0;
$inc = 1;
$j=1;
$int="";
$query="SELECT * FROM bi_job_split_worklog_audit_trail AS a
LEFT JOIN bi_pause_options AS O on O.pause_option_id=a.pause_option_id
LEFT JOIN bi_job_split_worklog as w on w.work_log_id=a.work_log_id
WHERE a.work_log_id='".$row["work_log_id"]."' ";
//var_dump($query);
if($res=mysqli_query($conn,$query)){
while($row = mysqli_fetch_array($res,MYSQLI_ASSOC)){
$DateTime_1=new DateTime($row["pause_start"]);
$DateTime_2=new DateTime($row["pause_end"]);
$interval=$DateTime_1->diff($DateTime_2);
$hour= (int)$interval->format('%h');
$min=(int)$interval->format('%i');
$sec= (int)$interval->format('%s');
$time+= ($hour*3600)+ ($min*60) + $sec;
$int=$hour.":".$min.":".$sec;
$inc++;
$j++;
}
}
$pause_hour=floor($time/3600);
$pause_hour=(strlen($pause_hour)<0 )? "0".$pause_hour :$pause_hour;
$pause_min=gmdate(':i:s',$time%3600);
?>
<td><?php echo $pause_hour.$pause_min;?></td>
<td><label id="lbl_elasp_time<?= $j ?>"><?=$int?></label></td>
</tr>
<?php
$i++;
}
<?php
>
```
?>
DataTable code:
<
script>
$(document).ready(function () {
$('#example').DataTable({
"scrollY": 460, "scrollCollapse": true, "fixedHeader": true,"scrollX": true,
"order": [],
'colReorder': true,
'pageLength': 10,
'responsive': true,
'dom': 'Rlfrtip',
});
$("#jobExportExcel").click(function(){
var table1 =$('#example').DataTable();
var stable = document.createElement("table");
var sthead = $(table1.table().header()).clone()[0].outerHTML;
var sbody ="";
table1.$('tr').clone().each(function(){
sbody += this.outerHTML;
});
var d = new Date();
var output = d.getDate() +"_"+d.getMonth()+"_"+d.getFullYear()+"_"+d.getTime();
stable.innerHTML = sthead + sbody;
$(stable).table2excel({
name: "Jobs Split",
filename: "Jobs_Split_"+output //do not include extension
});
setTimeout(function(){
var animate = document.querySelector("body[class*='animsition']");
if(animate){
animate.classList.remove("animsition");
}
},2000);
});
});```

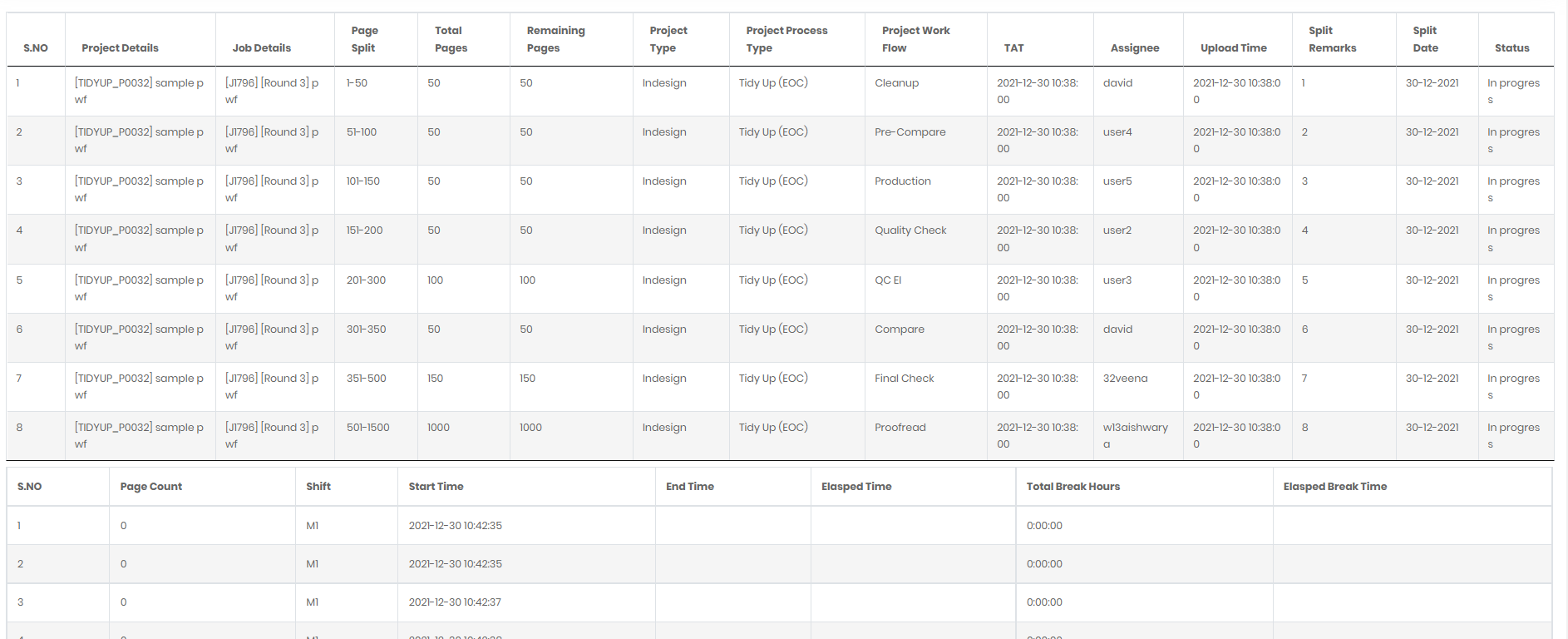
I want to show table as shown in screenshot!! please guys help this newbie!!
This discussion has been closed.
Answers
I'm not clear what the issue is. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
@colinhttps https://jsfiddle.net/xs80qjdt/ this jsfiddle link that i tried !! also i added screenshot of my table! that is my issue, I added child table below parent table now data table are not applying as you can see in screenshot! there is no search box,scroll bar these things are not applying!! could please tell me how to add child table inside parent table so that my data table can apply!!
I'm not clear in your code where you're initialising the DataTable for the child row. This example may help, it's doing what you're trying to do - note
domdetermine which elements are displayed.Colin