Initial collapsible/expansible feature based on rows condition
Initial collapsible/expansible feature based on rows condition
Link to test case: http://live.datatables.net/gumavana/2/edit
Description of problem:
Hi there,
Is there a way that we can create a certain condition to collapse a specific group if it meets that condition? For example, I create this condition for the first cell that if the "ongoing" number (before the slash) is equal to the target number (after the slash), and if all the rows within that group meet the first condition, the entire group will be collapsed initially. I wrote this block code logic inside my rowGroup.startRender:
let count = 0;
rows.nodes().each(function(r) {
let elements = r.children[0].textContent.split("/");
if (elements[0]== elements[1]) {
count+= 1;
}
});
if (count == rows[0].length) {
collapsed = !collapsed;
}
rows.nodes().each(function(r) {
r.style.display = collapsed ? 'none' : '';
});
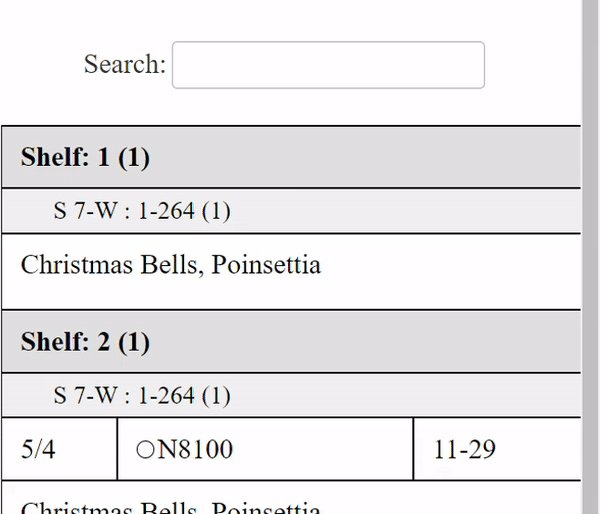
However, the expected result does not happen (only the row collapses but not the row group level 1 or row child; all of them should be collapsed )... Instead, it behaves like the picture below... What should I do to fix this issue? Any help is appreciated as always! The link to the test case is at the top of this content.

This question has accepted answers - jump to:
Answers
There are few key things.
You will need to keep track of the collapsed rows in the
collapsedGroupsvariable when the condition is met, ie,if (count == rows[0].length).The first time though the
collapsedGroupsvariable is empty, ie,{}. You need to make sure the group doesn't exist (its created the first time the group is clicked) when collapsing the row. Otherwise you won't be able to open the row when clicked. For example:You probably need to use
rows.lengthnot rows[0].length.rows[0]` will be the first row in the group.You will need to force a
draw()after the Datatable initialization so it will run thedrawevent to hide the responsive details. Moved thedrawinsideinitComplete, note thedraw.dt, and calleddraw().http://live.datatables.net/gumavana/3/edit
Kevin
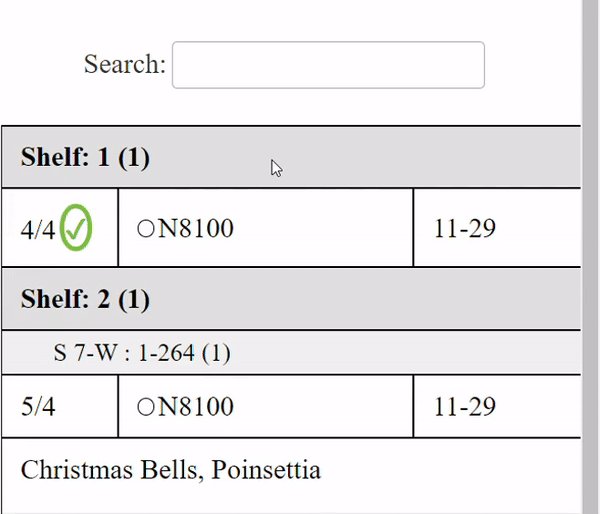
Thank you for your reply, Kevin! The initial collapsing feature based on the quantity condition is now working, but somehow when I click to the group to expand it, it only shows the row group level 1 without the row holding information (tr.hasChild and tr.child rows...). Briefly speaking, I still would like "Shelf1" row group level 0 clicking behavior after initial conditional collapsing same as "Shelf2" row group one... I guess it must be something to do with this block condition to make it also recognize the click event:
if (count == rows.length && collapsedGroups[all] === undefined)
Again, thank you for your help as always!
http://live.datatables.net/gumavana/3/edit
Looks like you are right. Need to replace
collapsedGroups[all]withcollapsedGroups[top]in the if statement and thecollapsedGroups[all] = true;statement. Looks like this works:http://live.datatables.net/gumavana/7/edit
Kevin
Thank you Kevin!
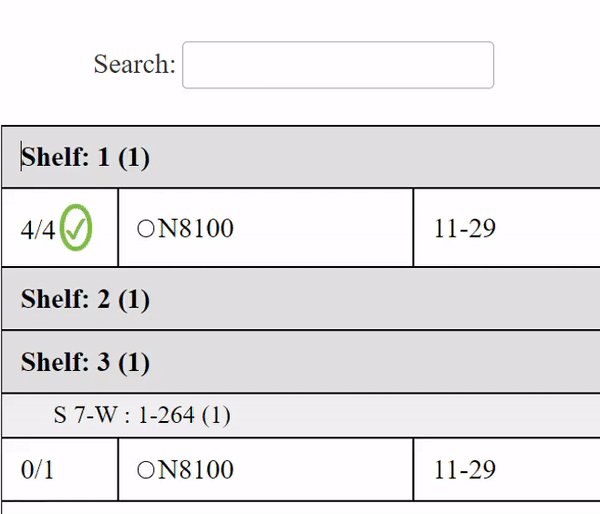
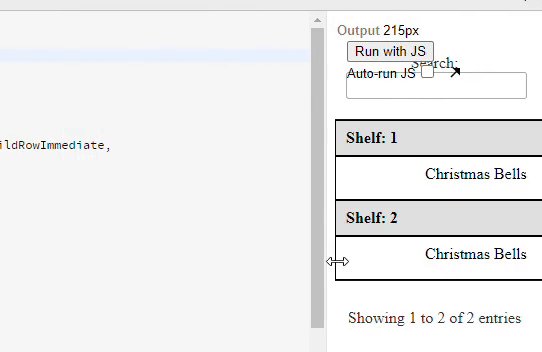
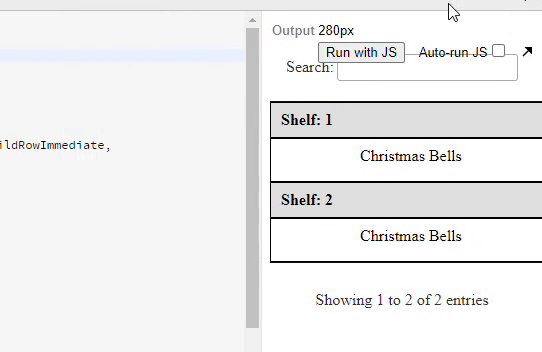
Hi Kevin if you're still following this thread. Please let me know if I need to create a new question regarding further development of this current discussion though... So it was working great until I tried to resize the screen and had this problem as shown in photo below...
Thank you in advance for checking it out!
I think the problem is due to this config:
Not sure what to do about that. Maybe @allan or @colin will have ideas.
Kevin
Agreed - that is exactly the issue. It isn't clear to me how you want Responsive and the row grouping to operate together though. If you don't want the Responsive child rows to show automatically, remove line three from the code Kevin highlighted.
Allan