Checkbox one-to-many
Checkbox one-to-many
in Editor
Hello,
I am trying to group several mysql fields into a single group of checkboxes instead of several checkboxes.
My code is the following:
$(document).ready(function() {
var editor = new $.fn.dataTable.Editor( {
ajax: 'php/table.vin_appellations.php',
table: '#vin_appellations',
fields: [
{
label: "Appellation:",
name: "vin_appellations.appellation"
},
{
label: "AOP:",
name: "vin_appellations.aop",
type: "checkbox",
separator: "|",
options: [
{ label: '', value: 1 }
]
},
{
label: "IGP:",
name: "vin_appellations.igp",
type: "checkbox",
separator: "|",
options: [
{ label: '', value: 1 }
]
}
Editor::inst( $db, 'vin_appellations', 'appellation_id' )
->fields(
Field::inst( 'vin_appellations.appellation' )
->options( Options::inst()
->table( 'vin_appellations' )
->value( 'appellation_id' )
->label( 'appellation' ))
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'Appellation requise' )))
->validator( Validate::maxLen( 60 ) )
->validator( Validate::unique( ValidateOptions::inst()
->message( 'Existe déjà' ))),
Field::inst( 'vin_appellations.aop' ),
Field::inst( 'vin_appellations.igp' )
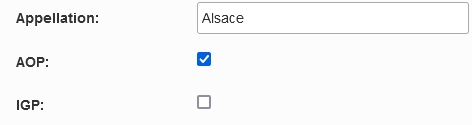
Leading to the following:

I had a look to the example of One-to-many join, which seems to be the lead I need to follow.
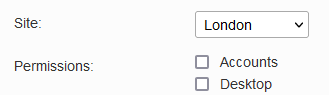
I would indeed need something like:

Any idea on how I should amend my php and js code for that?
Thanks and happy new year.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Is your database set up for a one-to-many join (similar to the diagrams here)? Is it actually a one-to-many join you are working with in the database?
Or do you have different columns in the database? If the latter here, then you'd need split the data from the checkboxes into individual fields. You could either do that with
initSubmit, and set the value of hidden fields, or on the server-side withpreCreateandpreEdit.Allan
Hi Allan,
I am not sure I understand your point. Or maybe the one to many is not needed.
In my example, AOP and IGP are 2 different fields, but bolean of the same table vin_appellations.
The same table with two different columns? If so, then yes, Mjoin is not suitable.
My second paragraph was suggesting that you could construct a field on the client-side such as:
Where you use a formatter on the server-side to combine the two columns into a single property (called .
.
joinedabove, but you could all it anything you want), and then you could split that value to write the individual components to the db. Not nearly as easy as just having two fields in the form thoughAllan
Hi Allan,

Thank you for your message
I am not sure I understand: is the code you mention above the only change I must apply?
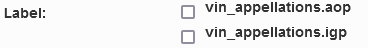
I tried and am getting the following:
using
The DB value is not taken into account, and the label is incorrect.
no way to keep
{ label: '', value: 1 }?No - unfortunately it is more complex than just that change. You would need a get formatter on the server-side which would combine the values of the two fields, and you'd need a set formatter that would split them (this might actually need to be done in a
preEditevent handler rather than a formatter, which is designed for use with a single field only when writing).Is the key is that on the client-side you want a single field. On the server-side you need the PHP code to join and split the two fields you have in your database for that single value.
Allan
Thank you Allan
I will follow your advice and keep it simple for now.