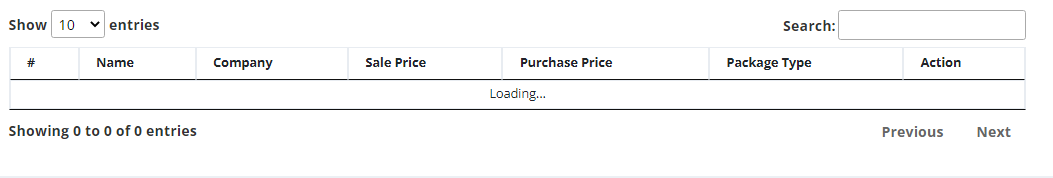
data table is not working it goes on loading ?
data table is not working it goes on loading ?
API Data
[
{
"id": 1,
"package_name": "Basic",
"package_company": "7",
"sale_price": "1200",
"purchase_price": "660",
"package_type": "1",
"isValid": 0,
"created_at": "2021-11-05 12:25:35",
"updated_at": "2021-11-05 12:25:35",
"companies_name": "DREAM",
"type_name": "Internet"
},
{
"id": 1,
"package_name": "Yellow",
"package_company": "29",
"sale_price": "1200",
"purchase_price": "450",
"package_type": "1",
"isValid": 0,
"created_at": "2021-11-05 12:25:35",
"updated_at": "2021-11-05 12:25:35",
"companies_name": "WANCOM",
"type_name": "Internet"
}
]
using this code
$('.table_data').DataTable( {
ajax: '/api/packages-data',
type: 'GET',
dataSrc: '',
columns:[
{data: 'id'},
{data: 'package_name'},
{data: 'package_company'},
{data: 'sale_price'},
{data: 'purchase_price'},
{data: 'package_type'},
{data: 'type_name'},
]
});
data not fetch in columns

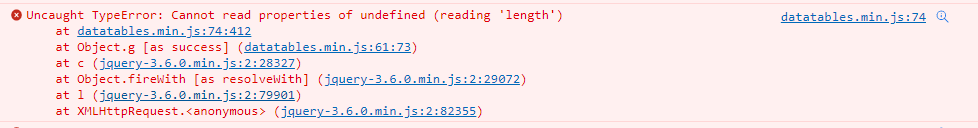
console show this error..

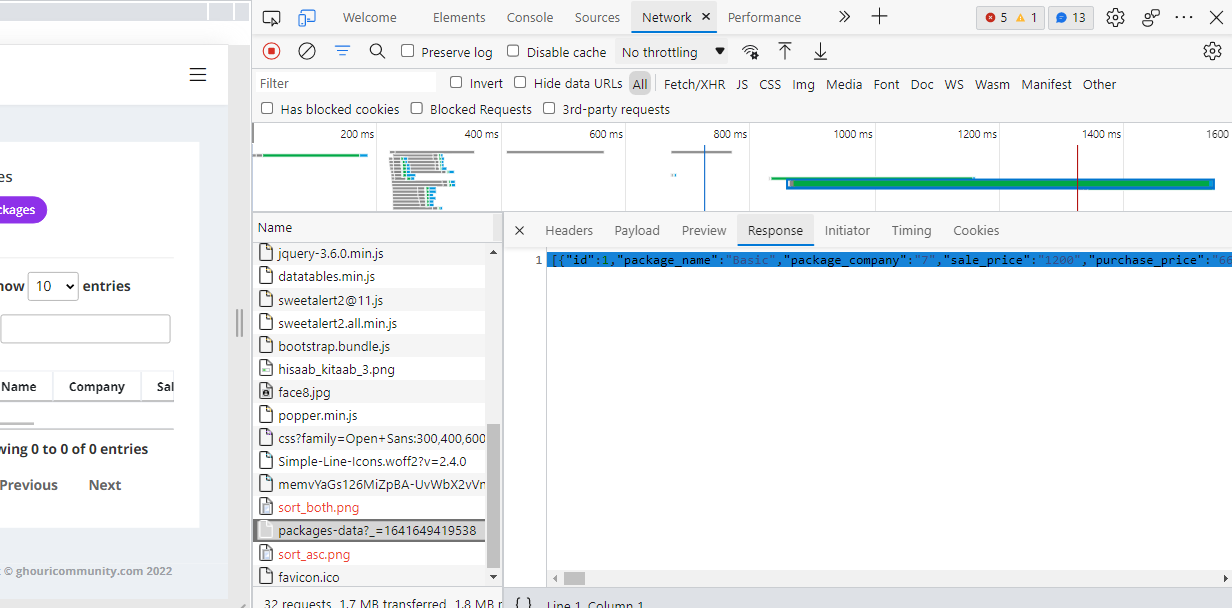
Ajax response in console

This question has an accepted answers - jump to answer
Answers
Please give me answer?
You have the
ajax.dataSrcandtypeoptions in the wrong place. You need to include them in n object for theajaxoption. It should look like this:Kevin
thank you so mach sir