Taking out the column name's space of the responsive row
Taking out the column name's space of the responsive row
Link to test case: http://live.datatables.net/gumavana/12/edit
Description of problem:
Hi there,
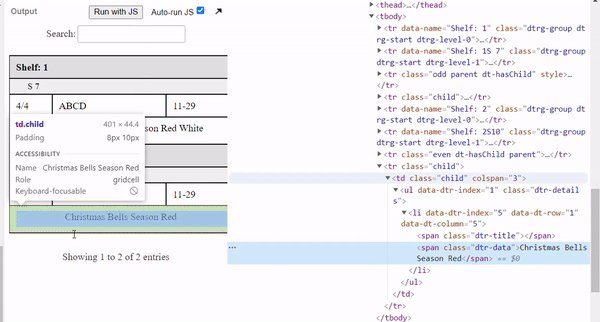
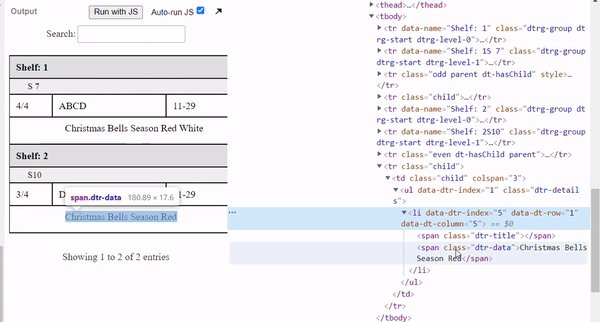
I actually do not need to specify the columns' names as shown in the live test case... So, when the responsive child row shows up, I would love to have its text data covered the entire row space. I was thinking about something like $("span.dtr-title").remove() but it didn't work for me... Hope anyone can grasp the idea of what I'm trying to implement Below image is just to help anyone grasp the idea of what I'm trying to implement. Thanks in a million.

Answers
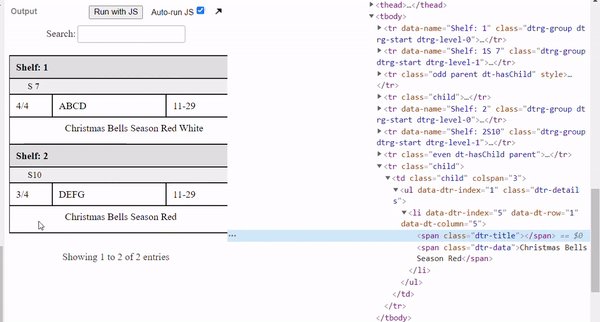
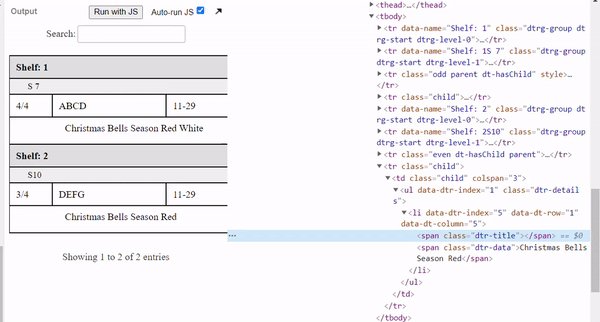
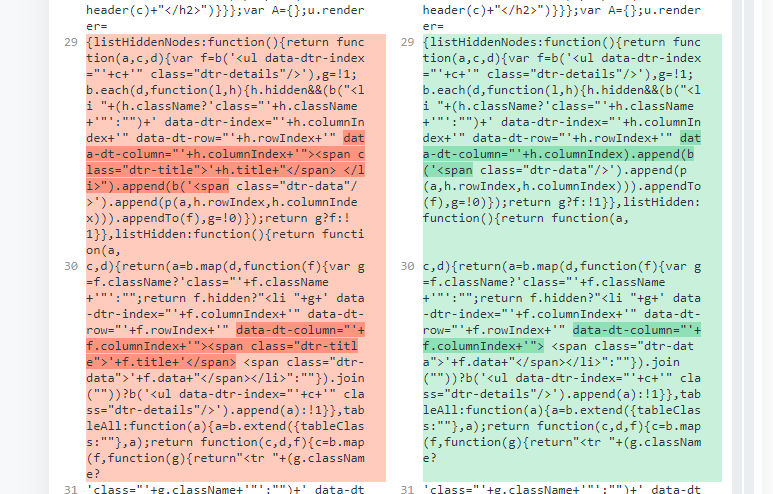
Here is an update of how I tweaked things around. Probably it is not the best approach, but it got the job done. I downloaded this cdn javascript locally through this link: reponsivehttps://cdn.datatables.net/responsive/2.2.9/js/dataTables.responsive.min.js and modified it as shown in the photo below (left one is the original file; and the right one is the modified one):

If anyone has a better idea, please let me know though... Thank you!
I wasn't too clear what you were after, but glad all sorted!
Colin