Footer callback dont show
Footer callback dont show
in DataTables
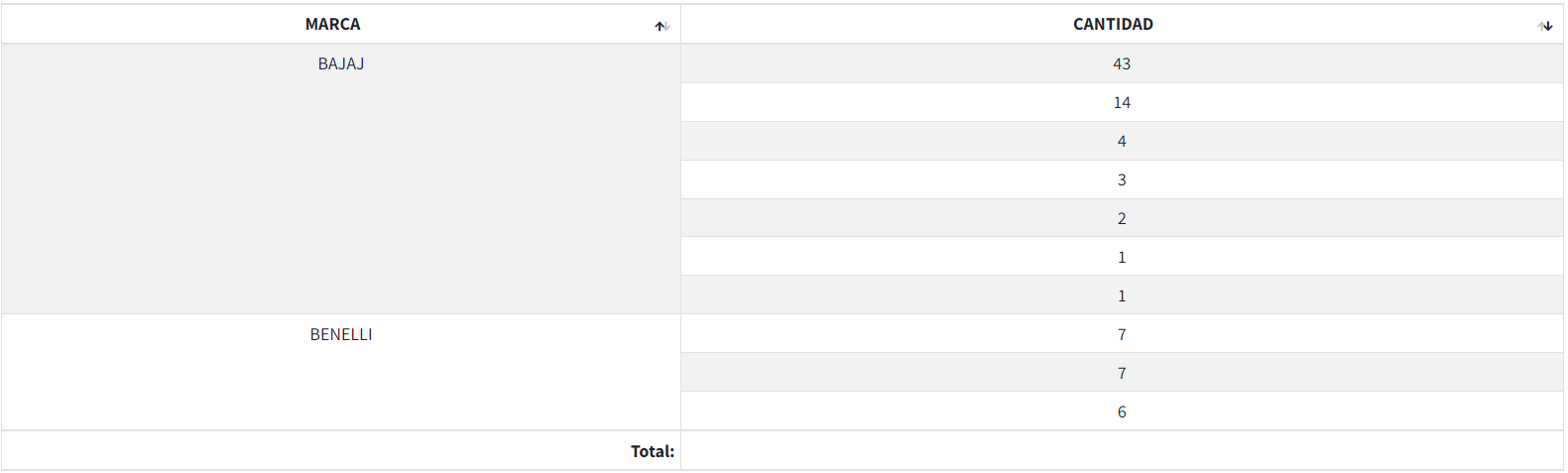
I have the following table and when I want to show the total at the bottom of the table it is not shown. I'm sure I'm sending the function wrong but I don't know where it should go. It just doesn't show anything.

My code:
`const tableRanking = $("#sellersQuantityTable").DataTable({
responsive: true, "lengthChange": false, "autoWidth": false, "searching": true, fixedHeader: true, "scrollX": true,
buttons: [
{
extend: "excel",
title: '',
filename: 'Venta por Financiera',
exportOptions: { orthogonal: 'export' },
}],
language: {
"url": "//cdn.datatables.net/plug-ins/1.10.24/i18n/Spanish.json"
},
columns: [
{ "data": "Marca" },
{
"data": "Monto", render: function (data, type, row) {
return type === 'export' ?
data.replaceAll(/[$ |.]/g, '').replace(',', '.') :
data;
},
},
],
order: [[1, "desc"]],
rowsGroup: [0]
});
$(document).ready(function() {
$('#sellersQuantityTable').DataTable( {
"footerCallback": function ( row, data, start, end, display ) {
var api = this.api();
// Total over all pages
total = api
.column( 4 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Update footer
$( api.column( 4 ).footer() ).html(
'$'+pageTotal +' ( $'+ total +' total)'
);
}
} );
} );`
HTML:
` <table id="sellersQuantityTable" class="table table-bordered table-striped table-sm">
<thead class="text-center">
<tr>
<th>MARCA</th>
<!-- <th>MODELO</th> -->
<th>CANTIDAD</th>
</tr>
</thead>
<tbody class="text-center">
</tbody>
<tfoot>
<tr>
<th colspan="1" style="text-align:right">Total:</th>
<th></th>
</tr>
</tfoot>
</table>
`
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
You are referencing
.column( 4 )in thefooterCallbackbut you have only two columns. Change the column number to 1. See thecolumn()API docs for more details.Kevin