Export buttons and search box alignment
Export buttons and search box alignment
Hello,
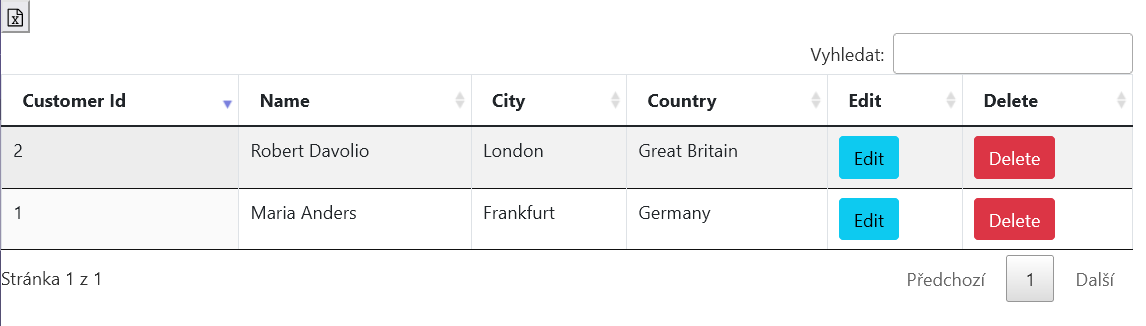
Please see attachment - filter buttons and search box are not aligned.
Thank you.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
@* <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> *@
<link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="~/lib/DataTables-1.11.4/css/jquery.dataTables.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
@* <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> *@
@* <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> *@
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/lib/DataTables-1.11.4/js/jquery.dataTables.js"></script>
<script src="https://cdn.datatables.net/buttons/2.2.2/js/dataTables.buttons.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/2.2.2/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/buttons/2.2.2/js/buttons.print.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
</head>
<body>
<div style="width: 1000px">
<table id="tblCustomers" width="100%" cellpadding="0" cellspacing="0" border="1" style="border-collapse:collapse" class="table table-striped table-bordered order-column dt-responsive nowrap">
<thead>
<tr>
<th>Customer Id</th>
<th>Name</th>
<th>City</th>
<th>Country</th>
<th>Edit</th>
<th>Delete</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
<script type="text/javascript">
$(function () {
$.ajax({
type: "POST",
url: "/Home/AjaxMethod",
data: '{}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
failure: function (response) {
alert(response.d);
},
error: function (response) {
alert(response.d);
}
});
OnSuccess(null);
});
function OnSuccess(response) {
response = [
{ 'CustomerID': 1, 'ContactName': 'Maria Anders', 'City': 'Frankfurt', 'Country': 'Germany' },
{ 'CustomerID': 2, 'ContactName': 'Robert Davolio', 'City': 'London', 'Country': 'Great Britain' },
];
$.extend( true, $.fn.dataTable.defaults, {
"searching": true,
"ordering": true,
} );
$("#tblCustomers").DataTable(
{
"language": {
"lengthMenu": "Zobrazit _MENU_ záznamů na stránku",
"info": "Stránka _PAGE_ z _PAGES_",
"infoEmpty": "No records available",
"infoFiltered": "(filtered from _MAX_ total records)",
"search": "Vyhledat: ",
"zeroRecords": "Žádná záznam",
"loadingRecords": "Loading...",
"processing": "Processing...",
"paginate": {
"first": "První",
"last": "Poslední",
"next": "Další",
"previous": "Předchozí"
},
"aria": {
"sortAscending": ": activate to sort column ascending",
"sortDescending": ": activate to sort column descending"
}
},
bLengthChange: false,
lengthMenu: [[5, 10, -1], [5, 10, "All"]],
bFilter: true,
bPaginate: true,
data: response,
columns: [{ 'data': 'CustomerID', "name": 'CustomerID', 'autoWidth': true },
{ 'data': 'ContactName' },
{ 'data': 'City' },
{ 'data': 'Country' },
{"render": function(data, type, full, meta) { return '<a class="btn btn-info" href="/DemoGrid/Edit/' + full.CustomerID + '">Edit</a>'; }},
{data: null, render: function(data, type, row) { return "<a href='#' class='btn btn-danger' onclick=DeleteData('" + row.CustomerID + "'); >Delete</a>"; }},
],
"order": [[ 0, "desc" ]],
dom: 'Bfrtip',
buttons: [
{
extend: 'excelHtml5',
title: '',
text: 'Excel',
header: false,
text: '<i class="fa fa-file-excel-o"></i>',
titleAttr: 'Excel'
},
//'copyHtml5', 'pdfHtml5', 'csvHtml5', 'print'
],
});
};
function DeleteData(CustomerID) {
if (confirm("Are you sure you want to delete ...?")) {
Delete(CustomerID);
}
else {
return false;
}
}
</script>
</body>
</html>

Thank you
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Replies
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Looks like the only Datatables CSS you are including is
jquery.dataTables.css. You need to include the Buttons extension CSS. Since you are using Bootstrap you will want to use the Bootstrap integration files. See the Styling docs for more details. Look at the basic Bootstrap 5 example and the BS 5 with buttons example to see what files are needed. Make sure to click the CSS tab.Finally use the Download Builder to get the proper set of JS and CSS files for Datatables with Bootstrap 5.
Kevin
Tahnk you. Yes, I used builder:
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css",
"https://cdn.datatables.net/v/bs5/dt-1.11.4/datatables.min.css",
"https://cdn.datatables.net/buttons/2.2.2/css/buttons.dataTables.min.css",
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css",
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/js/bootstrap.bundle.min.js",
"https://cdn.datatables.net/v/bs5/dt-1.11.4/datatables.min.js",
My code is just simple
var dataTable = $("#tblReports").DataTable({
data: data,
columns: [
{ data: 'Id', name: 'Id', title: 'Id', autoWidth: true},
{ data: 'Title', name: 'Title', title: 'Nadpis' },
{ data: 'Subject', name: 'Subject', title: 'Text' },
{ data: 'PublishDateFrom', name: 'PublishDateFrom', title: 'Publikováno od', render: function(d) { return moment(d).format("DD.MM.YYYY")} },
{ data: 'PublishDateTo', name: 'PublishDateTo', title: 'Publikováno do', render: function(d) { return moment(d).format("DD.MM.YYYY")} },
{ data: null, title: '', orderable: false, render: function(data, type, full, meta) { return '<a style="width: 80px; margin-right: 5px;" class="btn btn-warning" href="Detail/' + full.Id + '">Upravit</a>' + '<a id="DeleteRecord" style="width: 80px;" class="btn btn-danger" href="Delete/' + full.Id + '" onclick="return (deleteRecordConfirmation(' + full.Id + '))">Smazat</a>'; } },
],
dom: 'Bfrtip',
buttons: [{
extend: 'excelHtml5',
exportOptions: { columns: [ 0, 1, 2, 3, 4 ] },
title: '',
text: 'Excel',
// text: '<i class="fa fa-file-excel-o"></i>',
header: true,
titleAttr: 'Excel9'
},
'pdfHtml5', 'csvHtml5',
{
extend: 'copyHtml5',
exportOptions: { columns: [ 0, 1, 2, 3, 4 ] },
text: 'Schránka',
},
{
extend: 'print',
exportOptions: { columns: [ 0, 1, 2, 3, 4 ] },
text: 'Tisk',
},
],
});
This is a duplicate of this thread - please only post once. And as keep saying, for us to help you, please show us the problem with a test case that demonstrates the issue,
Colin