Print Not working working in Electron js app
Print Not working working in Electron js app

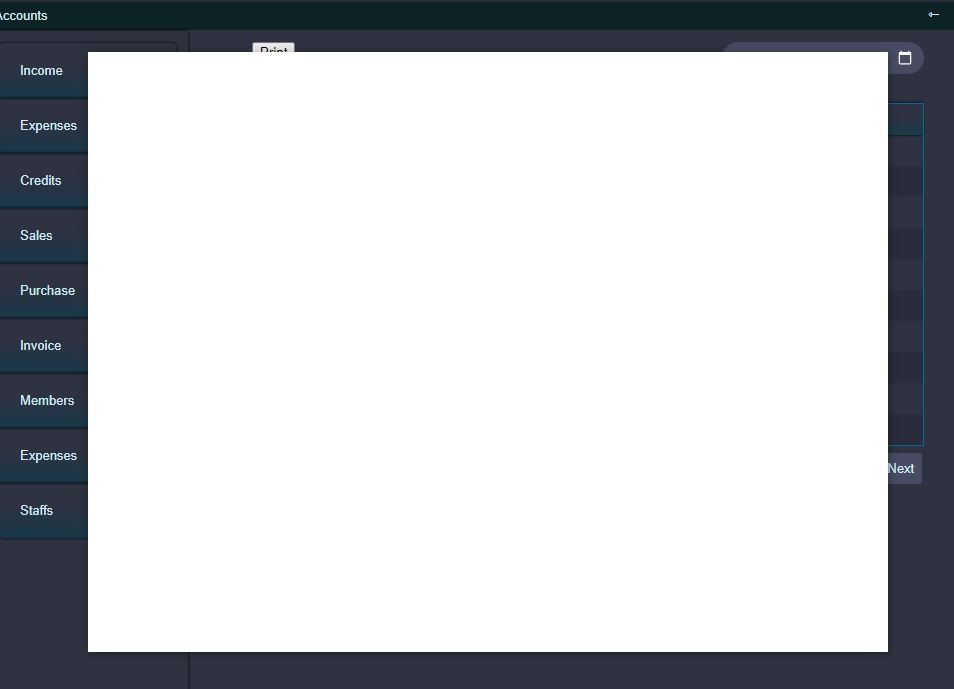
Only white popup window showing while press print button from data table in Electron Application.
screen short attached for your reference.
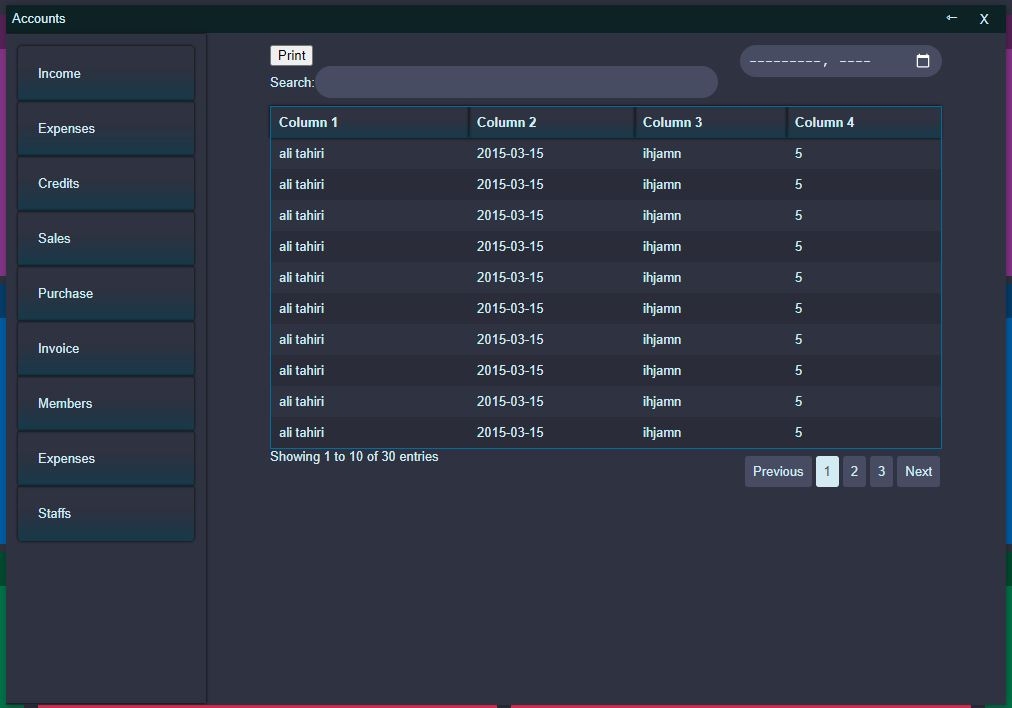
Not showing other button like, pdf / csv / excel button

i am new in data table. can any body help me to find solution
My script as given below
var $ = require( 'jquery' );
var dt = require( 'datatables.net' )();
require( 'datatables.net-buttons/js/buttons.colVis.js' )(); //# Column visibility
require( 'datatables.net-buttons/js/buttons.html5.js' )(); //# HTML 5 file export
require( 'datatables.net-buttons/js/buttons.print.js' )(); //# Print view butto
$(document).ready( function () {
var table = $('#table_id').DataTable({
"dom": '<"toolbar">Bfrtip',
"language": {
"paginate": {
"next": "Next"
}
},
buttons: [
'copy', 'csv', 'excel', 'pdf', 'print'
]
})
$("div.toolbar").html('<input class="datePicker" type="month" name="" id="dated">');
dated.onchange = evt =>{
table.draw();
}
$.fn.dataTable.ext.search.push(
function(settings, data, dataIndex) {
var sdate = $('#dated').val().split('-')
var month = sdate[1]
var year = sdate[0]
console.log(data)
var date = data[1].split('-');
if ((isNaN(year) && isNaN(month)) ||
(isNaN(month) && year == date[0]) ||
(date[1] == month && isNaN(year)) ||
(date[1] == month && year == date[0])
) {
return true;
}
return false;
}
);
});
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Answers
That's odd, I've not seen that before. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Dear Colln
Please find the test case from this link http://live.datatables.net/papamuju/1/
Thank you for the test case, but unfortunately it doesn't run. Please can you provide a test case that demonstrates the issue you want support with,
Colin
Print, CSV, PDF export buttons not working.
Kindly check below console screen short. Hope it will understand, what is the wrong with my application
Your test case doesn't have that error. Its hard to say without seeing the problem. You are using
.closewith something. That something is undefined. Can you provide a link to your page or a running test case showing the issue? If no then use Stack Overflow or other resources for techniques to troubleshot this error.Kevin
Still, I did not fix this issue. property 'close' of undefined
at _Api.action (l\node_modules\datatables.net-buttons\js\buttons.print.js:151)
error is from data tables js file.
actually, it is an offline application, I cant provide the link, instead, I can share GitHub rep.
For us to help you, please link to a page that demonstrates the issu.
Colin
Dear Colin,
Thank you for your quick reply. i will host it on any server and give the access. meanwhile, could you please let me know why not appear pdf and csv button. my browser only shows the print button. pdf and csv buttons not appearing on dom element.
here is my code
$(document).ready(function () {
var table = $('#table_id').DataTable({
"dom": '<"toolbar">frtip',
"language": {
"paginate": {
"next": "Next"
}
},
dom: 'Bfrtip',
buttons: [
'print', 'pdf', 'csv'
]
})
});
The typical reason is that you haven't loaded all the required files. For PDF you need PDFMake but it doesn't look like you are loading PDFMake in your code snippet above. Use the Download Builder to get the proper files.
You have two
domoptions listed. One will overwrite the other. I'm guessing the"dom": '<"toolbar">frtip',is being overwritten bydom: 'Bfrtip',. Not saying this is why the PDF and CSV buttons aren't showing, just pointing it out.Kevin
I have revised my code as below, but still, only the print button is appearing, the rest all not appear
Thank you for you answers.
But instead of usning npm, I have manually download the zip file and used as
<script type="text/javascript" src="../../config/js/Datatables/datatables.min.js"></script>now I can see the buttons. I think there is some problem with npm module while integrating the electron app
Did that solve your
Cannot read property 'close' of undefinederror?Kevin
No. those problem still having, but now i can add other button (csv, pdf) along with print button)
Uncaught TypeError: Cannot read property 'close' of undefinedat B.action (datatables.min.js:359)at t (datatables.min.js:257)If you can link to a page showing the error I can take a look and help to resolve it.
Allan