After Adding Responsive Download Script, Requested unknown parameter '0' for row 0, column 0
After Adding Responsive Download Script, Requested unknown parameter '0' for row 0, column 0
Link to test case: Can't
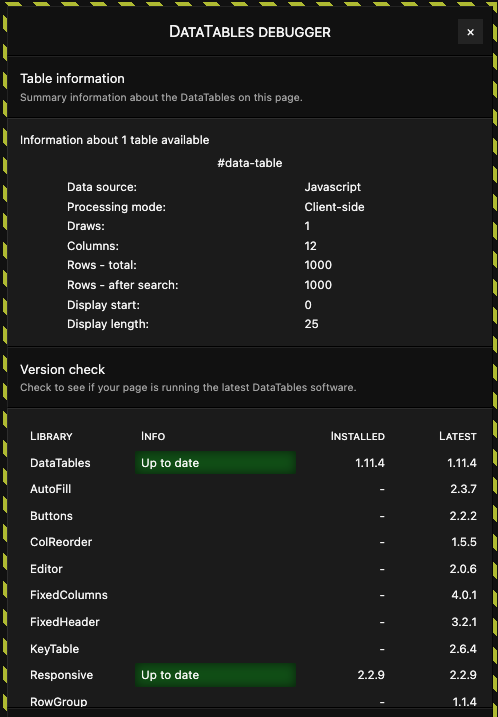
Debugger code (debug.datatables.net): 

Error messages shown: DataTables warning: table id=data-table - Requested unknown parameter '0' for row 0, column 0. For more information about this error, please see http://datatables.net/tn/4
Description of problem: After just adding the download script that includes Responsive (no other code changes, it works without errors with just the DataTables download script w/o the responsive ext), I'm now getting the Requested Unknown Parameter issue. I can't link to the code as it's proprietary, but I can include some info-redacted code snippets below. I've read the info on the error, but none of the likely culprits seem to apply to my situation.
JS:
```let dataTable = $('#data-table').DataTable( {
createdRow: function (row, data, dataIndex) {
$(row).attr('data-record-id-value', data.id);
},
pageLength: 25,
dom: '<"search-and-length"fl>iptip',
oLanguage: {"sSearch": ""},
deferRender: true,
responsive: true,
data: dataSet,
columns: [
{
render: function(data, type) {
return <input type="checkbox" class="bulk-action-checkbox"></input>
}
},
{
title: "1",
data: 'id'
},
{
title: "2",
data: 'object_type'
},
{
title: "3",
data: 'object_name',
render: function(data, type) {
return <div class="border-container-blue text-gray-800">${data}</div>
}
},
{
title: '4',
data: 'weight',
render: function(data, type) {
return <div class="text-center">${data}</div>;
}
},
{
title: "",
data: 'battery',
render: function(data, type) {
let batteryValue = data;
switch(true) {
case (batteryValue > 95):
return '<i class="fa fa-battery-full fa-rotate-270 fa-lg" style="color:green;"></i>'
break;
case (batteryValue > 75):
return '<i class="fa fa-battery-three-quarters fa-rotate-270 fa-lg" style="color:green;"></i>'
break;
case (batteryValue > 50):
return '<i class="fa fa-battery-half fa-rotate-270 fa-lg" style="color:orange;"></i>'
break;
case (batteryValue > 25):
return '<i class="fa fa-battery-quarter fa-rotate-270 fa-lg" style="color:red;"></i>'
break;
default:
return '<i class="fa fa-battery-empty fa-rotate-270 fa-lg" style="color:red;"></i>'
break;
}
}
},
{
title: "4",
data: 'event_type'
},
{
title: "5",
data: 'event_message'
},
{
title: '6',
data: 'message',
render: function(data, type) {
return `<div data-searchable-message="true">${data}</div>`;
}
},
{
title: "7",
data: 'assigned_to',
render: function(data, type) {
let select = $(`
<div class="border-container">
<select name="#" id="_" class="select inline w-full py-1 bg-transparent" data-action="change->event-actions#assignUserToRecord">
<option value="">Unassigned</option>
${userOptions}
</select>
</div>
`);
select.find('option[value="'+data+'"]').attr('selected', 'selected');
return select[0].outerHTML
}
},
{
title: "8",
data: 'created_at'
},
{
title: "9",
data: 'id',
render: function(data, type) {
let html = `
<div data-controller="modal" data-modal-allow-background-close="true">
<div class="relative">
Test
</div>
</div>
`
return html;
}
], 'columnDefs': [
{
'targets': [0, 11],
'orderable': false
},
{
'targets': [8],
visible: false,
searchable: true
},
{
orderable: false,
searchable: false,
className: 'select-checkbox',
'targets': [0]
}
],
language: {searchPlaceholder: "Search"},
select: {
style: 'multi',
selector: 'td:first-child'
},
order: [[1, 'asc']]
});```
HTML:
<table class="grid-table responsive" id="data-table">
<thead>
<tr>
<th><input type="checkbox" id="select_all" name="select_alert" /></th>
<th>1</th>
<th>2</th>
<th>3</th>
<th class="text-center">4t</th>
<th></th>
<th>5</th>
<th>6</th>
<th></th>
<th>7</th>
<th>8</th>
<th class="w-1/6">9</th>
</tr>
</thead>
</table>
This question has an accepted answers - jump to answer
Answers
In column 0 you have this:
Try adding
data: null,like this:Kevin
I just stumbled on this issue as well after upgrading from Responsive-2.2.0 to Responsive-2.4.0. This is very annoying since we have large app with dozens of tables, some of which have an empty column. I spent half a day searching what broke this one table (I was reorganizing columns in this one and thought it would be a good time to upgrade versions as well). But since this was no issue before, I now have to go look at every single table and check it for errors.
Is there a page with release notes for these extentions?