DataTable Editor "NEW", "UPDATE", "DELETE" not working
DataTable Editor "NEW", "UPDATE", "DELETE" not working
Hi there,
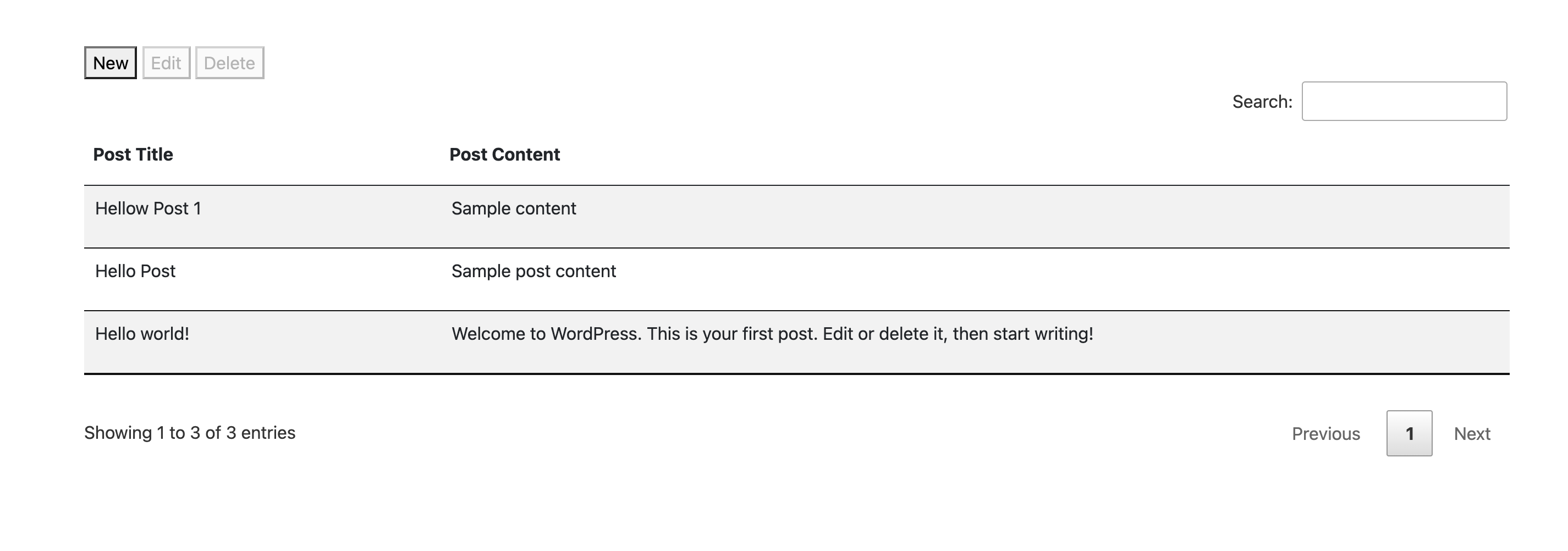
I'm new to the dataTables Editor and "New", "Delete", "Edit" buttons are not working.
When click on "New", it will popup text fields with buttons, but buttons not working. I'm trying to display wordpress posts in a table with edit, delete and create options.
How can I use 'preSubmit' for this? (Documentation not clear to me)
wp_enqueue_style('datatables-css', get_stylesheet_directory_uri() . '/vendor/datatables/dataTables.css', array(), '1.11.4');
wp_enqueue_style('editor-datatables-css', get_stylesheet_directory_uri() . '/vendor/datatables/editor.dataTables.min.css', array());
wp_enqueue_script('datatables-js', get_stylesheet_directory_uri() . '/vendor/datatables/dataTables.js', array(), '1.11.4', true);
wp_enqueue_script('datatables-editor-min-js', get_stylesheet_directory_uri() . '/vendor/datatables/dataTables.editor.min.js', array(), '1.0', true);
wp_enqueue_script('datatables-buttons-js', get_stylesheet_directory_uri() . '/vendor/datatables/buttons.dataTables.min.js', array(), '2.2.2', true);
wp_enqueue_script('select-datatables-js', get_stylesheet_directory_uri() . '/vendor/datatables/select.dataTables.min.js', array(), '1.3.4', true);
var editor = new $.fn.dataTable.Editor( {
table: "#table_data_edit",
idSrc: "id",
fields: [ {
label: "Post Title",
name: "post_title"
}, {
label: "Post Content:",
name: "post_content"
}
]
} );
var myDataTable = $('#table_data_edit').DataTable({
dom: "Bfrtip",
idSrc: "id",
"processing": true,
ordering: false,
"columns": [
{ title: "Post Title" },
{ title: "Post Content" }
],
select: true,
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
]
})
// DataTables PHP library
include( "../vendor/datatables.net/editor-php/DataTables.php" );
// Alias Editor classes so they are easy to use
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate;
$editor = Editor::inst( $db, 'wp_posts' )
->fields(
Field::inst( 'post_title' ),
Field::inst( 'post_content' )
)
->process( $_POST )
->json();

Replies
It would be worth following this guide, as it takes you through install Editor in WordPress. That should hopefully get the buttons behaving. If not, please can you link to the page so we can take a look.
For `e-event preSubmit, take a look at this example - it's using that callback to convert the name to uppercase.
Colin