How to sort SearchPane data which is a bit complicated.
How to sort SearchPane data which is a bit complicated.
in SearchPanes

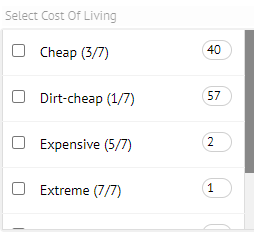
I would like to sort this SearchPane by the numbers in the brackets, i.e. 1/7, 2/7, 3/7, 4/7, etc instead of default letter sorting.
How would I get this accomplished ?
Was trying to use the options settings from here http://live.datatables.net/hojafepi/1/edit but I am not sure if I am doing it right.
columnDefs: [
{
render: function(data, type) {
return type === 'display'? '<input type="checkbox">' + data : data;
},
searchPanes: {
options: [
{
label: 'Dirt-Cheap (1/7)',
value: function (rowData, rowIdx) {
return rowData[2] < 1;
}
},
],
dtOpts: {
select: {
style: 'multi'
},
order: [[0,'desc']]
},
initCollapsed: true,
controls: false,
show: true,
header: "Select Region(s)",
multi: true,
},
targets: [2]
},
Thank you
This discussion has been closed.
Replies
Trying to get it to sort like this:
I figured out that if I use data-sort html5 attribute on the column it will also generate the searchPane with the same order.
Hi @frenzy1 ,
Good to hear you got something working. The other way to do it would be to write your own ordering plugin. I've put together a quick test case for your use case based on this example.
Hope this helps,
Sandy
Another option, which may be much easier is to use the rendering function as shown in this example.
Thanks,
Sandy
Thank you @sandy ! Much appreciated.