how to customize combo box select filter?
how to customize combo box select filter?
in DataTables
Hi, i'm following this example and works for my page.
The only thing i didn't understand is:
if i need to filter png instead of texts?
For example i have a columns with 3 pngs:
actived...
failed...
approved....
so if i use write it as text it works... but if i replace with png it doesn't work.
Any idea?
Example i used is this:
https://datatables.net/release-datatables/examples/api/multi_filter_select.html
thanks for your help
This question has accepted answers - jump to:
This discussion has been closed.
Answers
You can use
columns.render- you can return a different value forfilter, see example here,Colin
thanks colin, i don't understand the example... i cannot see the select filter...
The example is showing how you can return different values for
columns.render- as you can't search on yourpng. If that doesn't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.Cheers,
Colin
ok thanks colin, i will prepare the test case and back to you. Thanks for the support.
Hi colin,
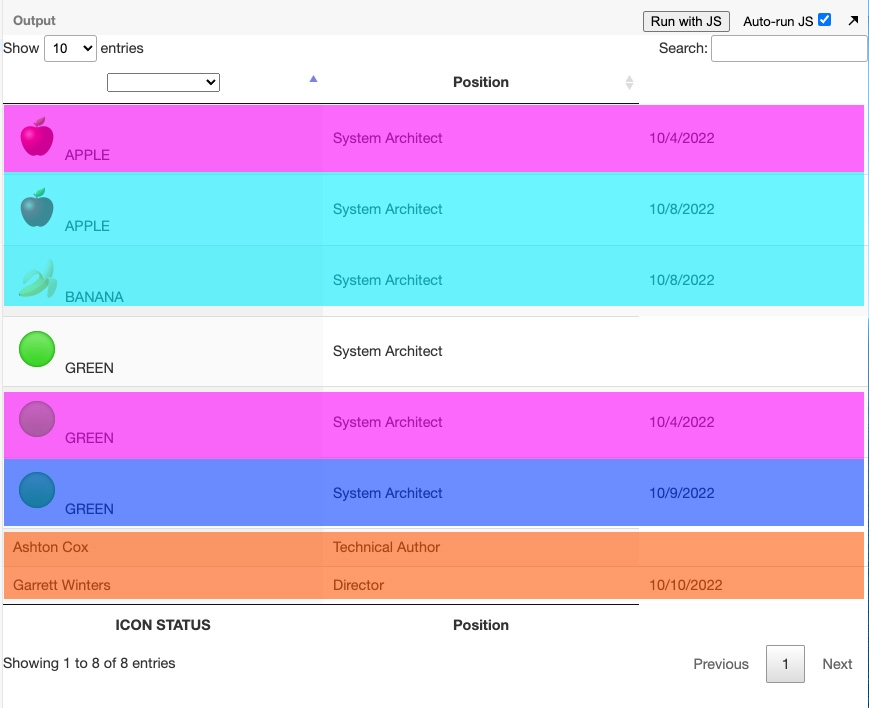
i replicated the script here
As you can see if you select the apple, or the banana or the green bullet it doen't work. What i want is to be able to select items figured by images.
In the select menu i also can avoid the image and replace by text (BANANA/APPLE/GREEN) but then i want to be able to filter when i choose..
thanks for your help Colin.
You will need to use Orthogonal Data to strip the HTML from the cell for the search operation. You will need to do the same for the options list so the selected option value matches the HTML stripped. See this updated example:
http://live.datatables.net/hokacefu/1/edit
Kevin
fantastic. Thanks a lot. Can i ask you how to allow the select filter only for some columns? In this example i have the select menu for both columns, if i ant to apply only for the first one or only for the second one?
Use a
column-selectorto choose the desired columns. Most common used are an array of column indexes or you can apply a classname to the appropriatethand use that as the selector. I updated the example to show using an array of column indexes:http://live.datatables.net/hokacefu/3/edit
Kevin
Thanks a lot Kevin. You save me!!!!
ah kevin, another thing.
I used stateSave to save the status... unfortunally the selected option is not saved...
have a look:
live.datatables.net/padadomo/1/edit
Datatables doesn't know about the search inputs so you will need to restore the values. See if this thread helps.
Kevin
can you help me to adapt your script to this ?
live.datatables.net/foxitiko/6/edit
in this case the statesave works well but you edited by adding images instead of texts... maybe you know where to adapt faster then me sorry...
sorry...
Here is the example:
http://live.datatables.net/padadomo/2/edit
It gets the loaded states using
state.loaded(). For each column it updates the selected options with the loaded search term. The key is the search term will have the regex start and end string anchors of^and$. These need to be removed to match the options list.Kevin
Thanks so much! Perfect, all works. You're a genius
sorry, me again...
i found a bug... if i change the select position from footer to header it seems to work but let's try to click more times on the empty value (the first option)... it changes the order of all the table every time...
this doesn't happens if we use the select on the footer... any idea? And last, is it possible to change the empty value of the first option menu in "all items" ?
thanks again...
fixed, i added:
orderable: false,
now works... thanks the same
have a nice weekend
hi, me again...
considering this example:
live.datatables.net/xejubale/1/edit
do you think is it possible to color rows grouped by date?

similar to this:
thanks for your help
i found this:
jsfiddle.net/oscar11/5jccbzdy/7/
but don't know how to integrate to your example made:
live.datatables.net/xejubale/1/edit
Do you just mean colour rows based on the date field? Or do you want grouping with something like RowGroup?
Colin
row group, but datas comes from ajax so i don't have a static table, but the table tr and td are rendered by ajax. any example where i can see how it works?
hi @colin I solved the script by using rowgroup as you suggested.
The problem is that I would like to have a result like this:
(So on the grouped row, date+time and on the child row only the date without time)
Do you think could be possible?
so for example, in this case:
live.datatables.net/feqiriva/1/edit?html,js,output
i would like to have dat + time on the header grouped row, and only time on the child row...
You could do something like this, where the RowGroup header class is styled,
Colin
no, maybe i'm not clear sorry.
I don't want the time in the header... only the date.
And the subitem i need date+time
To modify the rendered data you can use
columns.renderor for datetime fields you can try this datetime renderer plugin. See the Data Renders docs for more details.Kevin
@kthorngren back to your fantastic solution example about the select option with state-save perfectly working, i found an issue when i try to add buttons.
It happens that the first time i load the page buttons disappears, then if i refresh the page all is back.
This happens when i leave the init function code block in the script. If i delete, it works... can you pls help me to fix this bug?
I was not able to reproduce button on your example...
live.datatables.net/xejubale/1/edit
i used this:
buttons: [
{ extend: 'csv', text: 'CSV' },
{ extend: 'excel', text: 'EXCEL' },
{ extend: 'pdf', text: 'PDF' },
{ extend: 'print', text: 'STAMPA' }
],
Sounds odd. Do you get errors in the browser's console when this happens?
Please update the test case or provide a link to your page so we can see the problem. You can add the buttons code to the test case. Use the download builder to generate the proper set of files and update the HTML tab in the test case.
Kevin
difficult for me to share the page, too many links ...
i tried to add buttons on your example but doesn't work...
then yes, error console code is:
jquery.min.js:2 jQuery.Deferred exception: Cannot read properties of null (reading 'columns') TypeError: Cannot read properties of null (reading 'columns')
at s.<anonymous> (sctan_index.php:1015:33)
at s.<anonymous> (https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js:140:320)
at s.iterator (https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js:100:432)
at s.<anonymous> (https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js:140:287)
at s.every (https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js:103:3)
at S.fn.init.initComplete (sctan_index.php:992:33)
at https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js:76:160
at Function.map (/plugins/jquery/jquery.min.js:2:3536)
at r (https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js:76:109)
at ua (https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js:49:293) undefined
jquery.min.js:2 Uncaught TypeError: Cannot read properties of null (reading 'columns')
at s.<anonymous> (sctan_index.php:1015:33)
at s.<anonymous> (jquery.dataTables.min.js:140:320)
at s.iterator (jquery.dataTables.min.js:100:432)
at s.<anonymous> (jquery.dataTables.min.js:140:287)
at s.every (jquery.dataTables.min.js:103:3)
at S.fn.init.initComplete (sctan_index.php:992:33)
at jquery.dataTables.min.js:76:160
at Function.map (VM22929 jquery.min.js:2:3536)
at r (jquery.dataTables.min.js:76:109)
at ua (jquery.dataTables.min.js:49:293)
when i refresh the page, then no more errors appears... and all works (i can see buttons then)
I updated the test case and it seems to work here:
http://live.datatables.net/xejubale/10/edit
Kevin
i tried to replicate my example but no works
live.datatables.net/sejetive/1/edit