Redraw after view change?
Redraw after view change?
We are utilizing multiple displays (Table view, List View, Grid view), but when we change back to Table view, the headers are not reset, so they appear to be off. I think I need to add some form of "header Redraw" function when we swap between views? I think it's just a command we are missing, but I'm not sure what it would be. I'm including 3 screen shots to explain what is happening.
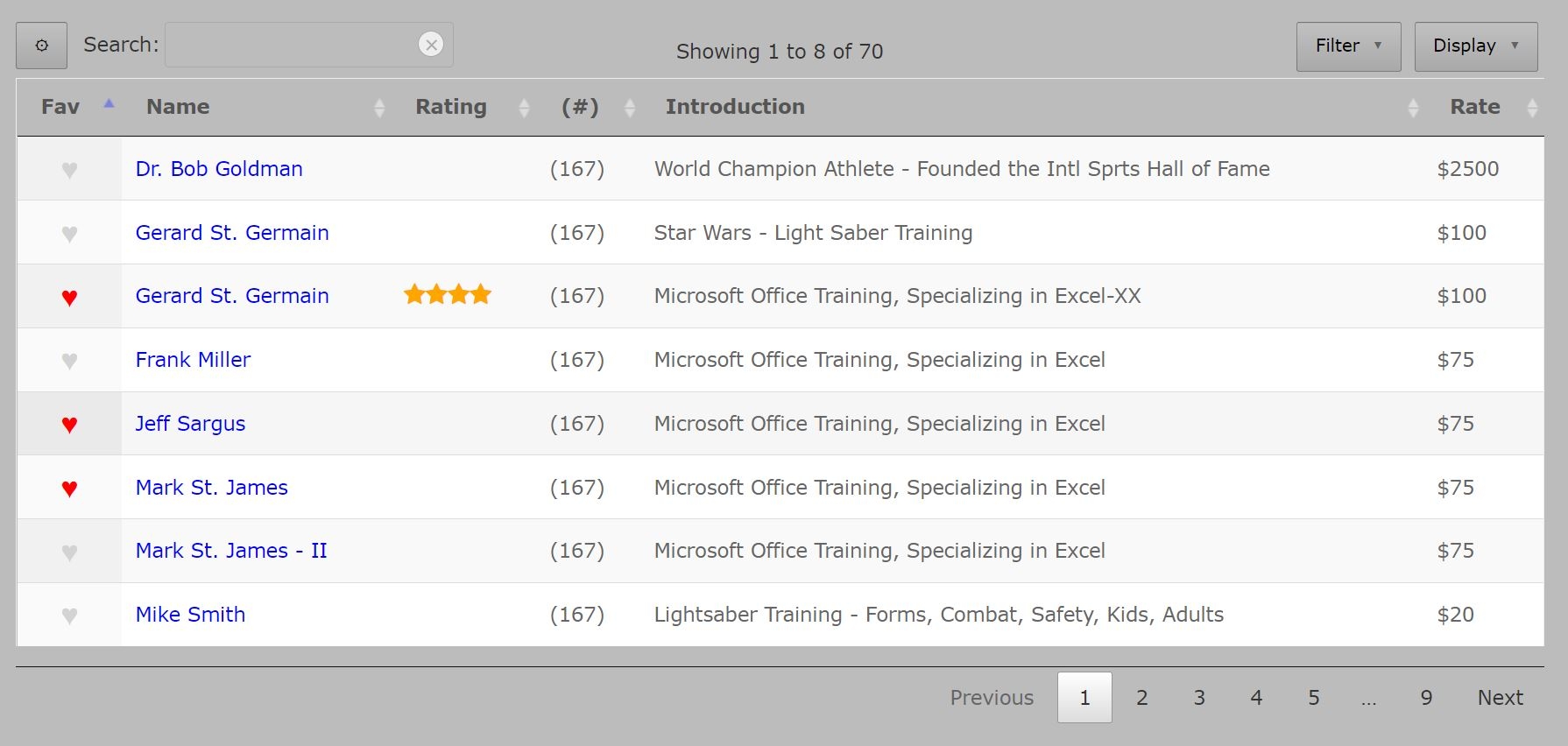
1 - This is how the Tale looks initially.

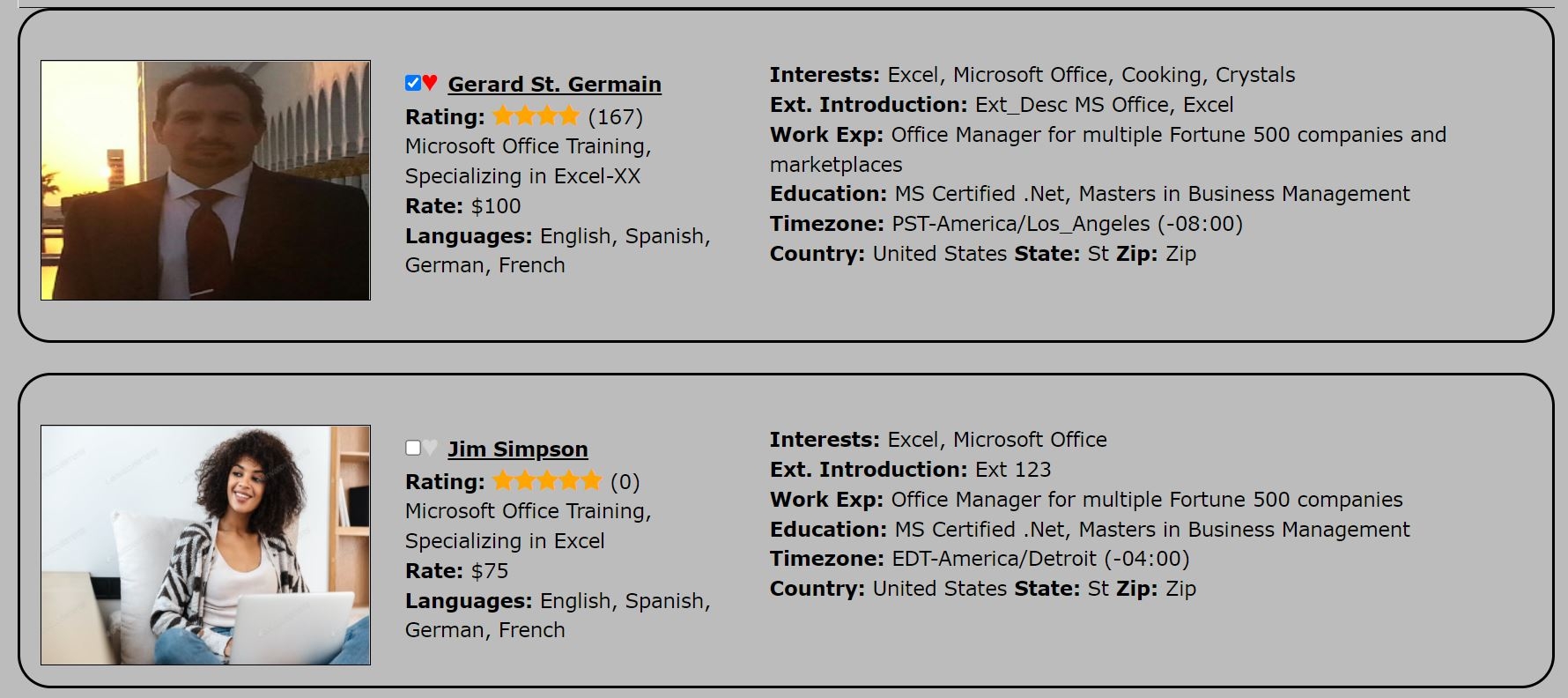
2 - Then we swap to another view like List view

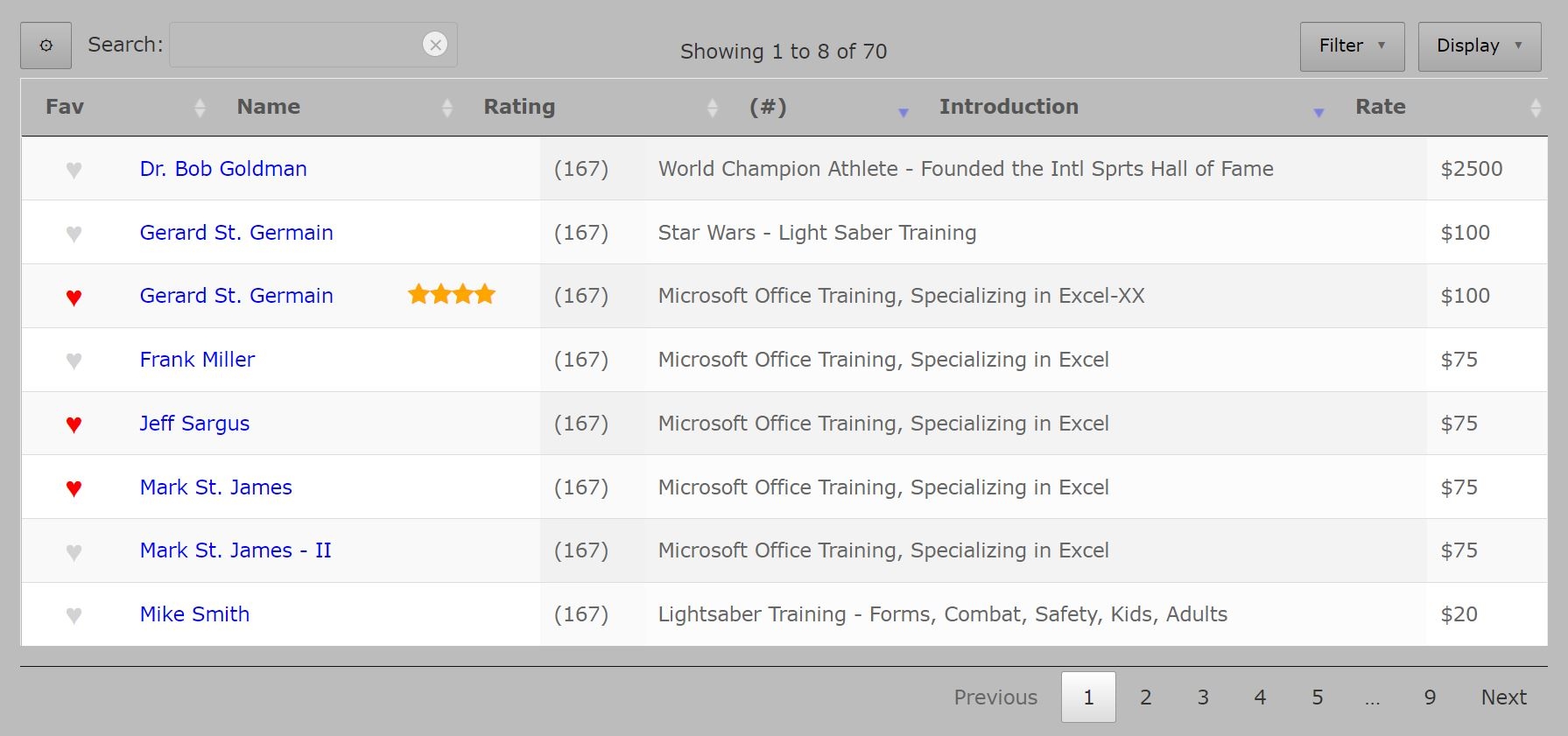
3 - Then we swap back to table view and the headers are off.

I'm sharing the code section, but I think it's just some redraw I'm missing in the sequence.
text: 'Table View',
action: function () {
$('#sort_table3').css('display', 'table');
$('#sort_grid3').css('display', 'none');
$('#sort_list3').css('display', 'none');
table3.state.save();
}
},
{
text: 'List View',
action: function () {
$('#sort_table3').css('display', 'none');
$('#sort_grid3').css('display', 'none');
$('#sort_list3').css('display', 'grid');
table3.state.save();
}
},
{
text: 'Grid View',
action: function () {
$('#sort_table3').css('display', 'none');
$('#sort_grid3').css('display', 'grid');
$('#sort_list3').css('display', 'none');
table3.state.save();
}
},
{
popoverTitle: 'Visibility control',
align: 'button-right',
extend: 'colvis',
postfixButtons: [ 'colvisRestore' ]
},
{
align: 'button-right',
extend: 'pageLength',
}
],
rowCallback: function ( row, data ) {
// Set the checked state of the checkbox in the table
$('input.editor-active', row).prop( 'checked', data.favorite == 1 );
}
}
],
order: [[ 3, 'desc' ], [ 4, 'desc' ]],
stateSave: true,
stateSaveParams: function (s, data) {
// Store state of table / grid views
data.displayTable = $('#sort_table3').css('display');
data.displayGrid = $('#sort_grid3').css('display');
data.displayList = $('#sort_list3').css('display');
data.MyListings = MyListings;
data.Bought = Bought;
data.Sold = Sold;
data.Interests = Interests;
data.followingIds = followingIds;
// Remove search - session storage is used
delete data.search;
},
stateLoadParams: function (s, data) {
// Restore Interests & Following filter information
if (data && data.MyListings) {
MyListings = data.MyListings;
}
}
});
// Restore the grid / table display state
initDisplay(table3, true, false, false);
// And every draw thereafter
table3.on('draw column-visibility', function () {
displayGrid(table3, '#sort_grid3');
displayList(table3, '#sort_list3');
});
$('#sort_table3')
// .css('display', 'none')
.after($('#sort_grid3'))
.after($('#sort_list3'));
Thanks again for the amazing support we have found on this forum and Allan in particular
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This question has an accepted answers - jump to answer
Answers
You could try
columns.adjust()and see if that help - it'll force a recalculation of the column width. If that doesn't help, please can you link to your site so we can look,Colin
Thanks,
I tried adding "table.columns.adjust().draw();" in 2 places, but no luck.
I tried adding it after the end of the button:
text: 'Table View',action: function () {$('#sort_table3').css('display', 'table');$('#sort_grid3').css('display', 'none');$('#sort_list3').css('display', 'none');table3.state.save();table.columns.adjust().draw();}},I tried adding it at the redraw section:
` // Restore the grid / table display state
initDisplay(table3, false, false, true);
`
Could you link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin