Function for render, Requested Unknown Parameter
Function for render, Requested Unknown Parameter
Link to test case:
<script type="text/javascript">
$(document).ready(function() {
let dataSet = JSON.parse("<%= @histories %>".replaceAll('"','"'));
const decorate_diff = (oldVals, newVals, eventType) => {
console.log("VALS", oldVals, newVals, eventType);
}
let historyTable = $('#history-table').DataTable( {
createdRow: function (row, data, dataIndex) {
$(row).attr('data-record-id-value', data.id);
},
pageLength: 25,
dom: '<"search-and-length"fl>iptip',
oLanguage: {"sSearch": ""},
language: {searchPlaceholder: "Search"},
deferRender: true,
responsive: true,
data: dataSet,
columns: [
{
title: "Event Type",
data: 'event_type',
},
{
title: "Record ID",
data: 'pk_id',
},
{
title: "Record Type",
data: 'table_name',
},
{
title: 'Changes',
data: null,
render: function (data, type, row, meta) {
return (
decorate_diff(row.old_values, row.new_values, row.event_type)
);
},
},
{
title: 'User',
data: 'updated_by_id',
},
{
title: 'Created At',
data: 'created_at',
},
],
'columnDefs': [
{
'targets': [0, 1, 2, 3, 4, 5],
'orderable': false
},
],
select: {
style: 'multi',
selector: 'td:first-child'
},
order: [[1, 'asc']]
});
});
</script>
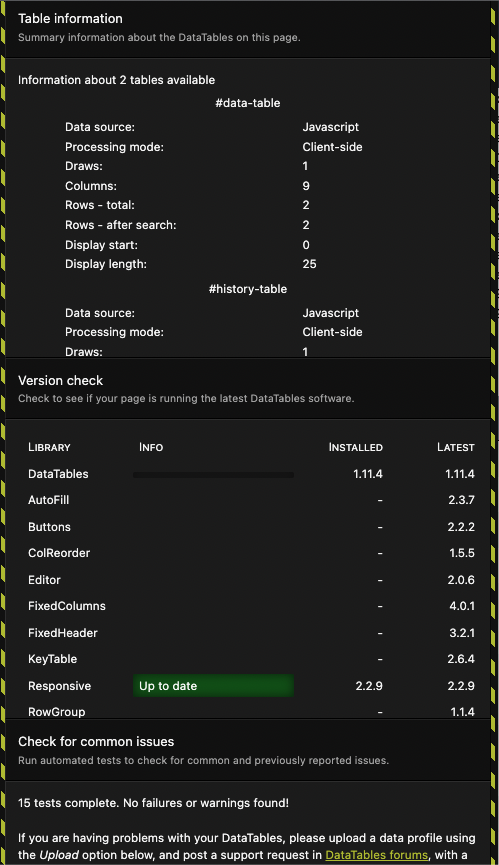
Debugger code (debug.datatables.net):

Error messages shown:
DataTables warning: table id=history-table - Requested unknown parameter 'null' for row 0, column 3. For more information about this error, please see http://datatables.net/tn/4
Description of problem:
Tried to put in a function in the render option for a column, but it keeps erroring with the tn/4 message. I've attached some sanitized code (for privacy), and I'm stuck as to why this is not working. I've tried passing in old_values, new_values, and event_type as the data for the Diff column, but they all return the same error. However, on clicking ok on the error they render correctly and console log out correctly...what's the problem here?
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
This question has an accepted answers - jump to answer
Answers
This happens when I add even a simple function for the render, such as
Your function
Needs to return something. Currently its retuning the default value
undefinedwhich is causing the error.Kevin
Thanks so much! I literally just had an epiphany that that may be the problem, your confirmation is super helpful