How do I deal with the database returning NULL to dataTables?
How do I deal with the database returning NULL to dataTables?
Debugger code (debug.datatables.net):
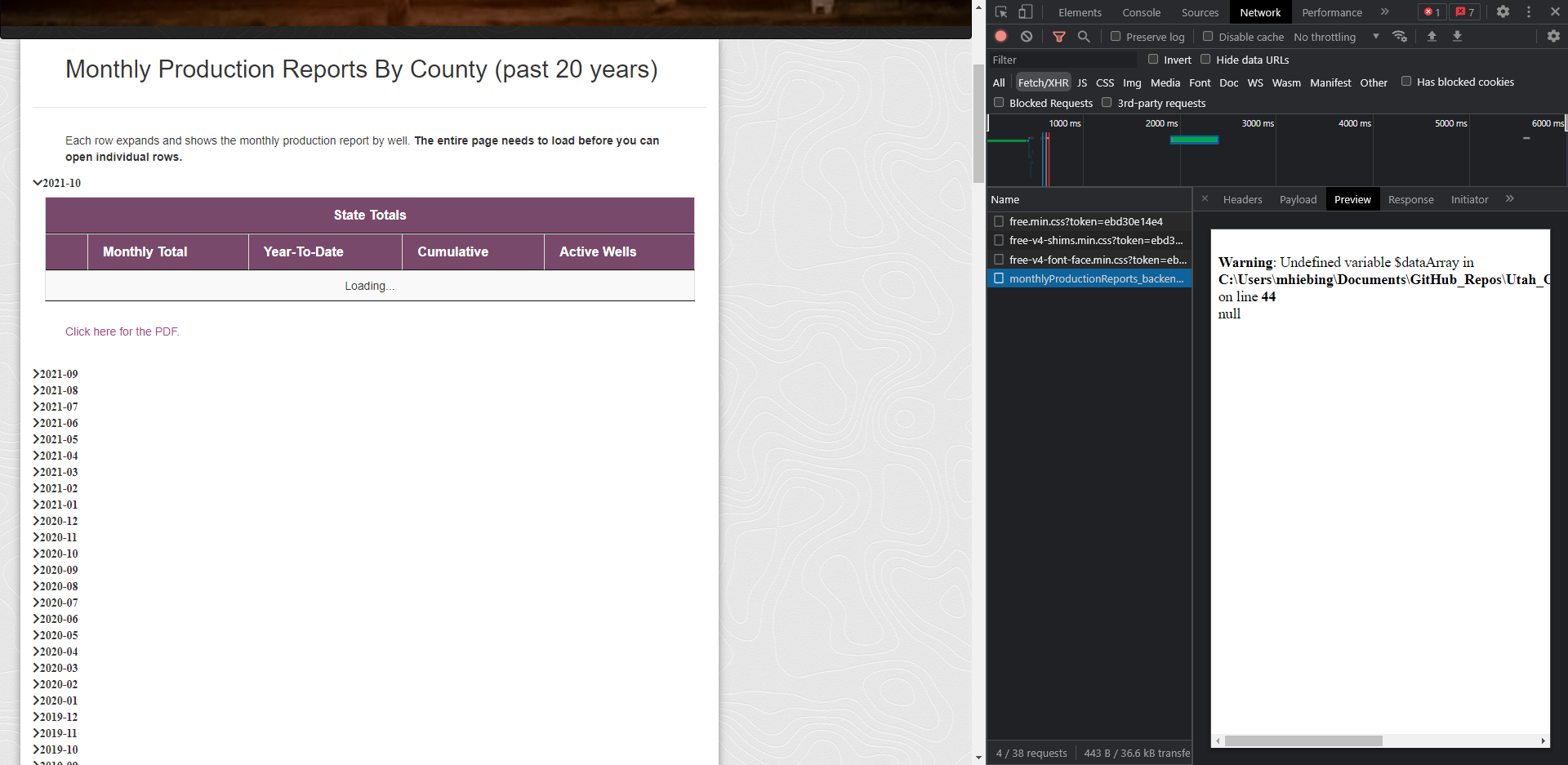
Warning: Undefined variable $dataArray in C:\Users\mhiebing\Documents\GitHub_Repos\Utah_OG_Website\monthlyProductionReports_backend.php on line 44
null
Error messages shown:
DataTables warning: table id=clickedTable_10_2021 - Invalid JSON response. For more information about this error, please see http://datatables.net/tn/1
Description of problem:
Dear dataTables,
I am using dataTables to show some data from a SQL Server db using PHP as the backend and PHP/Jquery as the frontend. Everything is working but when a query is sent to the database and no data is available, it returns "Null". DataTables is saying its getting an invalid json response. Is there an easy method for dealing with something like this through dataTables? Ideally, I'd like the table to display "No data available", or something similar inside the the dataTables table area. If I can't do that, I could try preventing the table from being created if I get a null back from the SQL server but with the way things are ordered, I'd have to reconfigure quite a bit of code.
Answers
null, if that's what is being sent, wouldn't be valid JSON. This thread should help, it's discussing the same thing,Colin
It looks like I could use
{"data":[],"draw":1,"recordsFiltered":0,"recordsTotal":0}orbut I'm a little confused on how I'd integrate those pieces in my code.
Here's my dataTables function:
Ideally your server script would return an empty array, ie,
{"data":[]}if you have no results. The other properties, likedraw, aren't needed since you don't haveserverSideprocessing enabled.I haven't tried
ajax.dataSrcto solve this situation so not sure its the correct solution. Looks like it should work though. That code would be added to yourajaxoption, like this:Kevin
No dice I get the same error message if I try incorporating the
I get the same error message if I try incorporating the
dataSrc: function(json).Here's my php backend code if that helps:
Here's a picture of the table that I'm trying to build and the "null" that's being returned from the server:

I don't use PHP but maybe you can place another
elseifclause before this:Check to see if there are results and if not set
$jsonDatato{"data": []]}. The error you are getting is indicating that$dataArrayis undefined in this line:Kevin
On the server-side, I could do something like this but it seems like a lot of code just to tell the front end there aren't any results.
ll you need is to return an empty array, ie,
{data: []}. But something like that should work.**EDIT:* Maybe someone versed in PHP can give recommendations on a better way to structure the code so you don't perform two SQL queries.
Kevin
I think I have to specifically tell dataTables that each column is empty. I haven't figured out a way to send a single statement like,
{data: []}and have it work but at least I've got something that tells the user there isn't any data for their selection.I'm surprised there's not a default option for dealing with null data in dataTables.
Appreciate your help @kthorngren and @colin. I'll ty chatting with a few guys in a PHP slack I'm part of.