Bubble Edit with TinyMCE and repositioning post open
Bubble Edit with TinyMCE and repositioning post open
I unfortunately cannot figure out how to hook in TinyMCE to the example/debugger site or show an example publicly atm.
Let me try to describe what the issue is - maybe there is an event that I can call to recalculate postion?
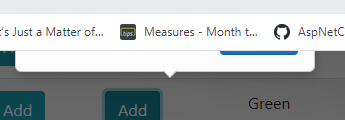
So for every inline bubble editor I have that isn't a TinyMCE (like select), if I'm at the bottom of the page and select a bubble that will put it past the top of the page, it will scroll up to reposition itself so that the bubble editor is in full view and not cut off at the top on the browser. However, this event? doesn't happen when the editor is popping up a field of type: "tinymce". Example (I've left the bookmark bar in for visual aid).

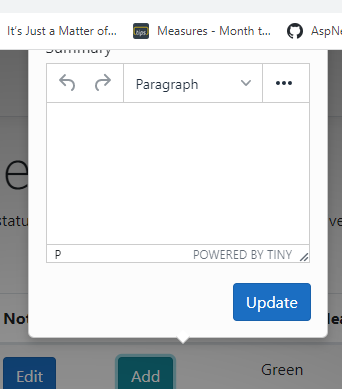
Now, secondly, if I'm scrolled all the way to the top of the page, I can see the bubble editor pop up, then the tinymce field loads in pushing the top of the editor past the top of the page. Like this:

There are two unrelated but related issues I'm hoping to find guidance in because I have a feeling its going to involve editing:
https://editor.datatables.net/plug-ins/field-type/editor.tinymce
Replies
Hi,
Thanks for reporting this. In the plug-in code you'll find the following block:
Could you modify it to be:
It adds the
bubblePosition()call when TinyMCE reports ready. The current issue is because the initial positioning of the bubble is done before TinyMCE is initialised (and therefore has zero height).If you let me know how that goes for you please
Allan
Thank you, that works to solve the second issue of being at the top of the page. It pops the bubble under the field.
It is still an issue if you are scrolled down the datatable and the bubble doesn't reposition itself or scroll up automatically to center it like the normal non-tinymce bubble does.
Apologies - I don't quite understand what you mean. This example shows bubble editing with a scrolling table. It doesn't change the bubble position as you scroll the page.
Allan
I'll direct message you some details.
I found the 2015 conversation: https://datatables.net/forums/discussion/28771
Note, everything works as described in this discussion, except for the TINYMCE type.
I've just worked out why the scroll appears to be moving for non-TinyMCE fields - the first field in the bubble will gain focus by default when opened. That focus causes the browser to move the scroll position to make the focus fields visible.
That doesn't happen with TinyMCE because it has the focus inside an iframe.
The fix will be for us to improve our bubble positioning. I'll look into that and post back when done.
Allan
I've just done a little research into this and what I want to do is have the bubble attempt to remain in view while scrolling around the page. That is a little bit more work, so this is something that will land in Editor 2.1. We are going to be starting development on that release cycle soon.
Allan
Thanks for the help, been using this product for a while now and it is ease of use is fantastic.