How to apply individual column search at thead of the table ?
How to apply individual column search at thead of the table ?
What i have done
$('#myTable tfoot th').each( function ()
{
var title = $(this).text();
$(this).html( '<input type="text" placeholder="Search '+title+'" />' );
});
var dataTable = $('#myTable').DataTable(
{
"paging":true,
"processing" : false,
"serverSide" : false,
"ordering": true,
"orderCellsTop": true,
"fixedHeader": true,
dataTable.columns([0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18]).every( function ()
{
var that = this;
$( 'input', this.footer() ).on( 'keyup change', function ()
{
that
.search( this.value )
.draw();
});
});
Answers
so the individual column search appears in the footer of the table, i would like it to appear at the head of the table but without losing the title of the thead

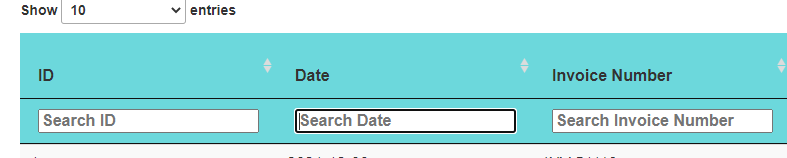
It should appear like that
i did a way of applying it like that but the individual column search does not work anymore. Any suggestions?
I SOLVED IT . THANK U
You're welcome
Colin