16. Editor: Field is still processing
16. Editor: Field is still processing
I try to migrate from Editor 1.9.3 to 2.0.6. This has been my 5th attempt and I failed again.
Now I have this problem: https://datatables.net/manual/tech-notes/16
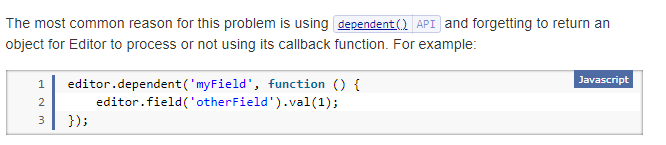
It says it is a problem to code "dependent" like this:

Obviously it is a problem in Editor 2.0.6. Had lots of stress this morning to figure it out - after making another rollback in the live system ...
It was no problem in Editor 1.9.3. Why is it now? Is there an easy way to resolve it without changing the code? I have 339 occurences of "dependent" in my code.
This question has accepted answers - jump to:

Answers
@allan
I saw your reply here: https://datatables.net/forums/discussion/70297/
Not encouraging for me ... Is there no way out for me? Making 339 changes in my code feels like serving 6 months in jail.
I'm afraid that this is correct - you need to tell Editor that the
dependent()method has finished processing somehow. Areturn {};will do that. The other option is to tweak thedependentcode to just accept an undefined return.Sorry, it was an improvement - it should have been implemented like that originally.
On the plus side, it won't take 6 months .
.
Allan
I inserted
everywhere.
It was a bit tricky when making server calls with logical alternatives inside “dependent” not involving a server call. I wanted to avoid that the callback gets triggered before the server call is completed. Even though I am not sure whether that would make a difference in my cases.
Here is an example:
The usual synchronous cases were rather simple like this:
Yes, that looks spot on. Nice one.
Allan
I have one question. What if we have several ajax calls inside one (1)
dependent. Should we write callback({}); insidesuccessin every ajax inside this onedependent?If all of those ajax calls produce results that should be considered for the "dependent" actions you would need to make sure the callback comes at the very end.
I solved it by simply nesting the ajax calls and making the callback on "success" of the last one.