Closing Bubble before Submit Completes
Closing Bubble before Submit Completes
I have a bubble editor that takes ~10seconds to complete the update... so I've set up like this.
Relevant code:
_editor.bubble(this,
{
onBlur: 'close',
submit: 'allIfChanged',
onComplete: function() {
_editor.field(_editor.displayed()).processing(false);
_editor.close();
}
});
_editor.on('preSubmit', function() {
if (_editor.display() === 'bubble') {
_editor.field(_editor.displayed()).processing(true);
}
});
Everything works if I click Update and just wait for the editor to finish.
An issue occurs, however, when I click Update to make a change... and then click off the bubble (onBlur: 'close') before the processing is complete. The bubble will close, I can sit and wait, and see the row flash (eventually) when it completes, but the table is no longer responsive. I can't click on any more inline edits. I have to refresh the entire page.
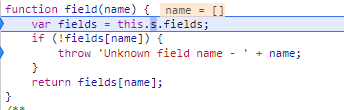
The console error is:
dataTables.editor.js:2526 Uncaught Unknown field name -
and is caused by name being blank

This question has accepted answers - jump to:
Answers
I suspect the problem is that when you blur the
onCompletewouldn't trigger. You could add similar code intoonBlurandonEsc, but it might be easier to do withcloseorclosed, similar to the code I had in the original example.Colin
Okay, so I removed the
onCompleteand now my block of events handlers look like:And now a weirder behavior is happening. A bubble editor won't show till the row flashes, like the open event is held till the other request is done. Then all of a sudden the new bubble pops up... and then is unresponsive with:
dataTables.editor.js:3362 Field is still processing For more information, please refer to https://datatables.net/tn/16I've read the docs and the only relevant thing I can see is I do not have a
successcallback on my ajax call. My row updates with new data, however, so I don't think this is the issue?Thank you for the help in advance @colin
It could the line with the comment
maybe not needed- as this could cause odd behaviour as it is already in the process of closing. Could you try that, please, and if no joy, could you update my example from before to demonstrate the issue please - as it would us to debug it,Colin
I direct messaged you some details. I tried it without the close() line and nothing changed.
The problem is that when the
closeevent is triggered on the blur,display()returns false, as the bubble is no longer open - see example here demonstrating that.The thing to do would be to make a note in a global variable in the
openwhether it's a bubble edit, and you can then use that in thatcloseinstead of callingdisplayed(),Colin
@colin Sorry for the delay in a response. I was on holiday. This seems to work 90% of the time, however, I think we've lost track of the issue I was trying to solve in the first place.
The ability to open a new bubble while the closed bubble is still "processing". Even though we are (most of the time) turning off the processing on close, I still can't edit a new row/field till the response comes back to the Editor.
This is how I'm opening, underscore variables are global:
and my close:
_display still sometimes comes back with false in close.. which makes the processing show on open still. If I take everything slow and click to edit only after I see the flash of the row update, everything works as intended.
I think the issue comes from the close method is being called twice. Once when I close the bubble and once again when the success comes back from the API (though the only thing I'm doing in close should be turning off processing).
I'm out of ideas.
That is expected. Editor maintains an internal state about the items being edited, and it needs to complete the life cycle of for that process before it can then progress on to any other element for editing. We do have some protection in it to stop attempts to edit multiple things at a time, but obviously not enough. We never took into account what would happen if you close a bubble after it had been submitted (10 seconds is a really long time for a form submit). We should perhaps block that.
I'm sorry to say that there is no way to have editor processing the submission for one cell while editing another. It just wasn't designed for that.
Allan
Thank you for the updates. I blame Microsoft's CSOM backend for being so slow. I wish we could change it, but they haven't moved what we need to Microsoft Graph API yet.
May I suggest adding a (X) in the top corner like the edit full row (main) does? Or the ability to add a cancel button. I mentioned it in a previous post about the use case of locking a user into the bubble. If an error occurs, and I've turned off the ability for the
blur: 'close', the only option now for the user is to hit ESC, which isn't a consistent web UX like a close/cancel button is.Again thanks for the help @colin @allan
As of now, I've hacked a "close" button on there
but after this, I realized the className appends the new class to the default
btn-primaryso I had to remove the class in the bubble on theopenevent. And then pad a little between buttons:Nice, thanks for sharing,
Colin