How to get checked row data only
How to get checked row data only
in Extensions
im using gyrocode checkbox extension and format to write my code
$(document).ready(function () {
var table = $("#example").DataTable({
"responsive": true,
"ajax": {
"url": "/Products/Getall",
"type": "GET",
"datatype": "json",
dataSrc: ""
},
'columnDefs': [
{
"targets": 0,
"orderable": false,
'checkboxes': {
'selectRow': true
}
},
],
'select': {
'style': 'multi'
},
"columns": [
{
"defaultContent": ''
},
{
"data": "productId", "visible": false
},
{
"data": "names"
},
{
"data": null,
"render": function (data, type, row) {
if (row["description"] == null) {
return "No Description"
}
return row["description"];
}
},
{
"data": "quantity"
},
{
"data": null,
"render": function (data, type, row) {
if (row["price"] == null) {
return "Rp. " + 0
}
return "Rp." + row["price"];
}
},
]
});
// Handle form submission event
$('#frm-example').on('submit', function (e) {
var form = this;
var rows_selected = table.rows({ selected: true }).data();
console.log(rows_selected)
e.preventDefault();
});
});
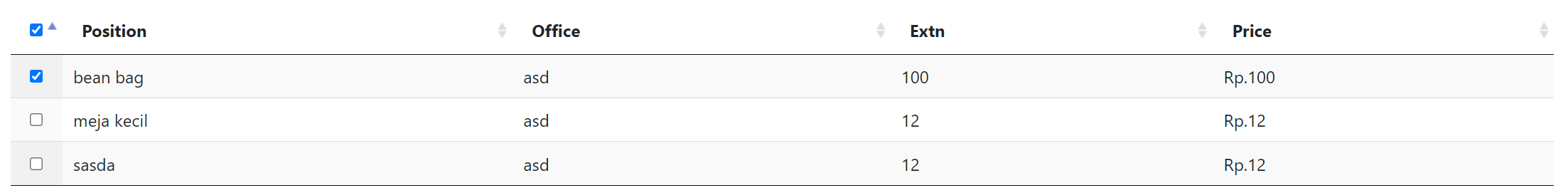
i change the rows_selected code to fit my code but when i check one row and press submit

i got all the row

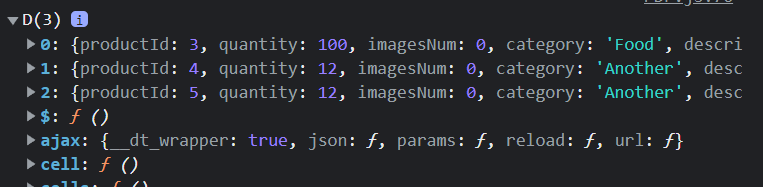
this is the data that I use in data table
Array(3)
0:
cartDetails: null
category: "Food"
description: "asd"
imagesNum: 0
names: "bean bag"
price: 100
productId: 3
quantity: 100
[[Prototype]]: Object
1: {productId: 4, quantity: 12, imagesNum: 0, category: 'Another', description: 'asd', …}
2: {productId: 5, quantity: 12, imagesNum: 0, category: 'Another', description: 'asd', …}
length: 3
[[Prototype]]: Array(0)
how can I get the data checked?
This discussion has been closed.
Answers
Not sure whether you are using the select extension. If you don't "{ selected: true }" will probably be ignored. Hence you get all rows.
This is an example not requiring the select extension.
https://datatables.net/examples/api/select_row.html
Let's assume you get the class assignment right it would be as simple as this:
Something seems odd. Looks like you have the select all checkbox selected but only one row selected in the table. Something seems wrong with that. At the bottom of the table there is an info element that will display the number of rows selected. How many does it show is selected?
In order to help debug this inconsistency we will need to see the problem happen. Please post a link to your page or a test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin