Possible bug in Editor 2.0.7 when uploading a file after having updated DataTables and Editor
Possible bug in Editor 2.0.7 when uploading a file after having updated DataTables and Editor
Link to test case:
The Editor has uploading and is private.
Debugger code (debug.datatables.net):
I couldn't get the bookmarklet to upload the data (is this because the page has so many DataTables instantiated?
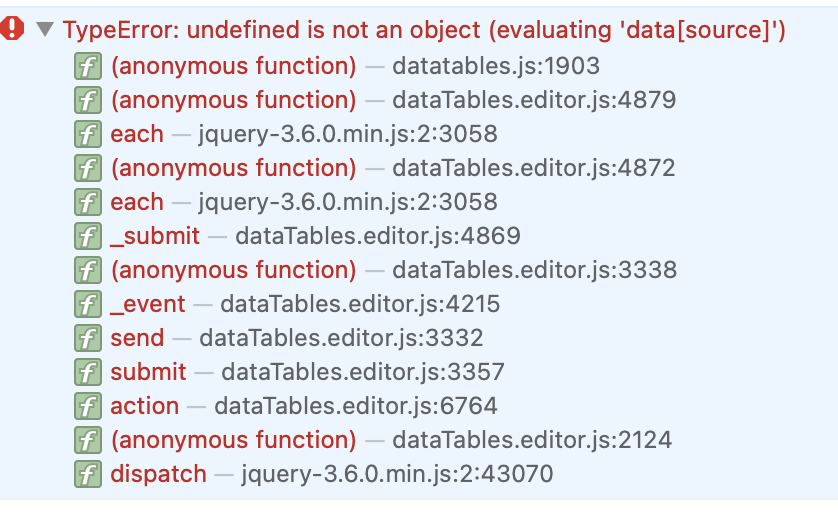
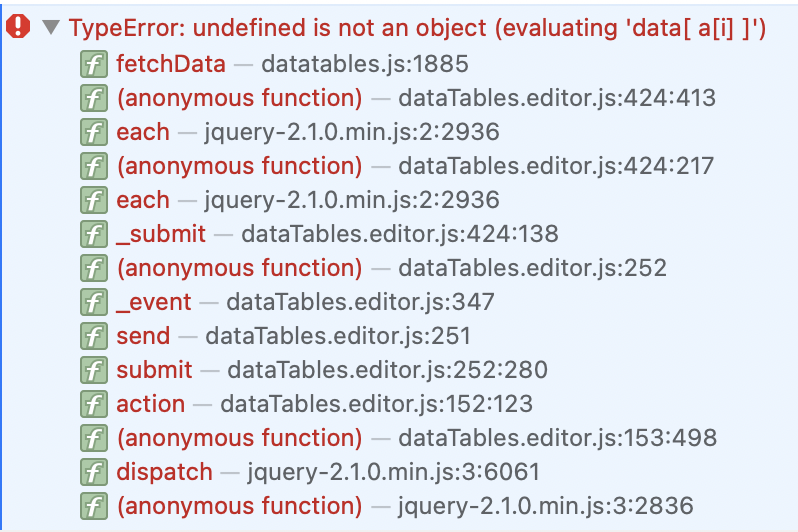
Error messages shown:
undefined is not an object (evaluating 'data[source]') in datatables.js:1934
Description of problem:
I updated to Editor 2.0.7 to use SearchPanes 2.0.0 so I can use the cascade.
I also use Editor to be able to upload files to my database.
When I submit the form to create the new record, I get the above error message.
The DT versions are below:
<!-- DataTables (needs to be loaded on all modes, not just $chosen mode) -->
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs/dt-1.11.4/date-1.1.2/b-2.1.0/b-html5-2.1.0/b-print-2.1.0/sl-1.2.6/sp-2.0.0/datatables.min.css"/>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs/dt-1.11.4/date-1.1.2/b-2.1.0/b-html5-2.1.0/b-print-2.1.0/sl-1.2.6/sp-2.0.0/datatables.js"></script>
This question has an accepted answers - jump to answer
Answers
I should add that the error message doesn't appear when I'm editing existing records.
It appears when I'm creating a new record (and in this editor, that requires including an image to upload, so I can't test it without an image to upload).
Hi,
Sorry you've hit a problem here. We've not seen that locally I'm afraid, so I'll need a bit more information to try and be able to reproduce the issue. Can you show me your Editor and DataTables initialisation for the table that is having issues, the response from the server when you attempt the create action and also the server-side script?
If possible, you could private message me the link / login information which would help us narrow it down?
Thanks,
Allan
For some essential pages that I need to keep uploading files with, I downgraded the JS to 1.9.6. and it works.
Here's what works:
* Editor JS 1.9.6
* DataTables JS 1.11.5
* Editor PHP 2.0.7
Here's what doesn't work:
* Editor JS 2.0.7
* DataTables JS 1.11.5
* Editor PHP 2.0.7
I can't create a testing environment right now but here's the full error stack:

The errors appear AFTER uploading the file and BEFORE grabbing the new data from the Editor PHP script I use.
Here's what the Editor PHP reports after uploading the file:
Thus, I can't show you the PHP/SQL errors because the JS doesn't seem to have asked for that data yet.
Here's line 4879 in dataTables.editor.js:
Here's line 1892 in datatables.js
Thank you!
To confirm - there is a gap between the two, right? You upload the file, then need to click the submit button and at that point the error happens? But this error only happens if you upload a file?
The data return looks sensible and reading over the code it isn't standing out to me what would cause the error. I'm sorry to say, I think I will need a test case to be able to solve this one.
Allan
I think I've found a second, related bug. And now I have a test case for you to try. https://www.chicagocityscape.com/list_item.php
The second bug occurs when trying to submit the form in the linked page.
The JavaScript error is triggered before any data is sent to the server.
The goal is to be able to add an item to a wishlist, and use the nested DataTable to create a new wishlist "on the fly". The user may also want to upload an image that corresponds with the item they're adding to a wishlist.
The bugs are doing two things:
1. Preventing new wishlists from being added.
2. Preventing the item from being added to a wishlist.
Hi,
Interesting one this. It is due to the
wishlists_items.statusfield not having a value selected. If you adddef: null(or possibly change theNo statusto be an empty string and set the default to match) then that should resolve this.Another option is to set the
unselectedValueoption forradioto be null or empty string.Regards,
Allan
Welp, I think that solved it, Allan.
Just that hint of knowing that some of my fields were not submitting any values helped me clean up the code in this script and some of my other scripts.
Thank you!