screen flashes with edit form field labels for 2 secs, when loading page that holds data tables.
screen flashes with edit form field labels for 2 secs, when loading page that holds data tables.
hi,
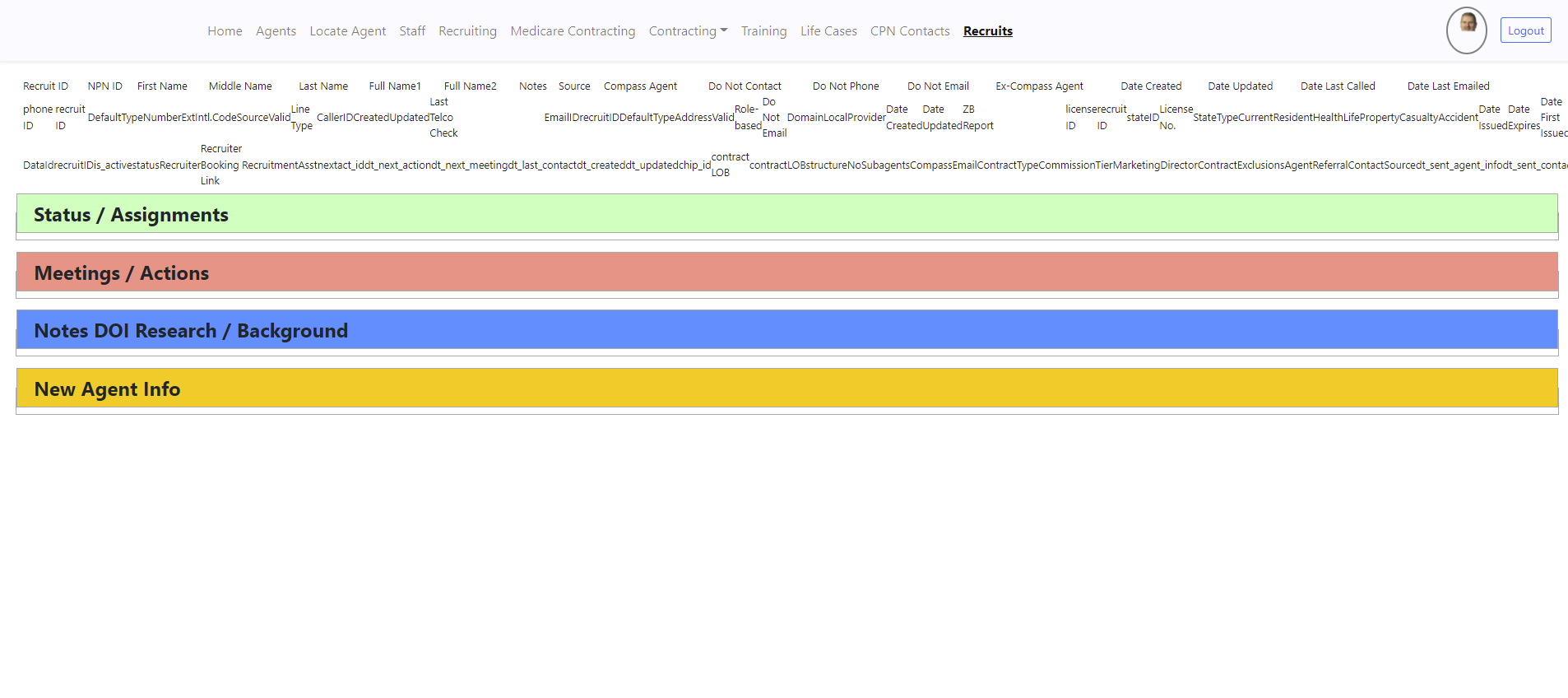
This is a strange one, I have a page the contains multiple datatables (parent/child), I also have custom edit templates for each datatable. When I load the webpage that contains the datatables, for just a few seconds, a screen flashes up on the screen, this pages appears to show all the fields labels (no data) for the form edit page. The problem is 100% cosmetic and all other functions are working fine. Has anyone else seen this, and is there any way to stop it from occurring.
Below is the page that flashes on the screen for a second or two:

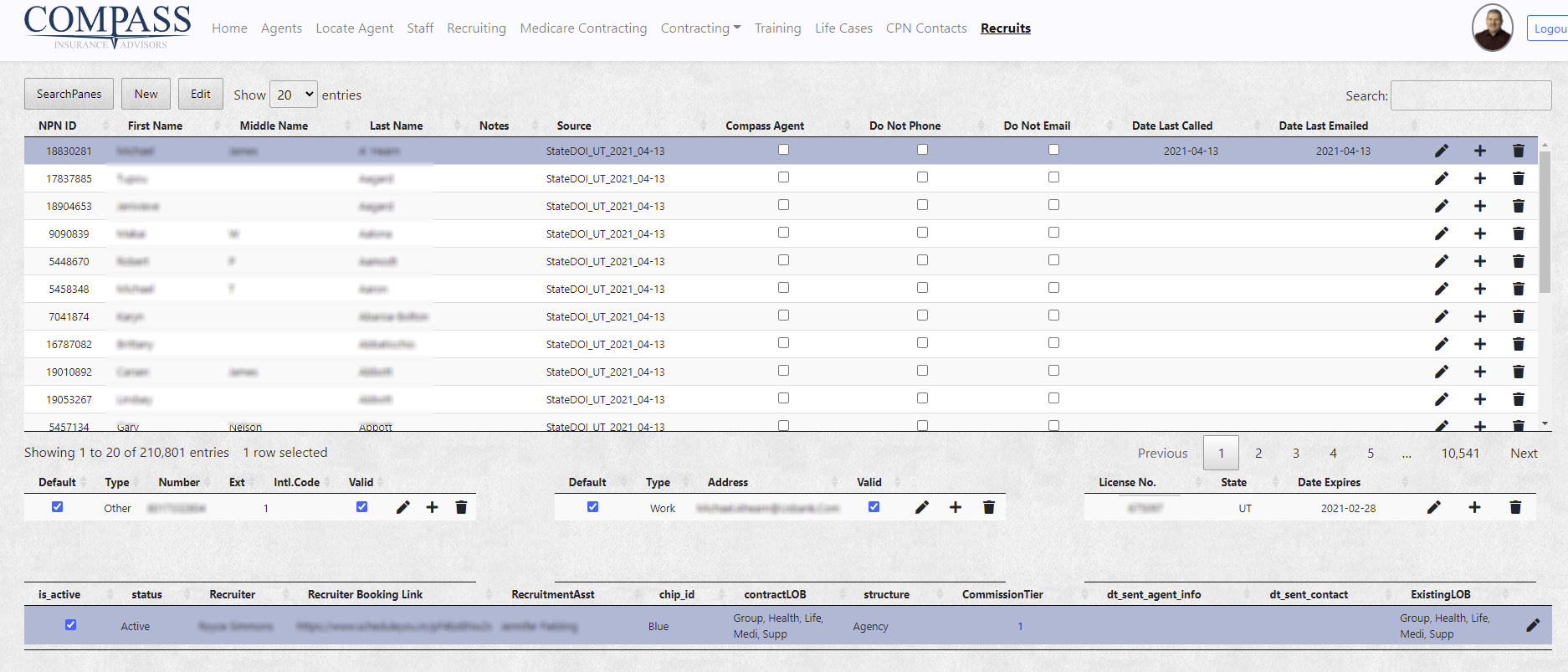
After the few seconds the normal pages loads and everything is 100% fine.

This question has an accepted answers - jump to answer
Answers
Looks like your table is DOM sourced and the first screenshot is while the table is loading in the DOM and the second is after Datatables initializes. If this is the case, you can hide the
tableordivcontainer thetableis in then ininitCompleteuse jQuery or Javascript methods to display the hidden element.Kevin
thank you @kthorngren
Accurate answer and simple solution,
many thanks
Hi @kthorngren,
slight hiccup with your suggestion, I hide the container and then added the show into the initComplete and all appears to work well, however, now the table's headings are not lining up with the data. See the screenshot below:
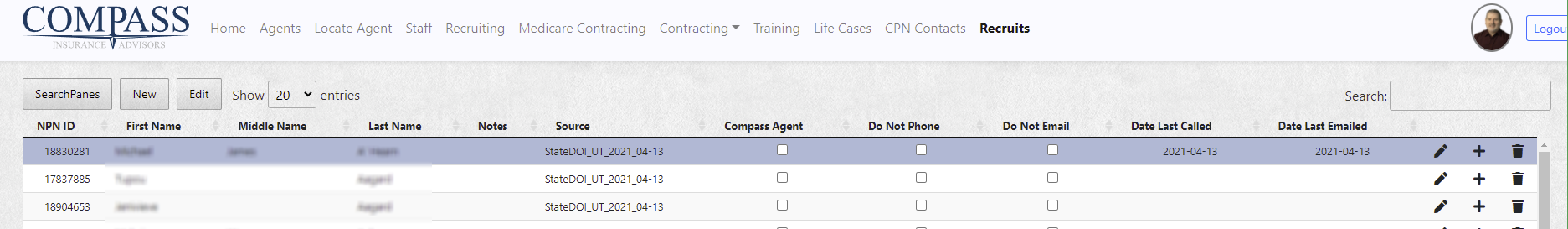
Here is how the headers looked before:

Any idea on how I can prevent the table headers from doing this?
Use
columns.adjust()after you chow the container. IninitCompleteuse this statement:Kevin