DataTables warning: table id=myTable - Requested unknown parameter 'Codigo' for row 0, column 0.
DataTables warning: table id=myTable - Requested unknown parameter 'Codigo' for row 0, column 0.
Link to test case: https://jsfiddle.net/michalzeszen/dy8gqj0n/19/#
Debugger code (debug.datatables.net): ">https://debug.datatables.net/esurom
Error messages shown: DataTables warning: table id=myTable - Requested unknown parameter 'Codigo' for row 0, column 0.
Description of problem: It seems I'm not setting my headers correctly, but I'm not sure.
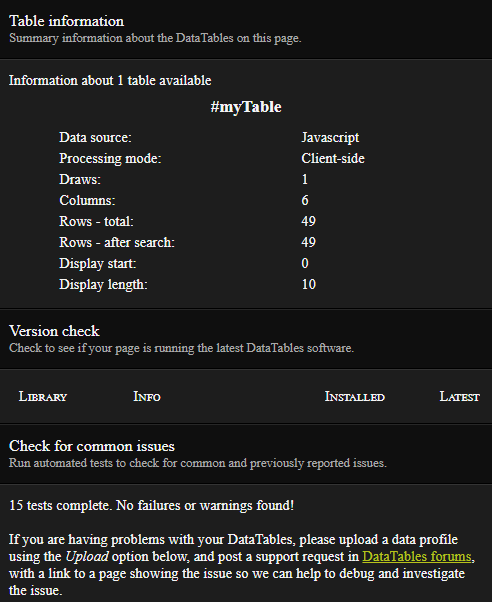
The debugger isnt showing me any code, so I'm uploading a print of the debugger here.
This question has an accepted answers - jump to answer
Answers
Instead of using this:
Use the
ajaxoption to fetch the data via ajax, like this:The
dataoption is used for Javascript sourced data.Kevin
Helo @kthorngren.
I did the exchange but that didn't change the outcome. Could you further investigate?
Apparently it is breaking when reading "k.length".
That could be many things. You can upload a new debug image for the developers to look at while using the
ajaxoption. They can look at what is returned in the XHR response.Some troubleshooting steps to take:
columns.datastructure and that it matches a structure supported by Datatables. See the Data docs and Ajax docs for details. Use the browser's network inspector to see the XHR response.Kevin
@kthorngren
The output is exactly the same. I used "data" because for my tests I have a local json. Using ajax returns the exact same output as before, since the data source wasn't the issue:
The XHR response is empty, weirdly.
If you're willing to, the JSfiddle I posted have everything necessary for testing. Perhaps someone smarther than me can figure it out.
That won't work. The
datadocs state it expects an array. Thedataoption is used to load Javascript sourced data. It won't read from a local file. See this example.If you want to load JSON data then use the
ajaxoption. You will need a web server to handle the request and respond with the data. Due to web browser security you won't be able to use an ajax request to load a local file. The web server can be local to your machine.Kevin
@kthorngren Kevin, I fully understood your statement and used ajax right after your first reply. The source of the data isn't the issue.
Since "ajax": "https://api.jsonbin.io/b/62300664a703bb67492bd3fc", is returning me rows, the data is being dowloaded.
I ask you to refer to the JSfiddle, since it is my latest code.
Right now, I'm getting the error above:
DataTables warning: table id=myTable - Requested unknown parameter 'Id' for row 0, column 0. For more information about this error, please see http://datatables.net/tn/4From what I understand, the loop used to build the data into the table isn't understanding properly the indentation of my json. This is where I need support.
"Id" is present in the dataset:
It still has
"data": "https://api.jsonbin.io/b/62300664a703bb67492bd3fc",which is giving the error you noted.Maybe you need to use
ajax.dataSrcto point to your data source. Please see the Ajax data source docs for details.Kevin
I wasn't authenticated in the JSfiddle, just updated it.
Is there a new link? The original is still the original code.
Kevin
Ops, here:
https://jsfiddle.net/michalzeszen/dy8gqj0n/46/
I got us a XRH response:
At this stage is where I get the "k.length". I'm quite sure I'm not building my columns properly, because of the way my json is build.
There are a couple problems. The big one is that Datatables expects array of row data. The JSON is objects. See the ajax and data docs I posted above.
The second is the
ajax.dataSrcneeds to be inside theajaxobject. Something like this:Last you need to supply a
thead. You can add in htML or usecolumns.title.Kevin
@kthorngren
After fiddling, I managed to eliminate the "k.length" error, but the table doesn't render any data:
I'm not sure what I'm missing here, because as far as I could understand, the code above follows the documentation to object sources. My sources doesnt have a "data" or any other name, so I'm setting it to dataSrc: "":
The payload is loaded correctly on the browser.
Datatables expects the rows to be in an array. Your data looks like this:
For Datatables it needs to be like this:
In your data each row is an object, ie,
0,1. Datatables doesn't support this structure.Kevin
@kthorngren I'm not really sure how python generated the json with index numbers before each object, but I went back to the python code to understand what was going on, and in the first run it generated a json without said indexes.
After changing the json it works like a charm.
Thanks for helping!
The name of the "data" fields must be lowcase as below.
That's not the case. Rather, it must match the case of the data being returned. In the examples above, there was a leading capital, so having
columns.datamatch that is correct. If in your own case the data property names are all lower case, then yes, you would use lowercase property names.Allan