Horizontal scroll not working properly
Horizontal scroll not working properly

I am using Angular Data table.
After screen size increase or decrease it will work properly.
See below another example working fine after reduce screen size.

This discussion has been closed.
Replies
It's working as expected here. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
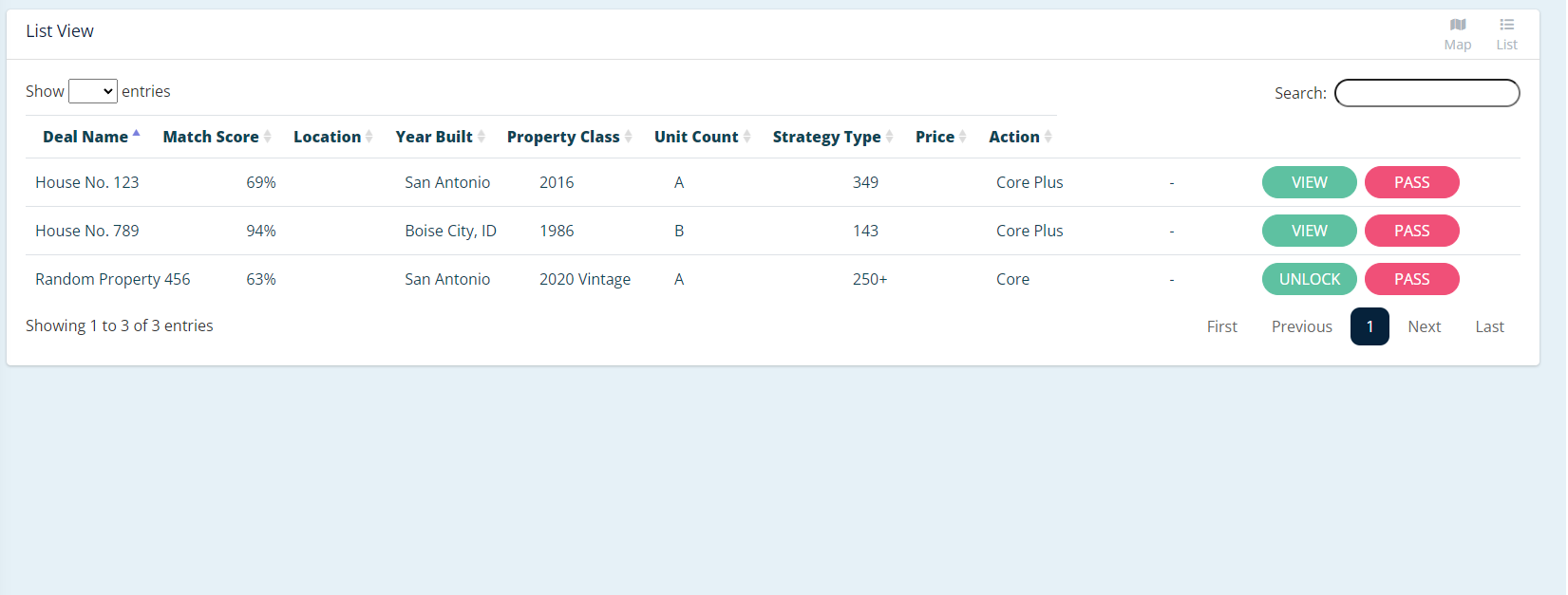
Looks like the first screenshot the table is able to fit within the width of the container so there is no need for scrolling thus the scroll bar doesn't show.
Kevin
Hi Colin,
https://stackblitz.com/edit/angular-ivy-waxcci?file=package.json
Here is the example so i need to use data table with horizontal scroll bar and no wrap text.
Thanks for the link - however, once the "server" starts the page shows:
Is that example running for you?
Allan
Yes it is running to me but not generate data table.
Seems that it gives the error I saw in Firefox, but it loads in Chrome...
You note that it doesn't generate a DataTable. So it doesn't actually demonstrate the issue you are seeing? I need a test case showing the problem you are having to be able to help resolve it.
Allan
Hi Allan,
Here is the working Data table we just want to use horizontal scroll with no wrap text.
https://stackblitz.com/edit/angular-mzinwm-75nauj?file=src%2Fapp%2Fproduct-list%2Fproduct-list.component.ts
Can you help me out.
Regards
Neeraj
You
tabletag:The Styling docs show the table styling options available. Try adding
nowrapto thetabletag.Try adding
style="width:100%"to thetabletag as documented in this example. This should allow Datatables to calculate the width of the container its in.Kevin
@kthorngren
https://stackblitz.com/edit/angular-mzinwm-75nauj?file=src%2Fapp%2Fproduct-list%2Fproduct-list.component.ts
I tried this way with CSS but it isn't work for me.
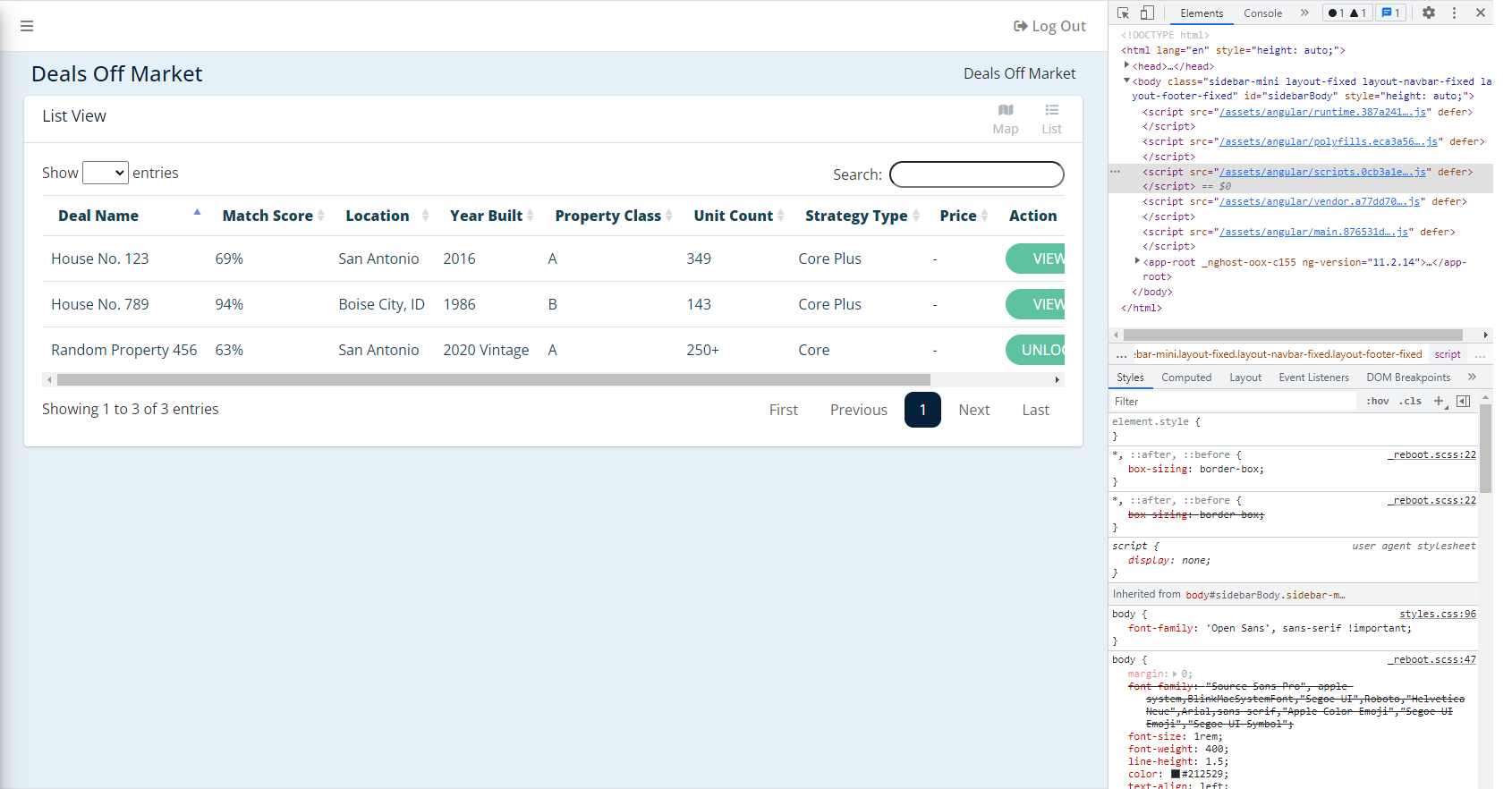
In
styles.cssyou have:That is what is causing the issue. Remove that and the page will layout correctly.
Allan