RowGroup: Multi-level grouping
RowGroup: Multi-level grouping
in Extensions
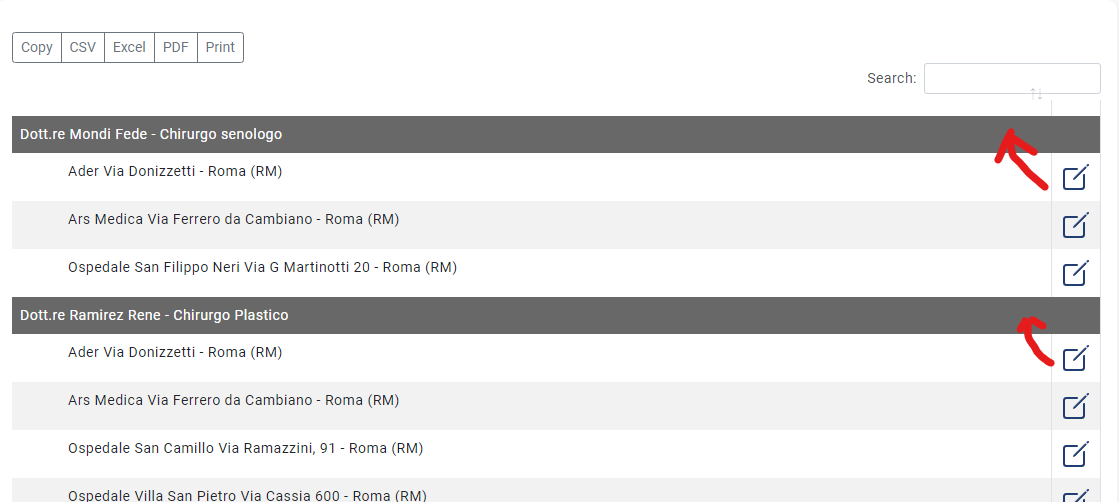
I need help to achieve the following groping result:

I need to put the icon of the command in the same line of the grouping item (all the icons have the same value!)
Following is my code
<div class="table-responsive">
<table id="anagraficaMedici" class="table table-striped table-bordered" style="width: 100%">
</table>
</div>
and the javascript:
$("#anagraficaMedici").DataTable({
'destroy': true,
'dataType': 'json',
'dataSrc': 'data',
'responsive': true,
"ajax": urlapp + "/api/anagraficafull/" + $('#<%=mid.ClientID%>').val(),
order: [0, 'asc'],
rowGroup: {
dataSrc: ['nominativo']
},
'columns': [
{ data: 'nominativo' },
{ data: 'nomestruttura' },
{ data: 'idanagrafica' }
],
"columnDefs": [
{
targets: [0],
visible: false
},
{
"targets": [2],
"orderable": false,
"render": function (data, type, full, meta) {
return '<a href="' + editp + data + ' "><ion-icon name="create-outline" size="large"></ion-icon></a>';
}
}],
dom: "Bfrtip",
buttons: [
{
extend: "copy",
className: "btn-sm"
},
{
extend: "csv",
className: "btn-sm"
},
{
extend: "excel",
className: "btn-sm"
},
{
extend: "pdfHtml5",
className: "btn-sm"
},
{
extend: "print",
className: "btn-sm"
},
],
});
I guest I should change something in the rowGroup section, but whatever I try I crash the grouping.
Thanks for any suggestion/help
René
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi René,
rowGroup.startRenderis the option you want. With that you can control how RowGroup displays the grouping row and customise it as you need.Allan
Thanks a lot. It took me a while to figure the whole thing out, but here is how I modified my code to get the expected result in case it might help others:
Looks good - nice one!
Allan