Sort images not shown correctly
Sort images not shown correctly
in DataTables
Some years ago, when first using DataTables, I had to update my CSS like this to ensure that sort images were shown in the header.
table.dataTable thead .sorting {
background-image: url("resources/sort_both.png")
}
table.dataTable thead .sorting_asc {
background-image: url("resources/sort_asc.png")
}
table.dataTable thead .sorting_desc {
background-image: url("resources/sort_desc.png")
}
This worked fine in 1.10.23, as seen here in Chrome debug tools:
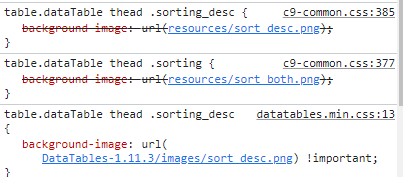
However, in release 1.11.3 my definitions are being overwritten because the !important flag has been added to the DataTables CSS:

This discussion has been closed.
Answers
I have added
!importantto my own definitions, which now work OK again. I have raised the question for information.Hi,
Thanks for noting this. This is the commit that introduced the
!importantflags and this is the thread that originated the change.If I recall correctly, the classes aren't really flexible enough to allow for disabled as well as enable sorting images on columns. That is something that is resolved in the v2 work which removes the use of images.
Thanks for posting your workaround.
Allan