how to change the color of search text?
how to change the color of search text?
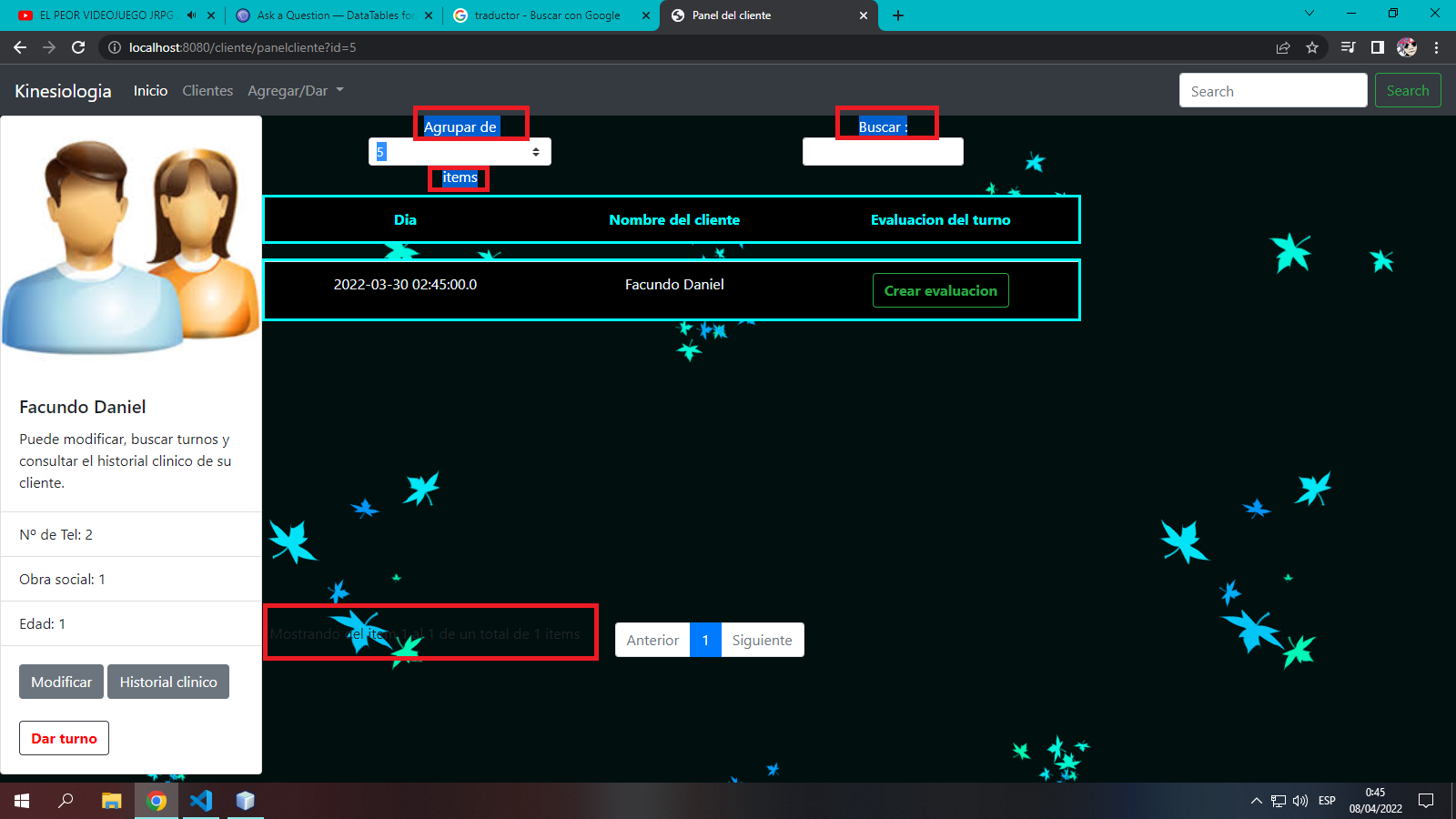
Hi there! My name is facundo and I am java developer Jr. My question is how do I change the color of the text of the following objects that I mark in the photo? My project has no css. Help me please. Thank you.!!!
Im using Java net beams, Spring and thymeleaf.

This is my Javascript code:
$(document).ready(function () { $('#clientetabla').DataTable({ language: { processing: "Tratamiento en curso...", search: "Buscar :", lengthMenu: "Agrupar de _MENU_ items", info: "Mostrando del item _START_ al _END_ de un total de _TOTAL_ items", infoEmpty: "No existen datos.", infoFiltered: "(filtrado de _MAX_ elementos en total)", infoPostFix: "", loadingRecords: "Cargando...", zeroRecords: "No se encontraron datos con tu busqueda", emptyTable: "No hay datos disponibles en la tabla.", paginate: { first: "Primero", previous: "Anterior", next: "Siguiente", last: "Ultimo" }, aria: { sortAscending: ": active para ordenar la columna en orden ascendente", sortDescending: ": active para ordenar la columna en orden descendente" } }, scrollY: 400, lengthMenu: [ [4, 8, -1], [4, 8, "Todos"] ], }); });and this another scripts=
<script src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous">
</script>
<!-- DATATABLES -->
<script src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js">
</script>
<!-- BOOTSTRAP -->
<script src="https://cdn.datatables.net/1.10.20/js/dataTables.bootstrap4.min.js">
</script>
Help me please!!!
I am creating my first own freelance project. I need to fix this since the background is black and the letters too!
Answers
This is standard CSS - see here. You'll need something like this:
See example here,
Colin